Android Canvas绘制
rEd_ 人气:31. 横向对齐(Align属性)
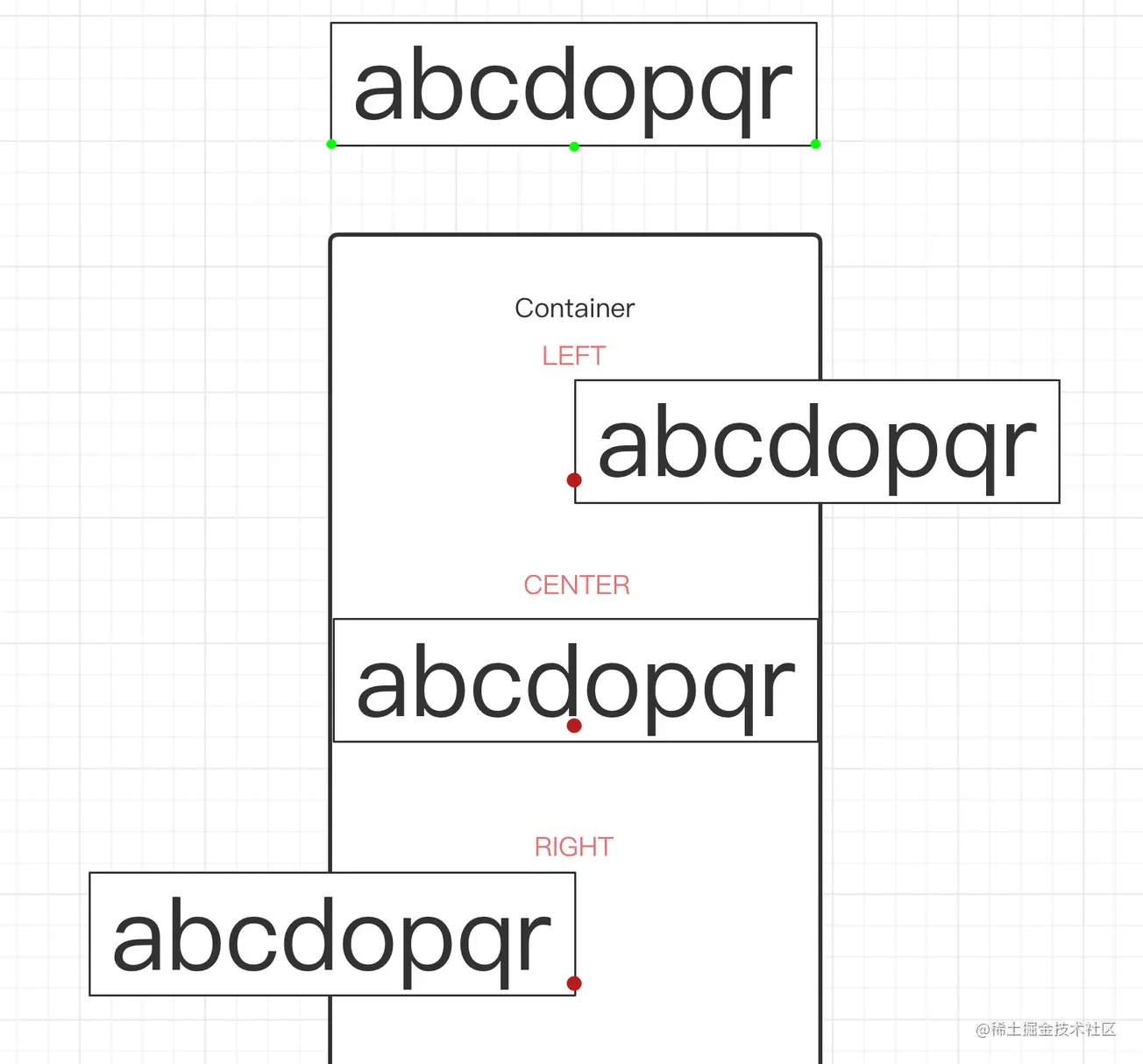
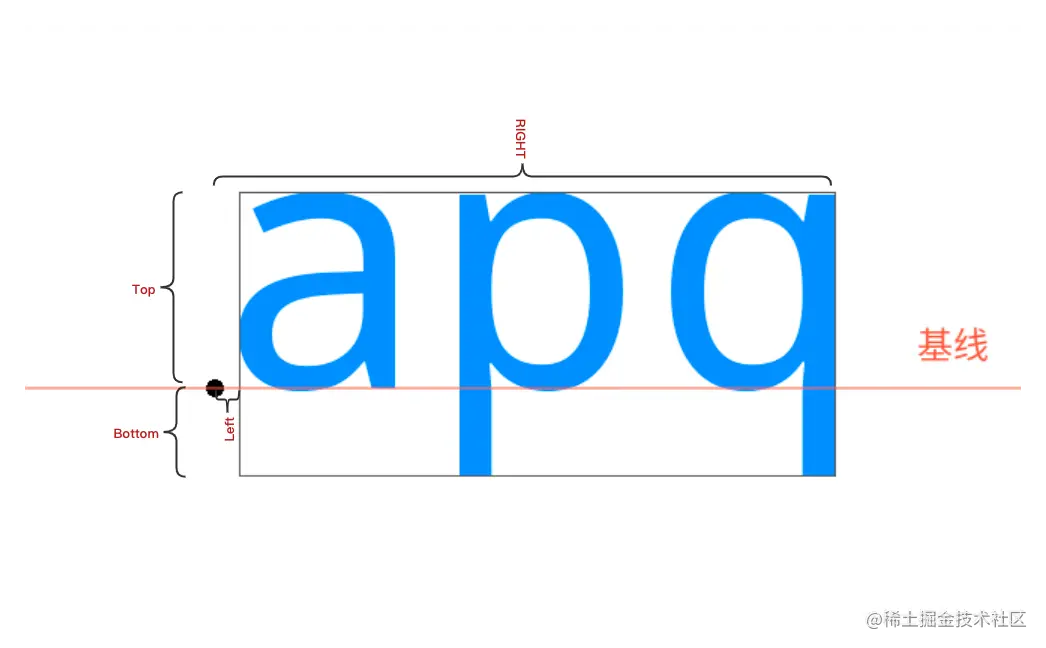
Align属性决定了使用该画笔时,相较于绘制点的水平对称方式,分别是LEFT、CENTER、RIGHT,对应的情况:

如最上方的文字及其框线所示,文字具有三个备选的初始绘制基点,Align属性将会指定这三个绿色的哪一个基点最终和绘制目标基点进行重合对齐。
红色的点就是我们在drawText()中填入的xy坐标参数,我们暂且将其称为目标基点(x,y)被确定之后,文字绘制的基线baseline就可以确定了。而Align属性,正是决定了使用文字的左、中、右,具体哪一个点作为参照点和绘制的基点进行重合,例如我们设置align = Align.LEFT,那么就是文字的左边一个初始基点与目标基点(x,y)进行对齐,绘制的结果就是所有文字都在基点的右边。
