Illustrator手绘扁平化风格的数码相机图片-复古相机失量图
复古相机 人气:0

进入正题开始制作1.创建一个新的文档
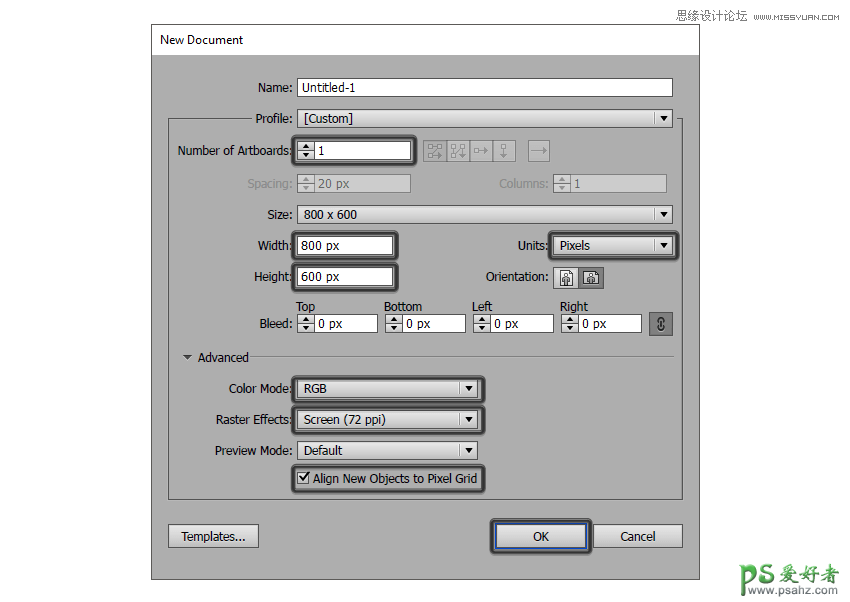
文件>新建(MAC:command+N,WIN:Ctrl+N),大小参数设置如下图所示:
宽度: 800像素
身高: 600像素
单位: 像素
而从高级选项卡:
颜色模式: RGB
栅格效果:屏幕(72ppi)
对齐到像素网格:勾选上

2.设置自定义网格
既然我们要使用像素完美的工作流程中创建的图标,我们将要建立一个可爱的小格的自定义,使我们的形状完全在控制内。
步骤1
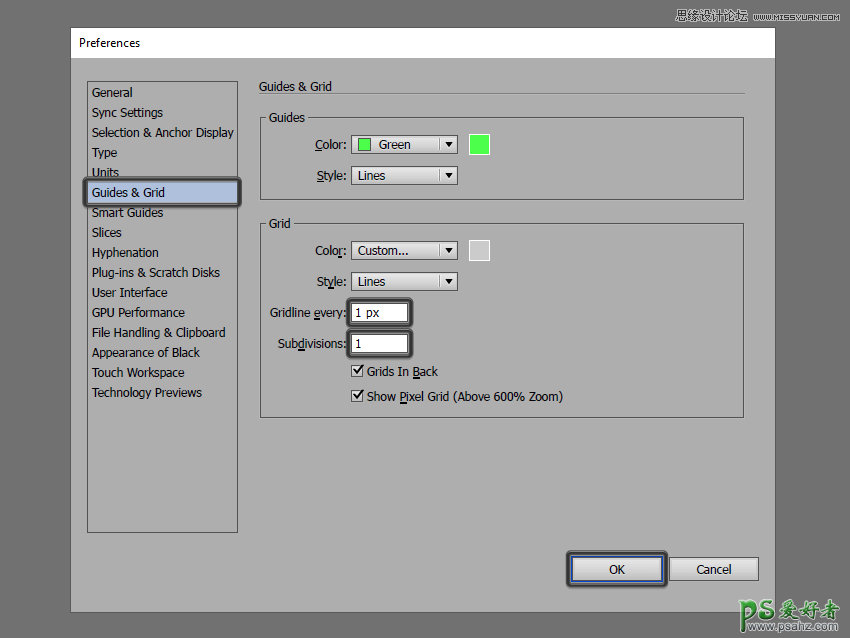
转至首选项>指南和网格子菜单,快捷键(MAC:command+K,WIN:Ctrl+K),参数设置,如下图所示:
网格线间隔: 1像素
次分割线: 1

3.创建参考网格
步骤1
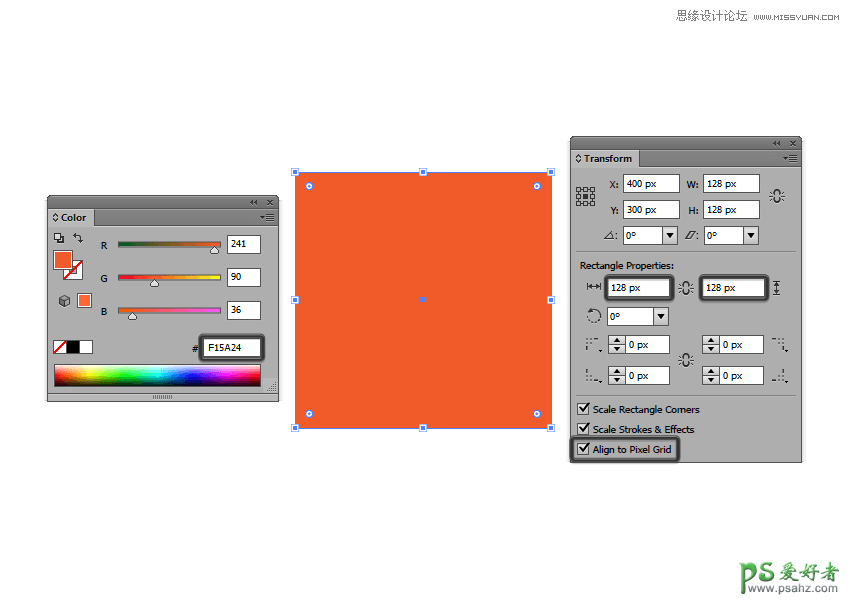
通过锁定所有但参考网格层开始,然后选择矩形工具(M) ,并创建一个128×128像素的橙色(#F15A24)记矩形,这将有助于确定我们的图标的整体大小。

