Echarts堆叠柱状图
vaelcy 人气:01.Echarts 横向堆叠柱状图 + markLine
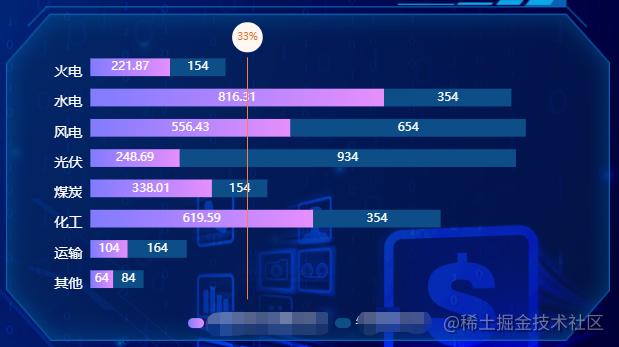
效果图
根据月份计算百分比展示markLine

思路: 根据月份计算百分比展示markLine,例如3月就是25%,这里的图表是数值,所以markLine要展示百分比需要进行一下计算,思路是在series里添加一个专门为了markLine处理的(这里是双柱子所以要采用这种方法,如果是单个柱子就不需要,可以直接在series里边项写markLine),具体计算方式在option代码上面,大家自行看一下这里不复制重复写了
验证:我这里的x轴隐藏掉了,大家为了验证计算的对不对可以把axisLabel show: 改为true,对比下数值和markLine值是否正确
代码如下:
mychart() {
var myChart = echarts.init(document.getElementById('profitTotal6'));
let echartData = [{
name: "其他",
value1: 64,
value2: 84,
},
{
name: "运输",
value1: 104,
value2: 164,
},
{
name: "化工",
value1: 619.59,
value2: 354.00,
},
{
name: "煤炭",
value1: 338.01,
value2: 154.00,
},
{
name: "光伏",
value1: 248.69,
value2: 934.00,
},
{
name: "风电",
value1: 556.43,
value2: 654.00,
},
{
name: "水电",
value1: 816.31,
value2: 354.00,
},
{
name: "火电",
value1: 221.87,
value2: 154.00,
}
];
let xAxisData = echartData.map(v => v.name);
let yAxisData1 = echartData.map(v => v.value1);
let yAxisData2 = echartData.map(v => v.value2);
let bgdata = [];
echartData.map(item => {
bgdata.push(parseInt(item.value1 + item.value2) + 100);
})
let maxxAxis = Math.max.apply(null,bgdata);//设置x轴最大值
let date_ = new Date();
let month = date_.getMonth() + 1;
let markyAxis = maxxAxis / 12 * month; //markLine值
let markyvalueText = parseInt(markyAxis / maxxAxis * 100); //为了控制百分样式
let paddingStyle;//根据数值动态设置padding样式
if (0 <= markyvalueText && markyvalueText < 10) {
paddingStyle = [10, 7];
} else if (10 <= markyvalueText && markyvalueText < 100) {
paddingStyle = [10, 5];
} else {
paddingStyle = [14, 5];
}
option = {
// tooltip: {
// trigger: 'axis',
// axisPointer: {
// type: 'shadow'
// }
// },
legend: {
data: ['年度投资完成额(滞后)', '年度投资计划'],
orient: "horizontal",//vertical
x: 'center',
// y: 'bottom',
// right: '-50%',
bottom: '2%',
icon: "roundRect1",
selectedMode: false,//取消图例上的点击事件
itemWidth: 16, // 设置宽度
itemHeight: 10, // 设置高度
itemGap: 10,// 设置间距
textStyle: {//文字根据legend显示
color: "#FFFFFF",
fontSize: 12,
},
},
grid: {
left: '8%',
top: '18%',
right: '8%',
bottom: '12%',
containLabel: true
},
yAxis: {
type: 'category',
triggerEvent: true,
data: xAxisData,
axisLine: {
show: false
},
axisLabel: {
color: "#FFFFFF",
fontSize: '14',
// interval: 0,
// rotate: rotate//文字旋转角度
},
axisTick: {
show: false,
alignWithLabel: true,
lineStyle: {
color: '#0C4F81',
type: 'solid'
}
},
},
xAxis: {
type: 'value',
max: maxxAxis,
nameTextStyle: {
color: '#4F88BD',
padding: [0, 25, -5, 0],
fontSize: 12,
fontFamily: 'Microsoft YaHei',
},
axisLine: {
show: false,
lineStyle: {
color: "#0C4F81"
}
},
axisLabel: {
show: false,//
color: "#4F88BD",
fontSize: '12',