注意:以上的图片只是理想情况,实际绘制时,如果不作处理,那么你会发现在LEFT、RIGHT模式中,框线和目标基点(x,y)之间还有一小段距离。

2. TextBound
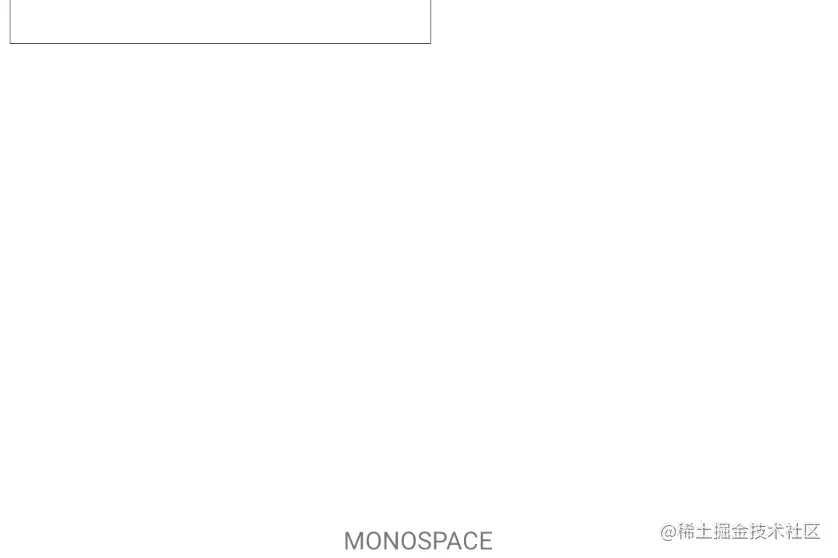
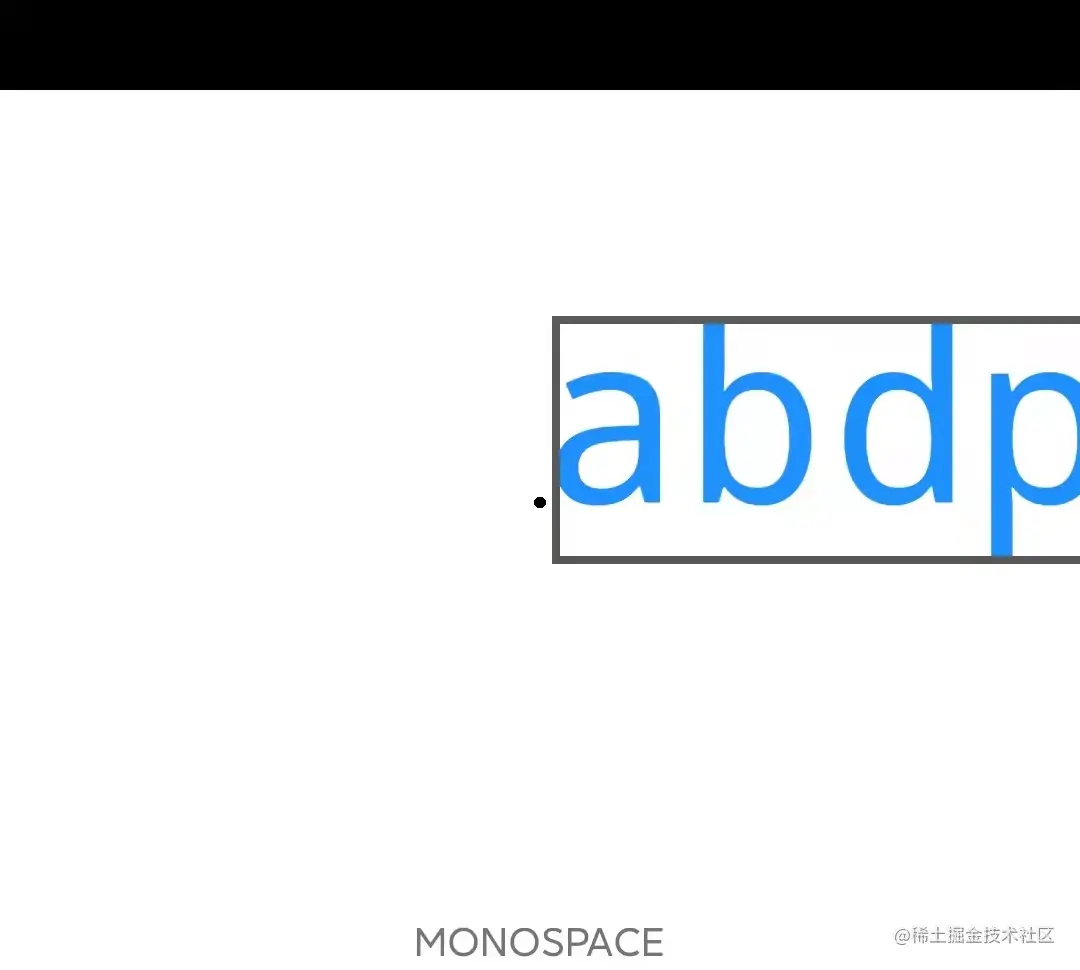
该属性本质上是一个矩形(Rect),如果我们将该矩形绘制在屏幕上,那么它的位置非常奇怪,它会出现在左上角的位置上,如下图左上角黑色框线:

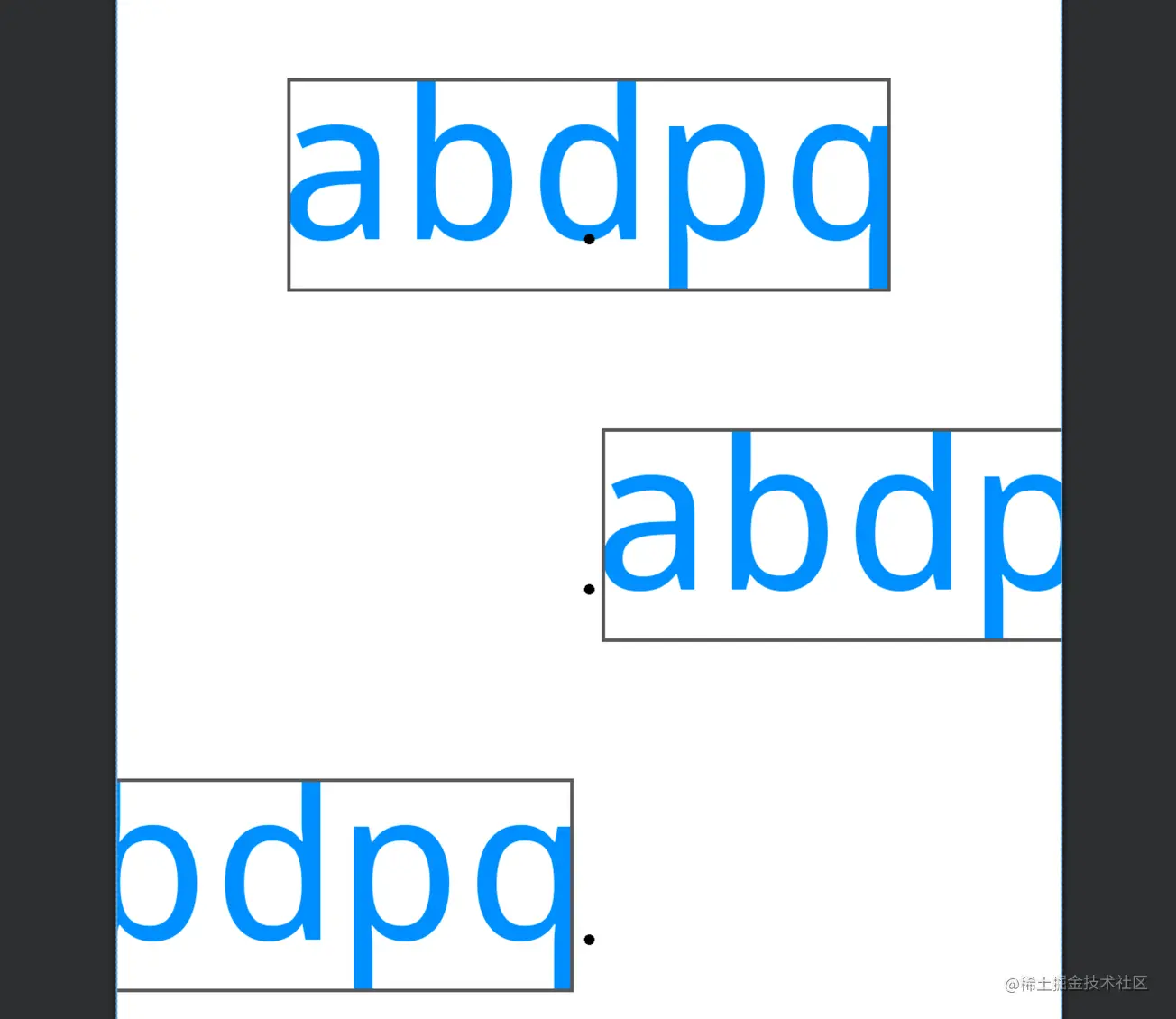
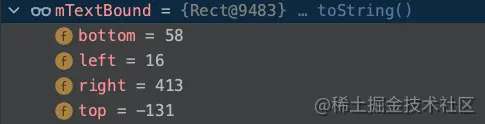
实际上,我们不应该不经过处理直接将这个矩形绘制出来,因为它所对应的实际的量仅仅代表的是我们当前绘制字符的Bound,即边界,我们利用bound.right - bound.left就可以得到使用当前Paint绘制当前字符最终得到的宽度,同理可以得到绘制字符的高度。