第2步
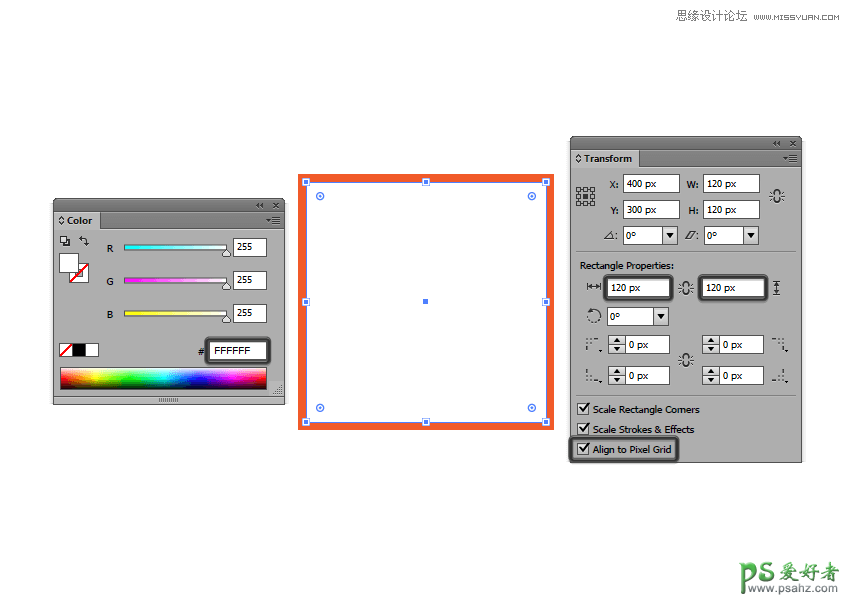
添加另一个较小的120×120像素一(#FFFFFF),这将作为我们图标的绘图区域。

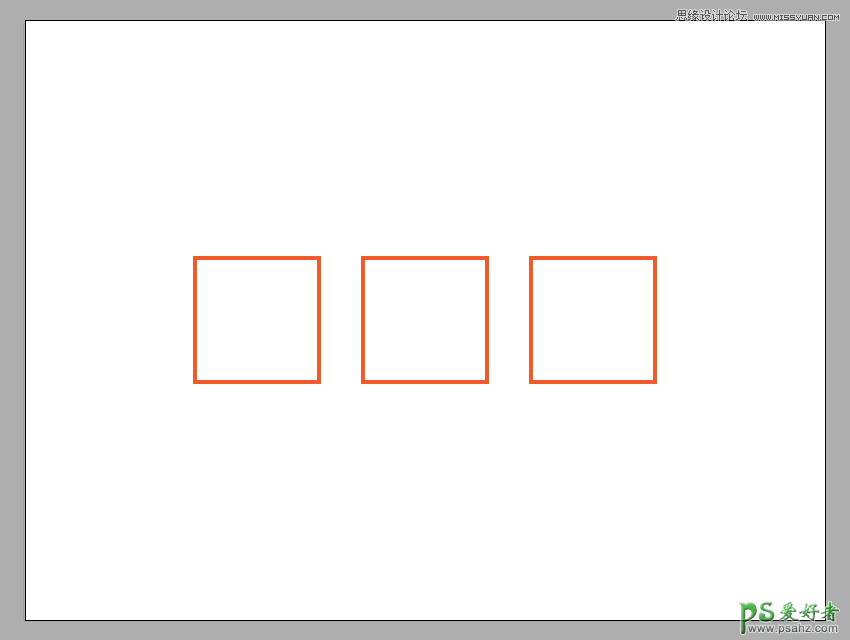
第3步
把橙色矩形和白色矩形合并一个组,并复制另外两个,组合组直接间距40px。

4.开始创建相机
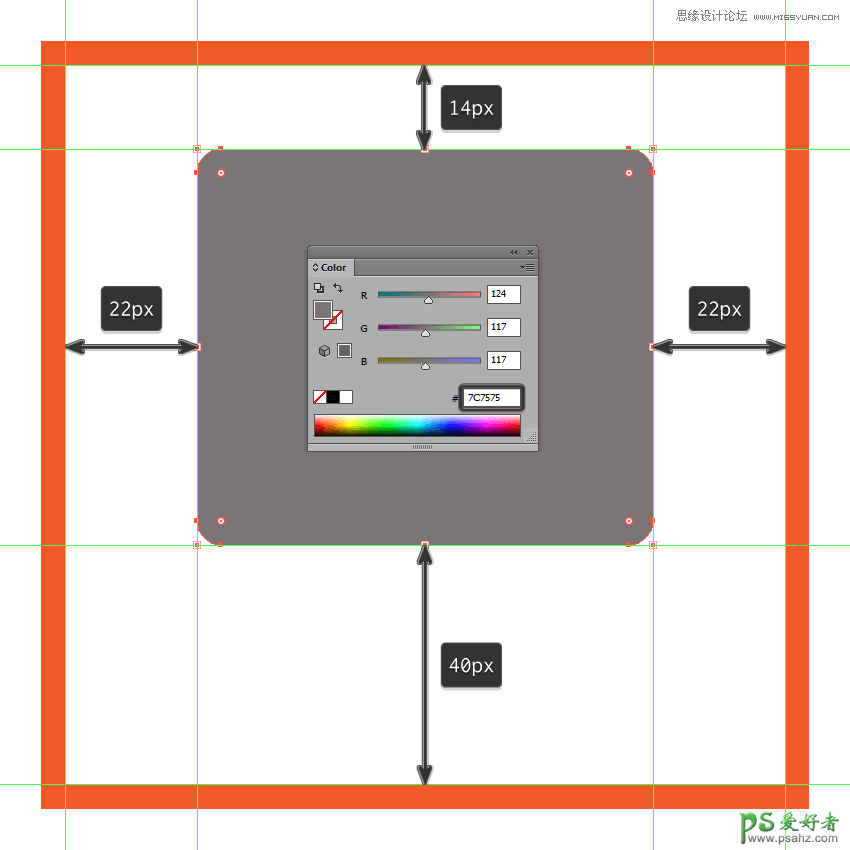
步骤1
在第一个组里面开始绘制相机,采用了76 X 66 PX圆角矩形,圆角矩形半径为4px,填充颜色#7C7575 。整个圆角矩形离上下边距如下图所示:

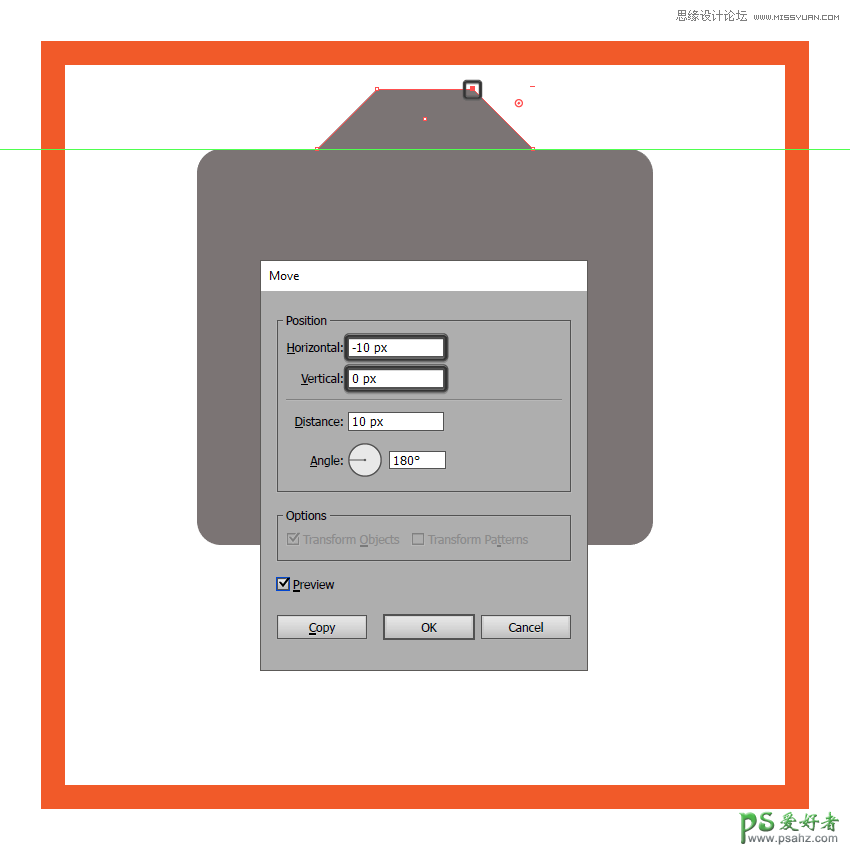
第2步
添加一个36×10像素的矩形,填充颜色#7C7575 ,然后对其进行调整通过分别选择,选择顶部锚点 ,通过向内部10像素,或者(右键点击>变换>移动>卧式> + 10像素/ - 10像素取决于锚的位置)。