formatter: '{value}'
},
splitLine: {
show: false,
lineStyle: {
type: "dotted",
color: "#0C4F81"
}
},
axisTick: {
show: false
},
},
series: [
{
name: '年度投资完成额(滞后)',
type: 'bar',
barMaxWidth: 15,
stack: 'Ad',
emphasis: {
focus: 'series'
},
itemStyle: {
normal: {
label: {
show: true,
// position: 'top',
color: '#ffffff'
},
color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: "rgba(128, 123, 254, 1)"
},
{
offset: 1,
color: "rgba(230, 143, 252, 1)"
}
]),
}
},
data: yAxisData1,
},
{
name: '年度投资计划',
type: 'bar',
barMaxWidth: 15,
stack: 'Ad',
emphasis: {
focus: 'series'
},
itemStyle: {
normal: {
label: {
show: true,
// position: 'top',
color: '#ffffff'
},
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: "rgba(13, 78, 137, 1)"
},
{
offset: 1,
color: "rgba(13, 78, 137, 1)"
}
]),
}
},
data: yAxisData2,
},
{
// 为了处理markline
name: '最长背景',
type: 'bar',
barMaxWidth: 5,
color: 'transparent',
data: bgdata,
markLine: {
data: [
{ name: '考核临界线',xAxis:markyAxis},
],
silent: true,
symbol:'none',//去掉箭头
itemStyle: {
normal: {
lineStyle: {
color: '#FA7F3C',
type: 'solid'
},
label:{
// color: '#FA7F3C',
formatter:'{c}%',
show:true,
backgroundColor: '#FFF7F2',
color: '#DB6525',
fontSize: '100%',
borderColor: '#FFF7F2',
formatter: function(v){
var s = parseInt(v.value / maxxAxis * 100);
return s + '%';
},
padding:paddingStyle,
borderRadius: 50,
}
}
},
},
},
]
};
myChart.clear();
myChart.setOption(option);
},2.Echarts 横向堆叠柱状图 + markLine
效果图
根据数据计算百分比展示markLine

代码如下
根据数据计算百分比展示markLine,和上面基本同理,这个只是数值上的转换,和月份没有关系了
mychart() {
var myChart = echarts.init(document.getElementById('profitTotal2'));
let echartData = [{
name: "其他",
value1: 64,
value2: 84,
},
{
name: "运输",
value1: 104,
value2: 164,
},
{
name: "化工",
value1: 619.59,
value2: 354.00,
},
{
name: "煤炭",
value1: 338.01,
value2: 154.00,
},
{
name: "光伏",
value1: 248.69,
value2: 934.00,
},
{
name: "风电",
value1: 556.43,
value2: 654.00,
},
{
name: "水电",
value1: 816.31,
value2: 354.00,
},
{
name: "火电",
value1: 221.87,
value2: 154.00,
}
];
let xAxisData = echartData.map(v => v.name);
let yAxisData1 = echartData.map(v => v.value1);
let yAxisData2 = echartData.map(v => v.value2);
let bgdata = [];
echartData.map(item => {
bgdata.push(parseInt(item.value1 + item.value2) + 100);
})
let maxxAxis = Math.max.apply(null,bgdata);//设置x轴最大值
let markyAxis = maxxAxis * 0.9; //markLine值90%
let markyvalueText = parseInt(markyAxis / maxxAxis * 100); //为了控制百分样式
let paddingStyle;//根据数值动态设置padding样式
if (0 <= markyvalueText && markyvalueText < 10) {
paddingStyle = [10, 7];
} else if (10 <= markyvalueText && markyvalueText < 100) {
paddingStyle = [10, 5];