而它实际的数值标识的意义应该是在Align.LEFT模式下,左右、上下框线距离绘制基点的偏移量。例如如下视图,对应的数据分别是:


如果我们使用如下代码将Text绘制在Canvas的中心,同时将Bounds也按照一定的偏移绘制出来,让它紧紧地贴着文字:
// 绘制内部文字,centerPoint是一个数组,存储了视图中心点的坐标
canvas?.drawText(mText, centerPoint[0], centerPoint[1], mTextPaint.apply {
textAlign = Paint.Align.LEFT
})
// 绘制框线
canvas?.drawRect(
centerPoint[0] + mTextBound.left,
mTextBound.top.toFloat() + centerPoint[1],
mTextBound.right.toFloat() - mTextBound.left.toFloat() + centerPoint[0],
mTextBound.bottom.toFloat() + centerPoint[1],
mTextBoardPaint.apply {
strokeWidth = 8f
}
)
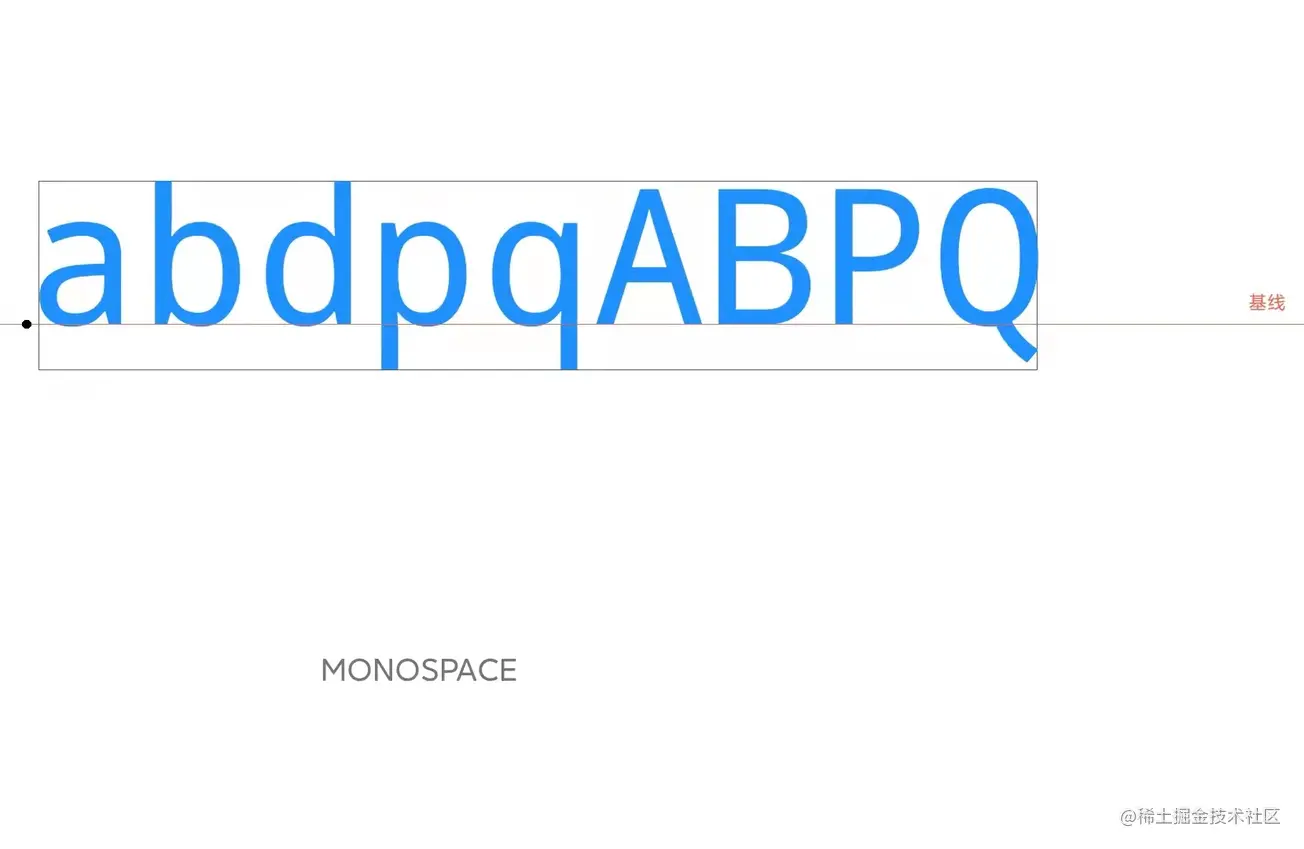
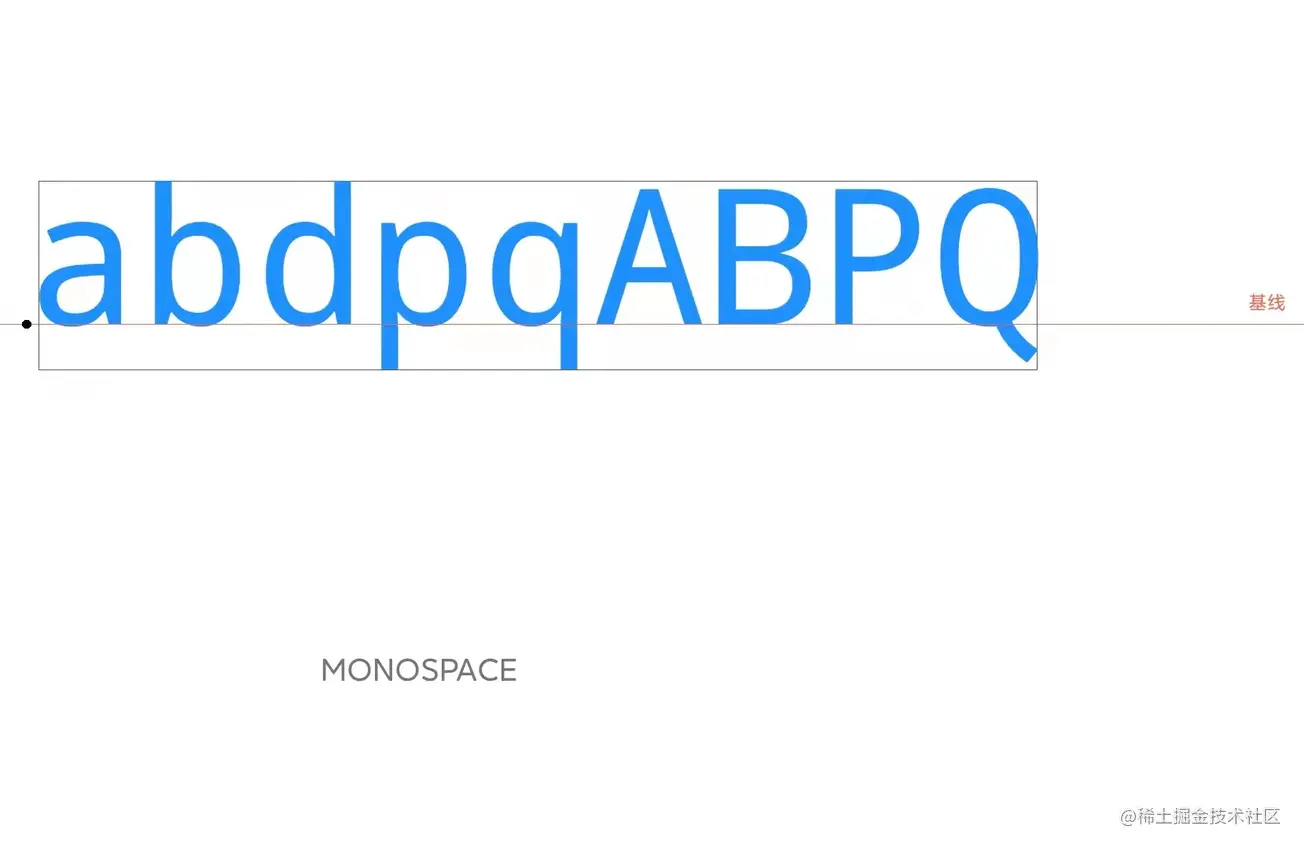
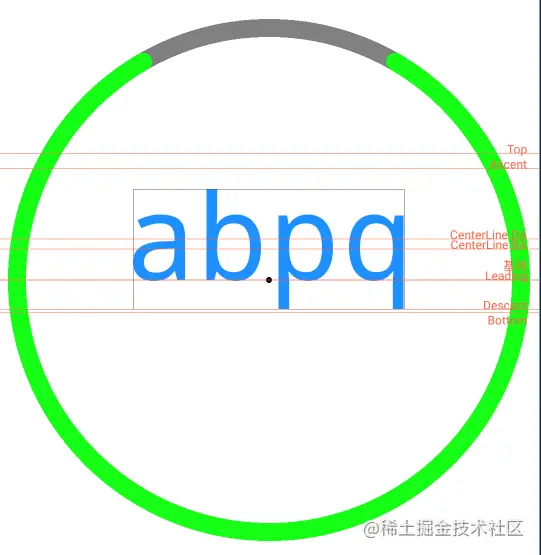
其中黑色的点是整个视图的中心,细心的小伙伴可能发现了,黑点并不是文字的最左下方,而是偏靠上了一点点,我们把这条线延展出来,那么就可以得到该文字的绘制基线:Baseline。

为什么要设置这样一个Baseline呢?