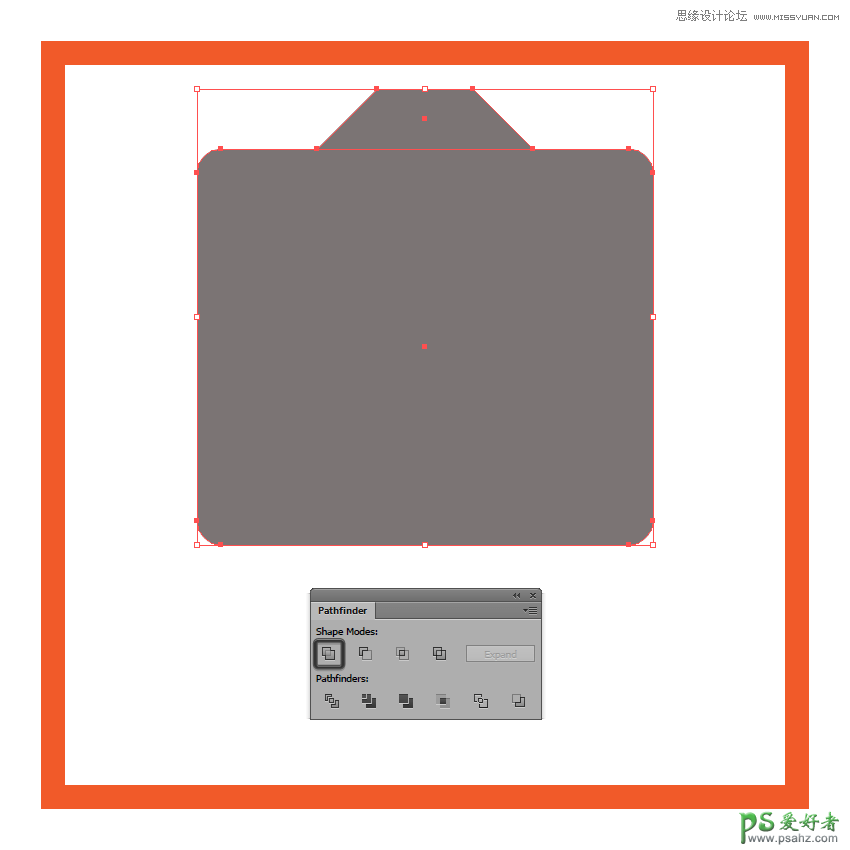
第3步
选择这两个形状,并使用路径查找器>形状模式的第一个合并,参数设置,如下图所示:

第4步
通过选择其锚点平滑出照相机的顶部部分 与直接选择工具(A)中, 然后使用转换选择锚点平滑选项,调节多少自己看着舒服就行了。

第5步
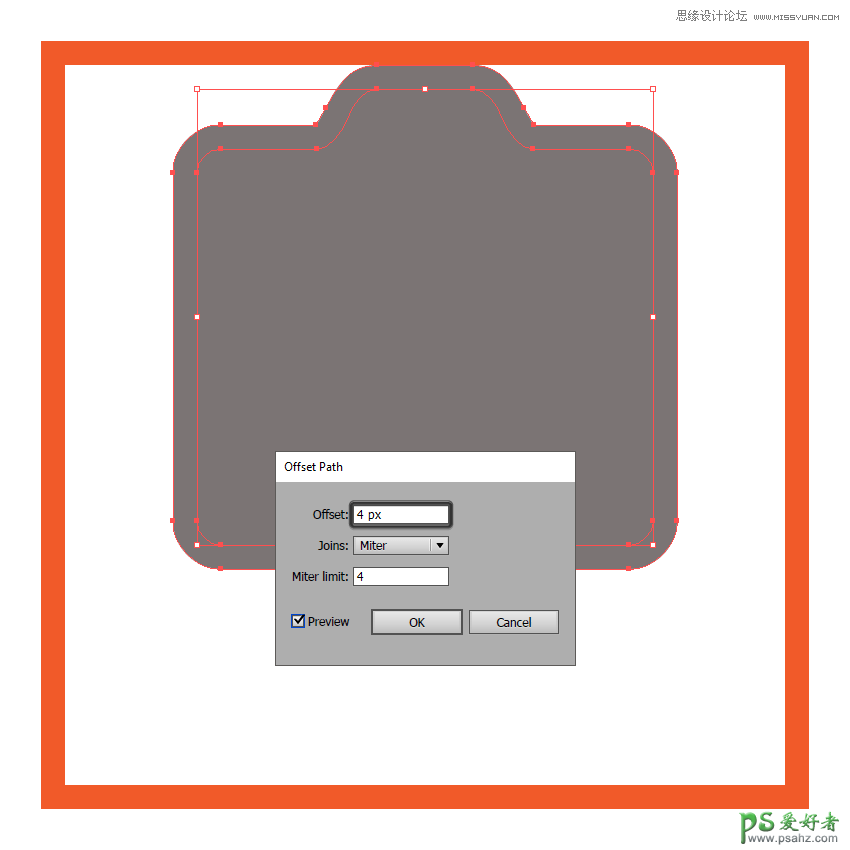
选择形状,然后去对象>路径>偏移路径并输入4 PX进入偏移值字段。

第6步
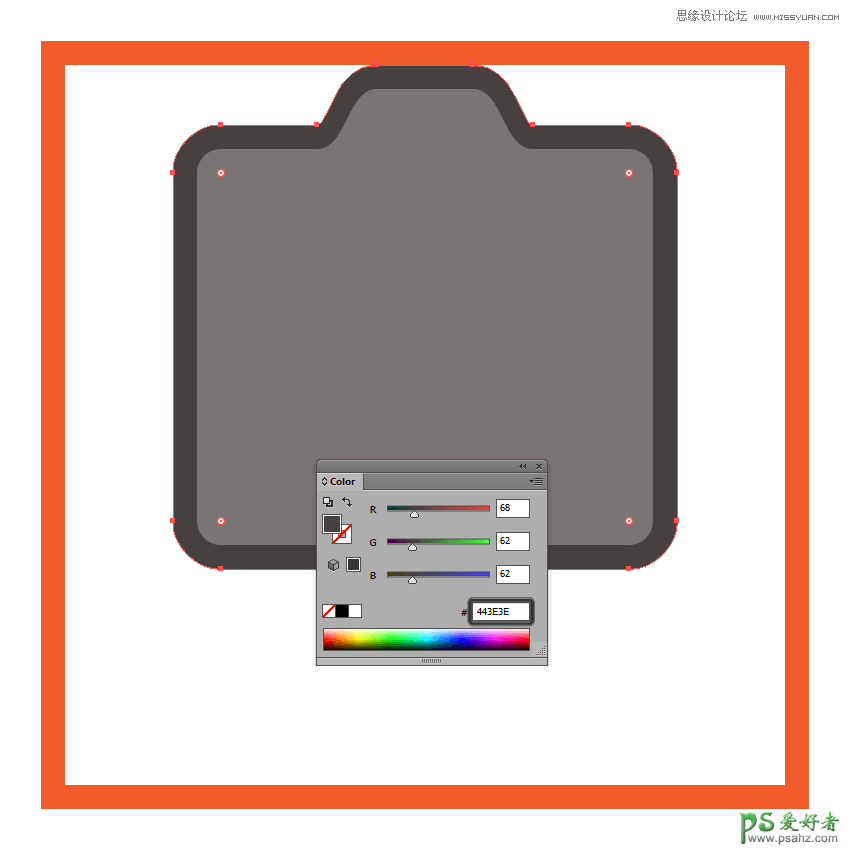
改变我们刚刚创建的轮廓的填充颜色#443E3E ,然后把两个图形合组。

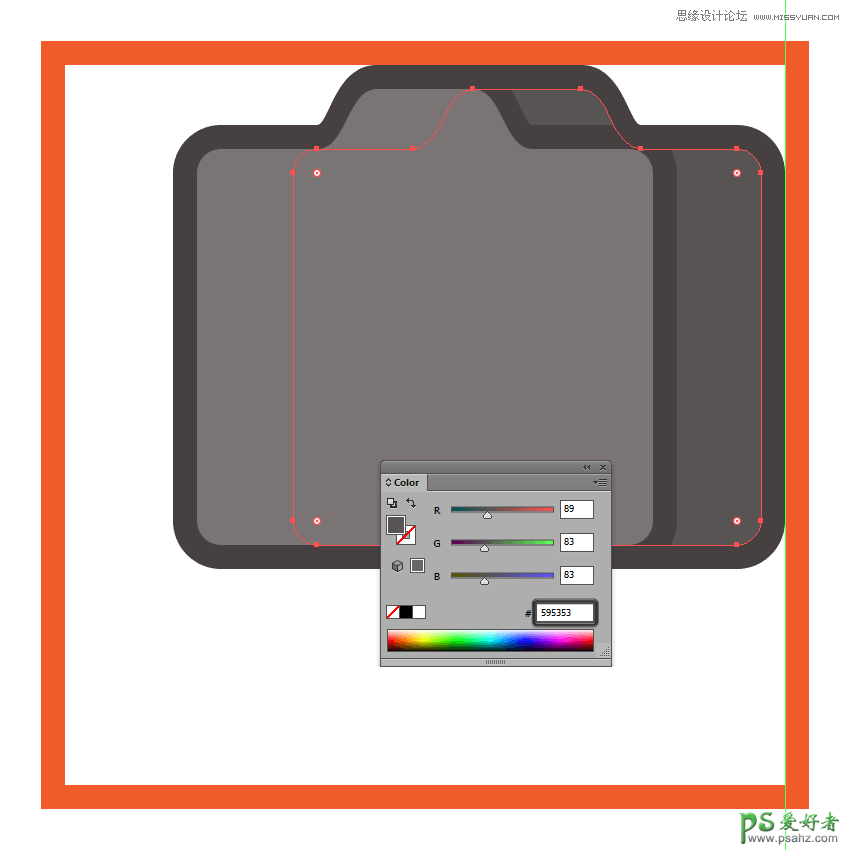
第7步
把合并的组复制一个,然后对齐到绘图区域的右边缘, 更改填充形状的颜色#595353。