} else {
paddingStyle = [14, 5];
}
option = {
// tooltip: {
// trigger: 'axis',
// axisPointer: {
// type: 'shadow'
// }
// },
legend: {
data: ['合同总额(预警)', '项目概算'],
orient: "horizontal",//vertical
x: 'center',
// y: 'bottom',
// right: '-50%',
bottom: '2%',
icon: "roundRect1",
selectedMode: false,//取消图例上的点击事件
itemWidth: 16, // 设置宽度
itemHeight: 10, // 设置高度
itemGap: 10,// 设置间距
textStyle: {//文字根据legend显示
color: "#FFFFFF",
fontSize: 12,
},
},
grid: {
left: '8%',
top: '18%',
right: '8%',
bottom: '12%',
containLabel: true
},
yAxis: {
type: 'category',
triggerEvent: true,
data: xAxisData,
axisLine: {
show: false
},
axisLabel: {
color: "#FFFFFF",
fontSize: '14',
// interval: 0,
// rotate: rotate//文字旋转角度
},
axisTick: {
show: false,
alignWithLabel: true,
lineStyle: {
color: '#0C4F81',
type: 'solid'
}
},
},
xAxis: {
type: 'value',
max: maxxAxis,
nameTextStyle: {
color: '#4F88BD',
padding: [0, 25, -5, 0],
fontSize: 12,
fontFamily: 'Microsoft YaHei',
},
axisLine: {
show: false,
lineStyle: {
color: "#0C4F81"
}
},
axisLabel: {
show: false,
color: "#4F88BD",
fontSize: '12',
formatter: '{value}'
},
splitLine: {
show: false,
lineStyle: {
type: "dotted",
color: "#0C4F81"
}
},
axisTick: {
show: false
},
},
series: [
{
name: '合同总额(预警)',
type: 'bar',
barMaxWidth: 15,
// zlevel: 1,
stack: 'Ad',
emphasis: {
focus: 'series'
},
itemStyle: {
normal: {
label: {
show: true,
// position: 'top',
color: '#ffffff'
},
color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: "rgba(252, 175, 159, 1)"
},
{
offset: 1,
color: "rgba(241, 88, 135, 1)"
}
]),
}
},
data: yAxisData1,
},
{
name: '项目概算',
type: 'bar',
barMaxWidth: 15,
// zlevel: 1,
stack: 'Ad',
emphasis: {
focus: 'series'
},
itemStyle: {
normal: {
label: {
show: true,
// position: 'top',
color: '#ffffff'
},
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: "rgba(13, 78, 137, 1)"
},
{
offset: 1,
color: "rgba(13, 78, 137, 1)"
}
]),
}
},
data: yAxisData2,
},
{
// 为了处理markline
name: '最长背景',
type: 'bar',
barMaxWidth: 5,
// barGap: '-100%',
color: 'transparent',
// itemStyle: {
// normal: {
// color: '#1B375E',
// barBorderRadius: 0,
// },
// },
data: bgdata,
markLine: {
data: [
{ name: '考核临界线',xAxis:markyAxis},
],
silent: true,
symbol:'none',//去掉箭头
itemStyle: {
normal: {
lineStyle: {
color: '#FA7F3C',
type: 'solid'
},
label:{
formatter:'{c}%',
show:true,
backgroundColor: '#FFF7F2',
color: '#DB6525',
fontSize: '100%',
borderColor: '#FFF7F2',
formatter: function(v){
var s = parseInt(v.value / maxxAxis * 100);
return s + '%';
},
padding:paddingStyle,
borderRadius: 50,
}
}
},
},
},
]
};
myChart.clear();
myChart.setOption(option);
},总结
加载全部内容