其实不难发现,基线以上,几乎包括了95%的文字内容,而基线以下,只有p、q、Q的尾部。主要部分完全都被包含在了基线之上。基线其实是西文字体设计与排版的概念,源自西文字母的主体底部对齐的位置,如果直接按照bounds的底部进行绘制文字,显然这些p、q、Q的尾部是无法处理的。但是如果只有字符「abcd」的情况下,你会发现文字的边框完全贴着a的底部,因为在这种特殊的情况下,基线和bound的底部完全重合了。

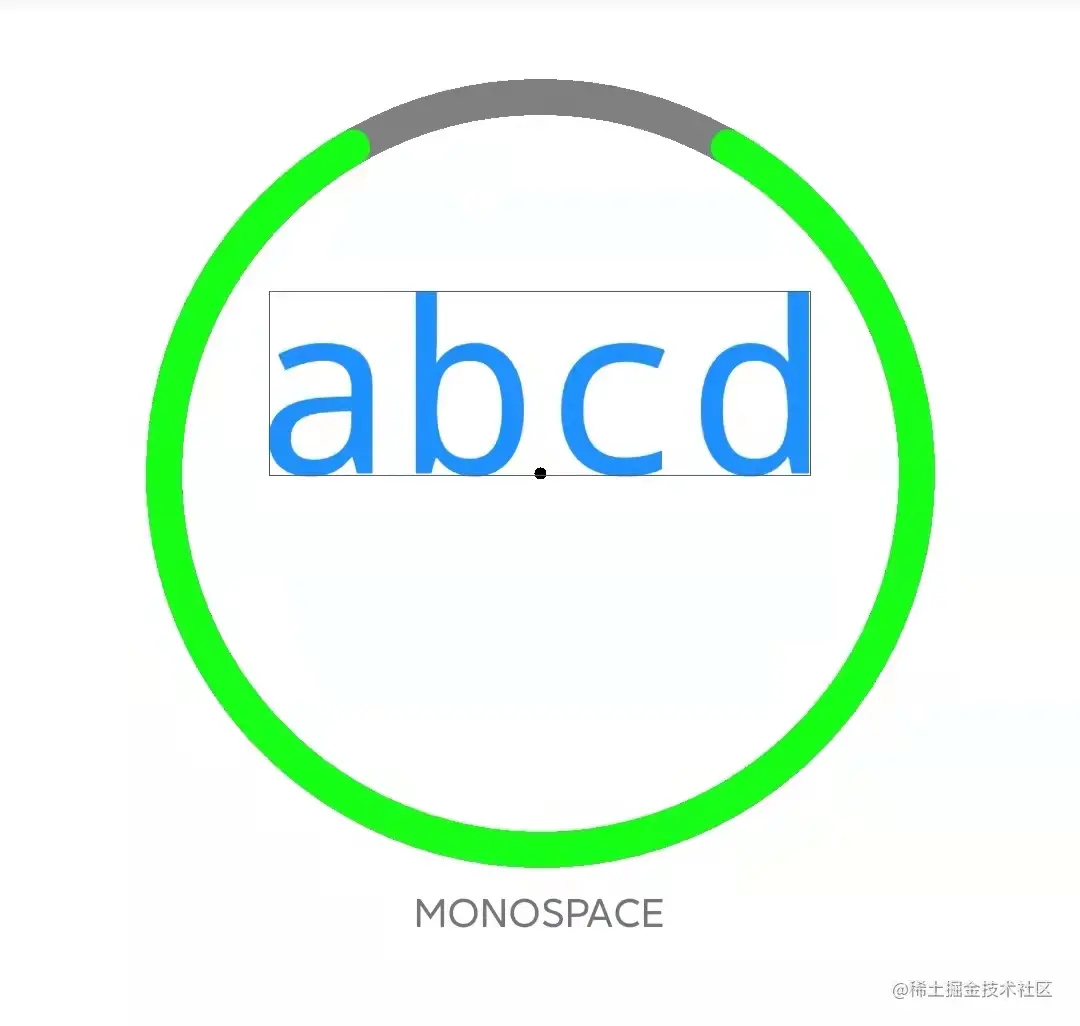
但基线对于中文来说并没有多大的意义,但是它却一定程度上影响到了我们绘制时所期望的定位方式,我们肯定是希望文字一定是严格按照文字的左下角、中心下角、右下角来绘制的,我们不希望文字底部和这个基线之间还有一小段距离。这个问题在一些需要做到竖直居中的场景中尤为尖锐,譬如我们希望在圆形中嵌入一个字符,标识某种信息,如果我们直接在视图中心drawText,绘制出的文字却不在视图的中心:

原因很简单,文字的纵向中心和图像的纵向中心并不重合。
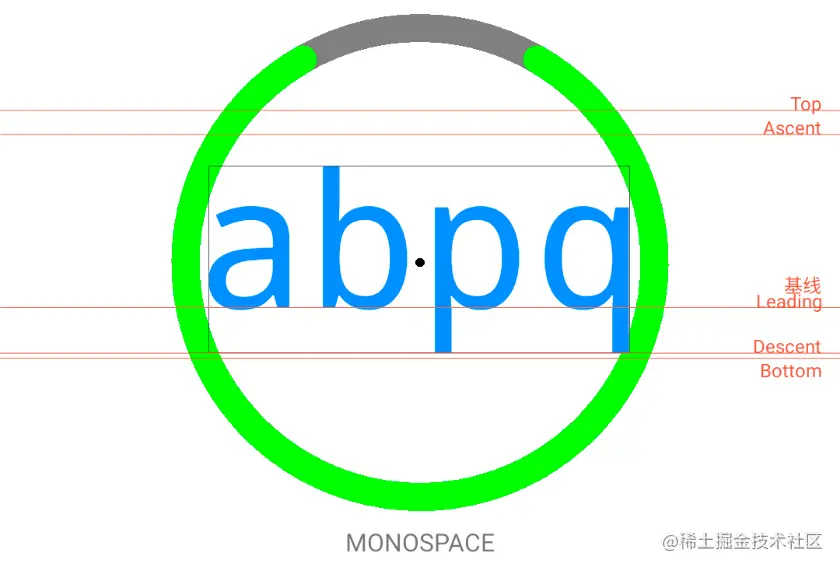
3. 纵向对齐与绘制线
leading: 上一行文字的descent到当前行文字的ascent称为行距Top:最高字符到Baseline的值,以Baseline为基准,向下为正(通常Top为负值)Asecnt:Baseline之上至字符最高处的距离,以Baseline为基准,向下为正(通常为负值)Baseline:文字绘制的基准,该属性并不在fontMetrics中显示地给出,通常设置Paint的Align的时候,我们所设置的点的水平延长线就是基线Descent:Baseline之下至字符最低处的距离,以Baseline为基准,向下为正(通常为正值)Bottom:最下字符到Baseline的值,以Baseline为基准,通常为正值

在Android中,我们可以使用:Paint.getFontMetrics()获取以上的绝大部分数值(除了Baseline)。