第8步
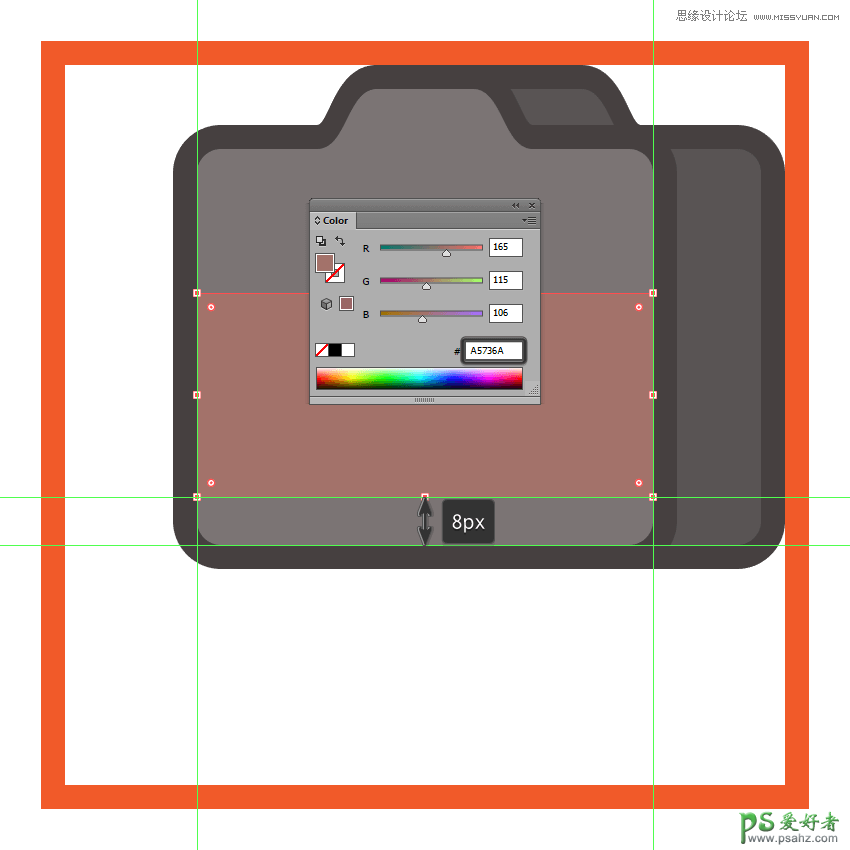
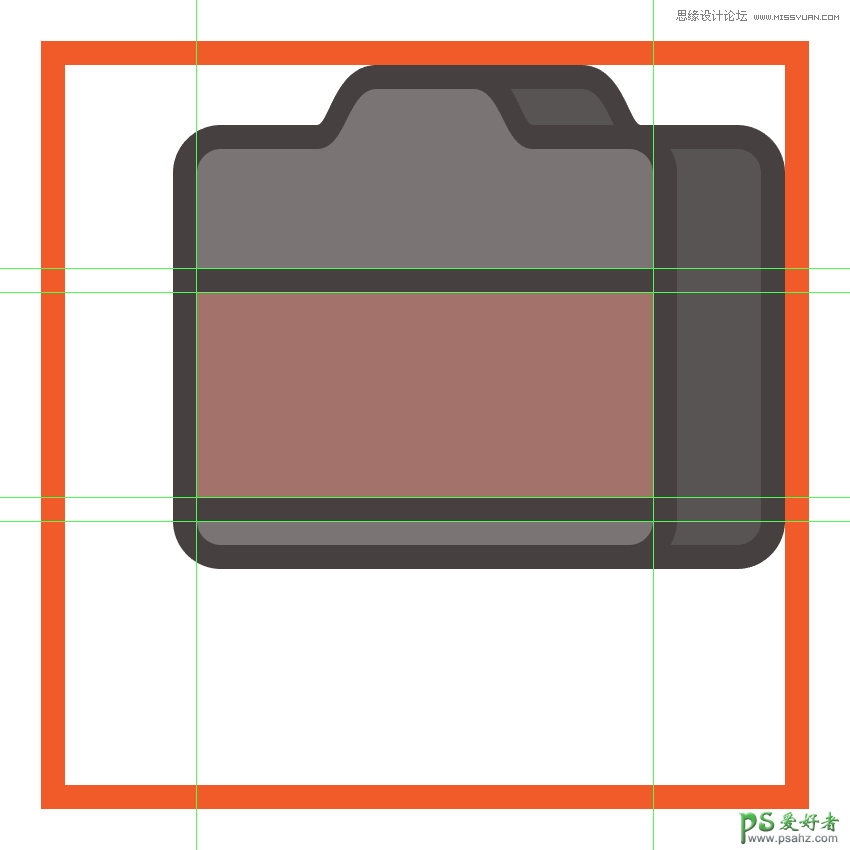
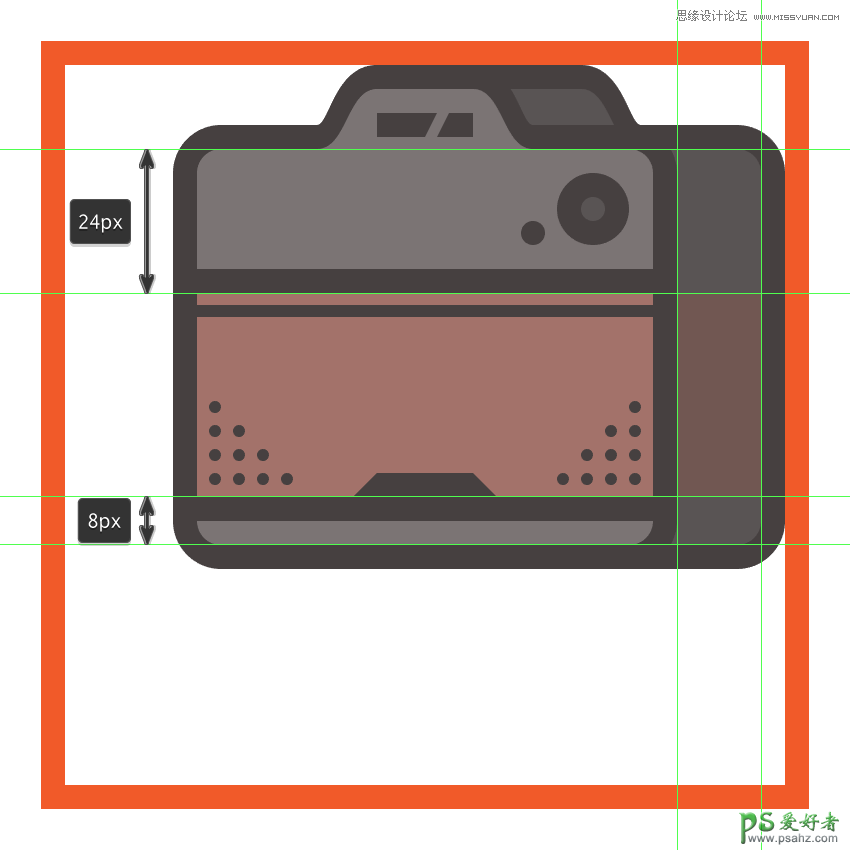
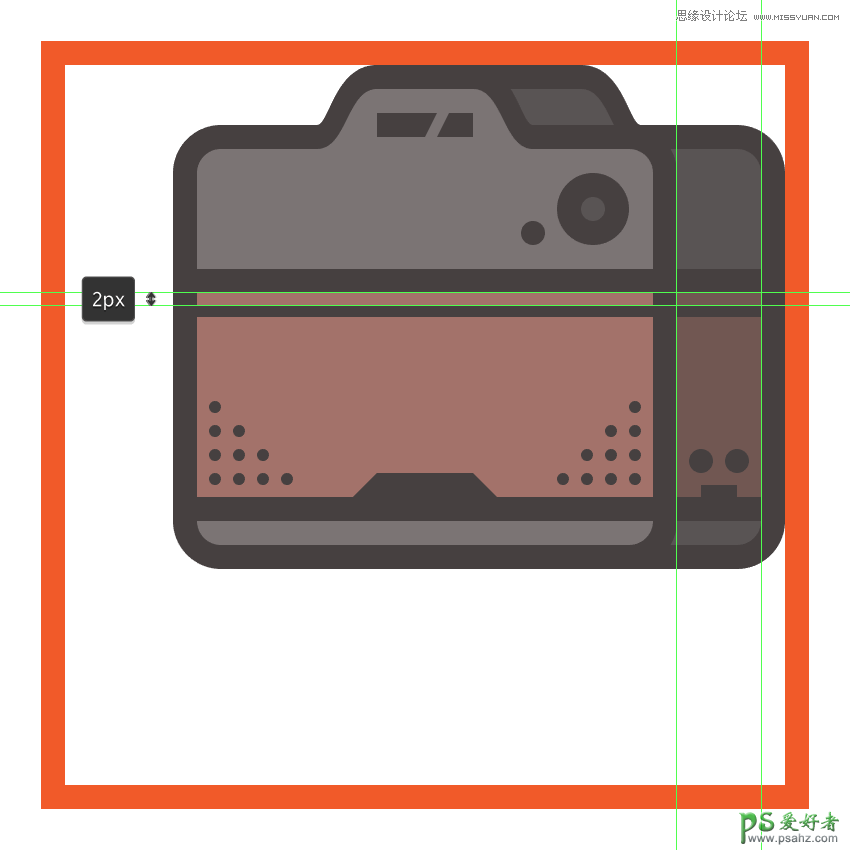
选择矩形工具(M) ,并使用创建相机的前皮具节76 x 34像素的形状,填充颜色#A5736A,然后中心对齐到底层的形状,离底部边缘8像素。

第9步
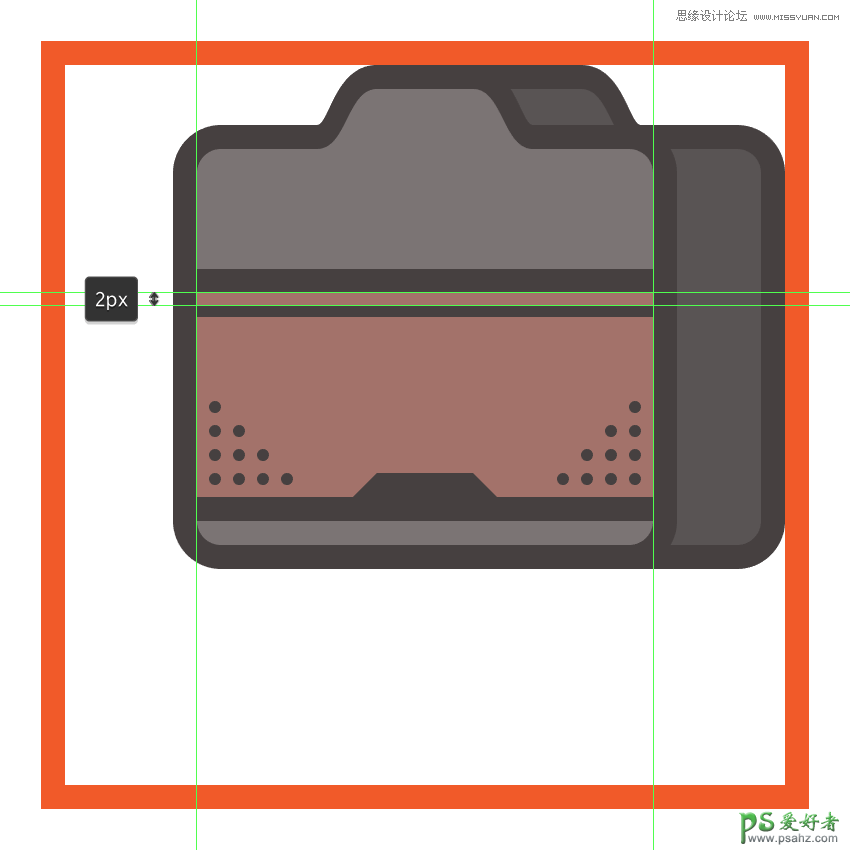
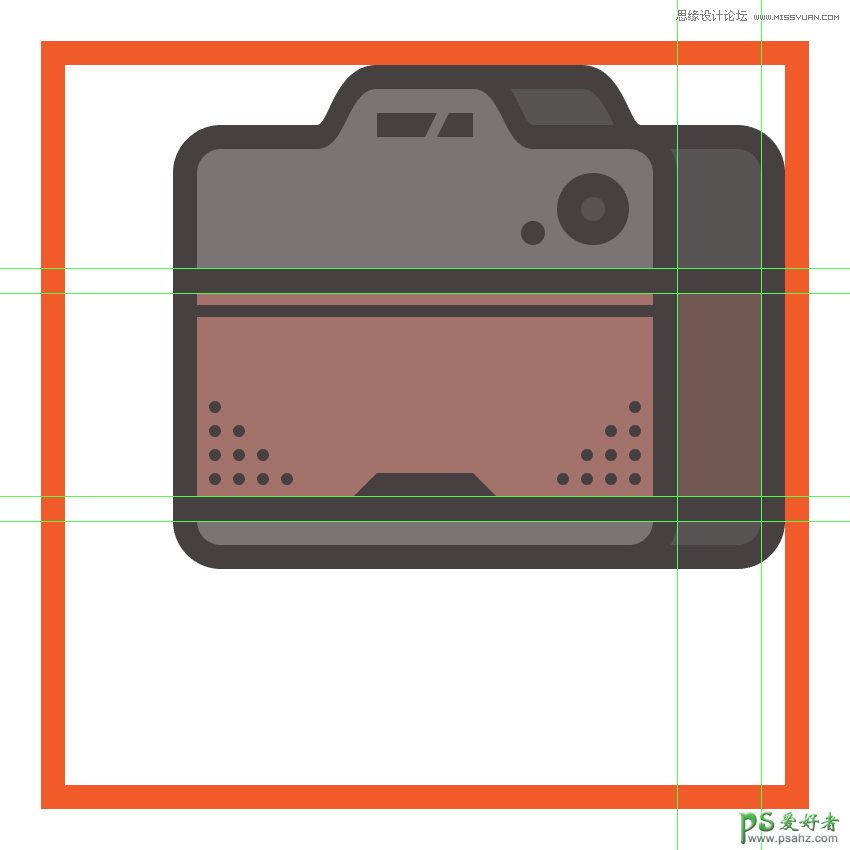
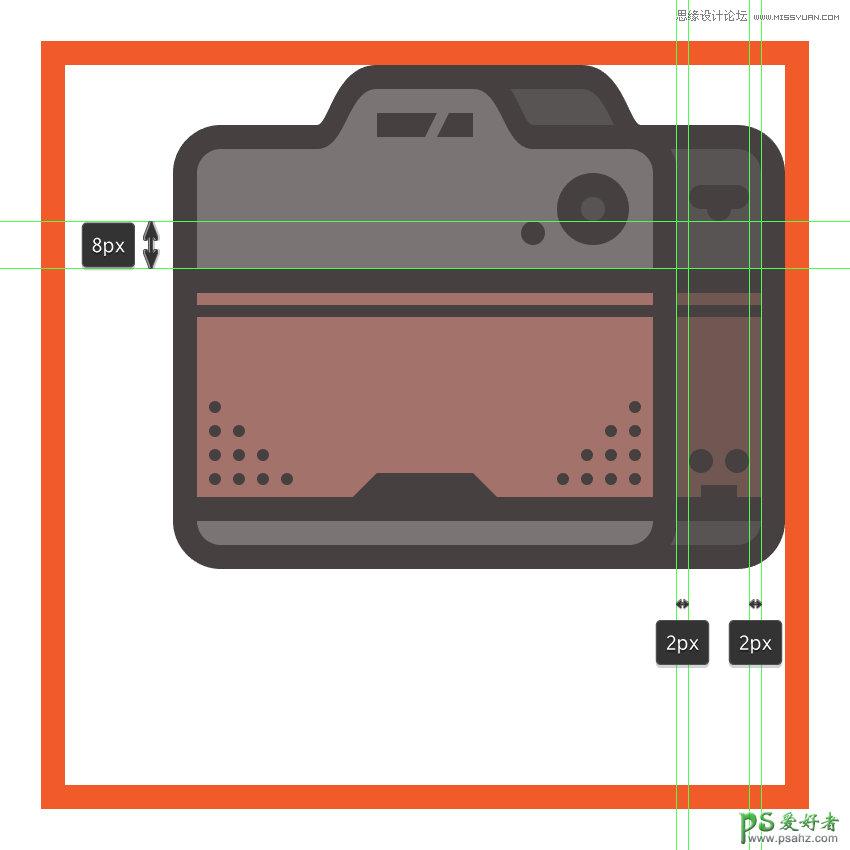
绘制相机机身的皮革部分,在刚刚绘制的矩形上下个添加一个76×4像素矩形(#443E3E)。