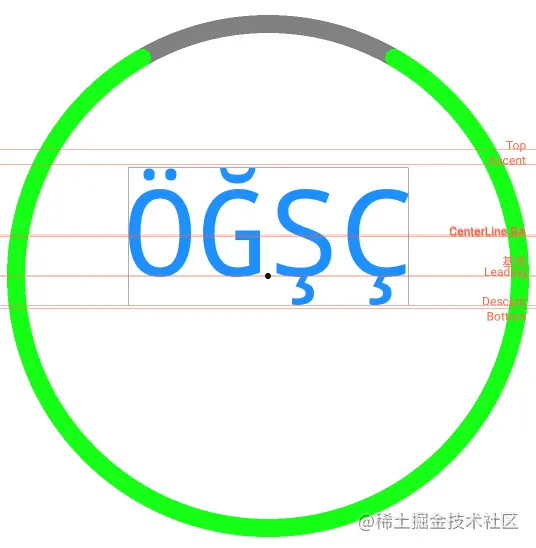
其中,Descent和Ascent中容纳了整个文字的内容,除去p、q的尾部,其余的主要内容则位于基线和Ascent之间,在一些特殊的文字系统中,可能含有「Ö」这一类的字符:

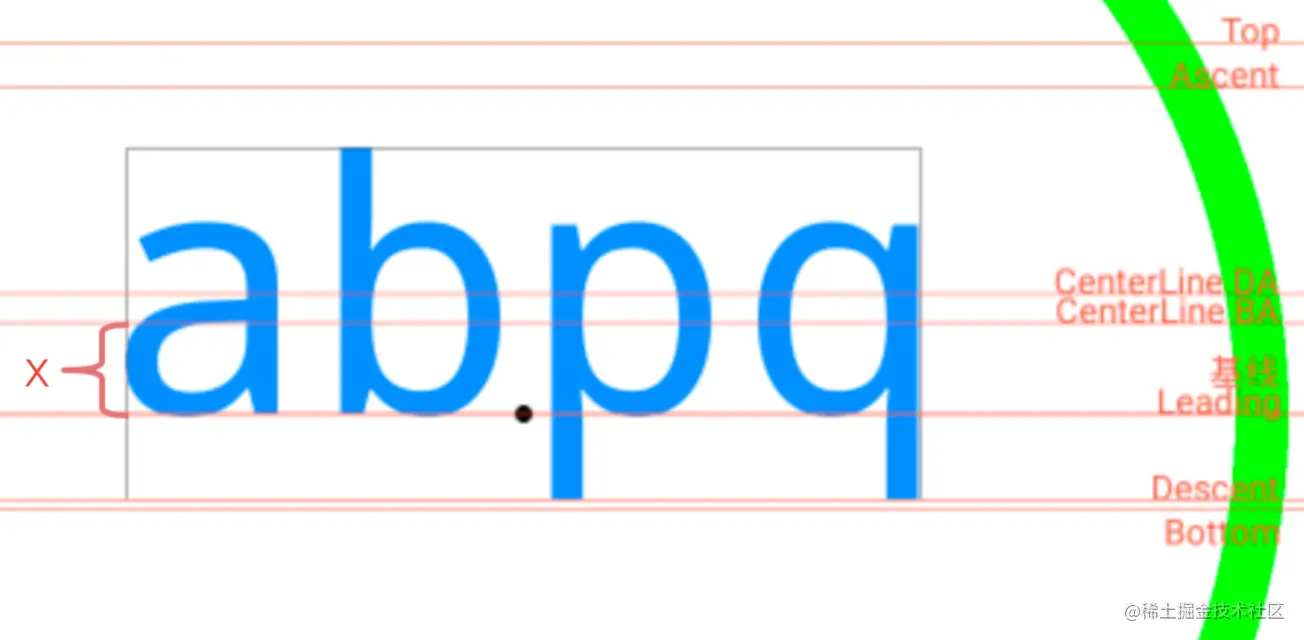
这样就会将文字的bound撑开到Ascent的位置,此时的bound中线和Ascent/Descent几乎完全重合了,对于上面提到的居中的问题,我们也不难得到一个解决方案,将文字绘制的起点向下偏移一小段距离即可完成居中,而这偏移的一小段距离应该是文字bound居中线y坐标和绘制起点y坐标之间的差值,如下图X标注:

代码如下:
canvas?.drawText(mText, centerPoint[0], centerPoint[1] + mTextBound.bottom, mTextPaint.apply {
textAlign = Paint.Align.CENTER
})只需要将绘制基点向下移动:基线到文字底部的距离,即bound.bottom即可:

4. 总结
绘制线(Metrics)是由Paint和字体共同决定的,当一个Paint和字体确定了,那么上述的绘制线就已经确定了,并不会因为文字内容的变化而被修改;而textBound则是文字绘制的边界,我们使用Paint.getTextBounds()可以去测量特定内容的边界值,其值根据文本的内容的不同而有所不同。在绘制内容中,如果含有当前字符集中的最“高”的字符时,bound的bottom、top与绘制线的Ascent、Descent之间分别会重合。
因此,Ascent和Descent之间是当前字符集中最高文字的顶和底,它不一定出现在你的内容当中;而bounds的top和bottom对应的中心,则是你实际绘制的内容的纵向中心。
加载全部内容