第10步
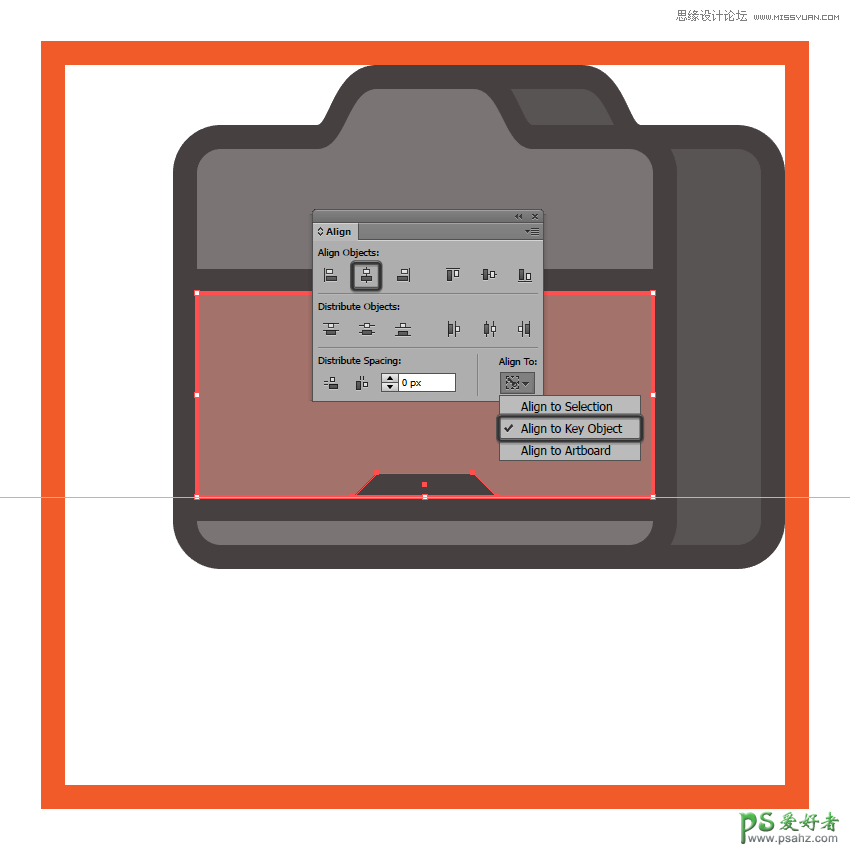
绘制一个24×4像素的矩形(#443E3E)在皮革中间的底部边缘,然后分别选择,其顶部锚点调整它 通过向内部4 PX。或者选择(右键点击>变换>移动> +4 / -4像素取决于锚的位置)。

第11步
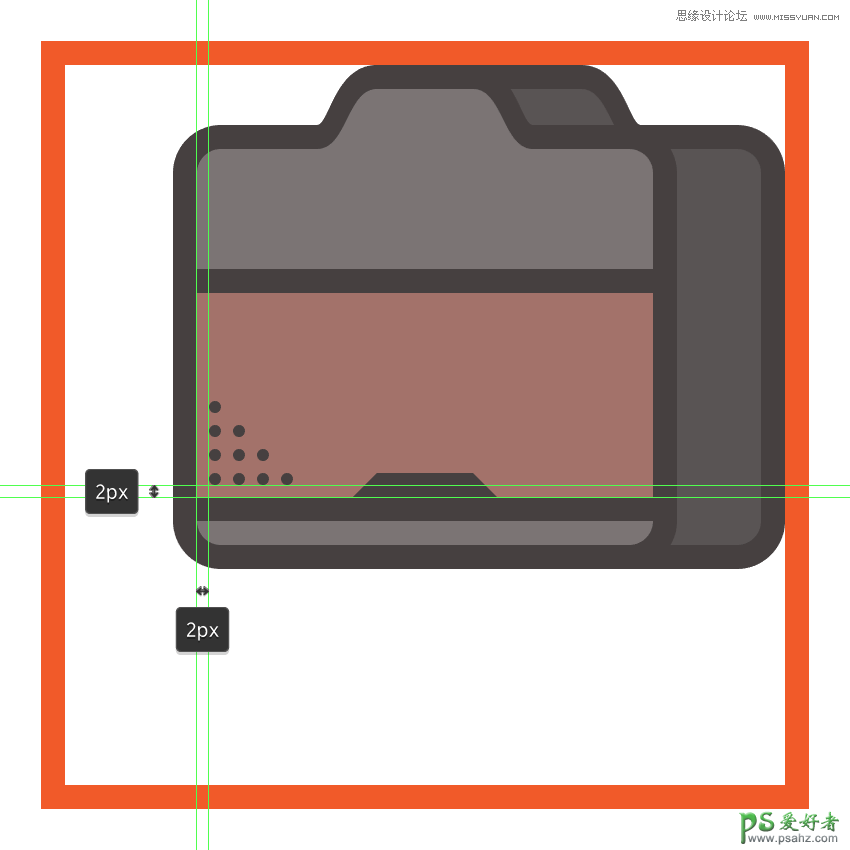
选择椭圆工具(L) ,开始绘制圆点,绘制四行2×2像素的圆(#443E3E),距离2像素相互垂直和水平,
绘制完成后,选择和合并组(MAC:command+G,WIN:Ctrl+G )。

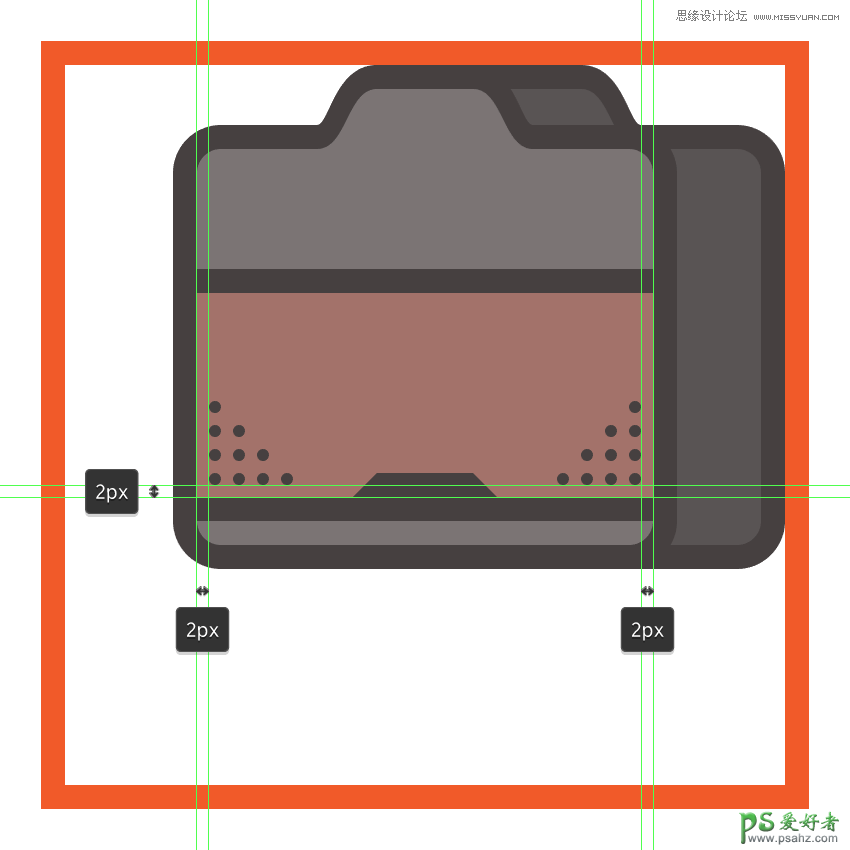
第12步
复制副本,移动到相机的另一侧,选择垂直翻转(右键点击>变换>对称>垂直>复制)。

第13步
绘制一个76×2像素矩形 (颜色填充#443E3E), 距离顶部边缘2像素。
绘制完成后选择上边缘的矩形合并组。

第14步
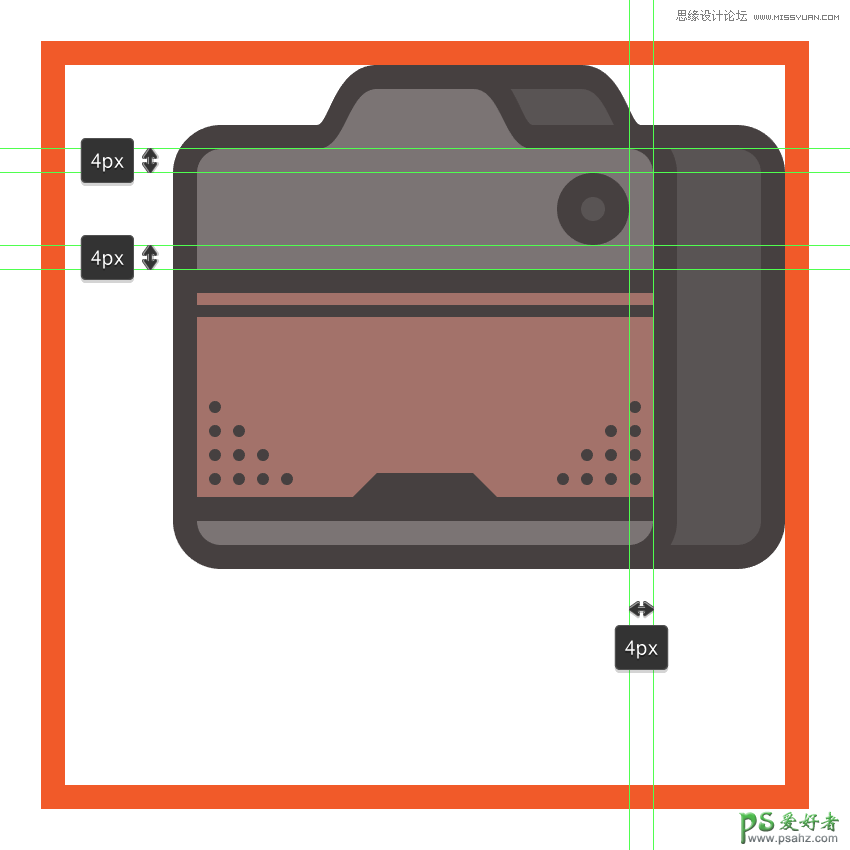
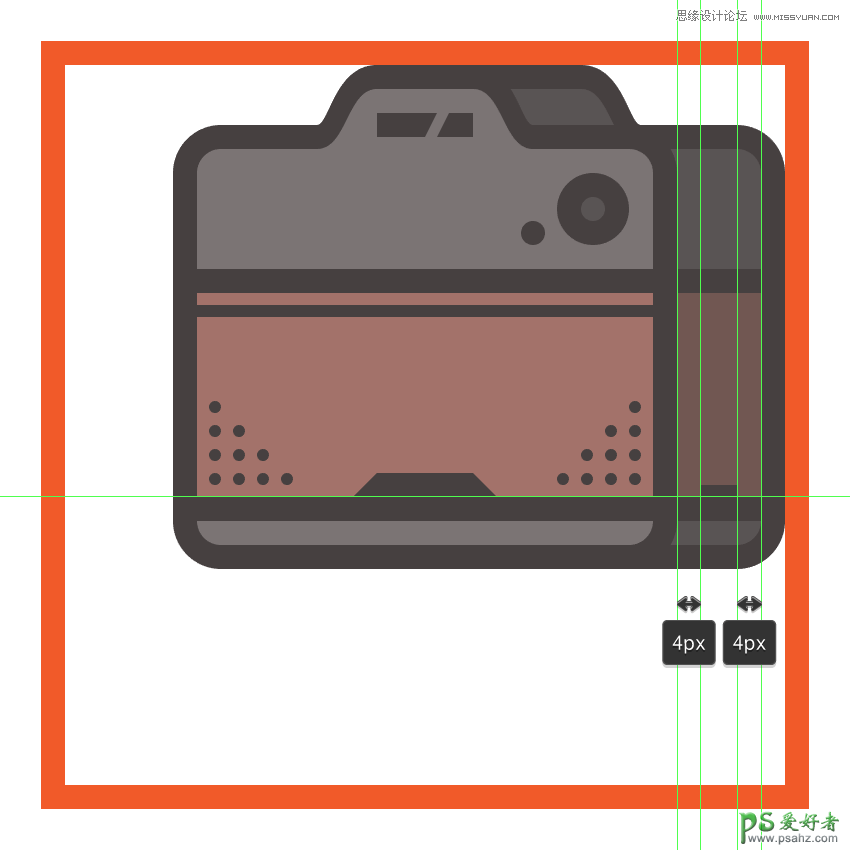
选择椭圆工具(L) ,绘制对焦辅助光圈12×12像素的圆(#443E3E)在绘制里面的小光圈4 PX(#595353),并合组,距离相机的上下位置4像素。

第15步
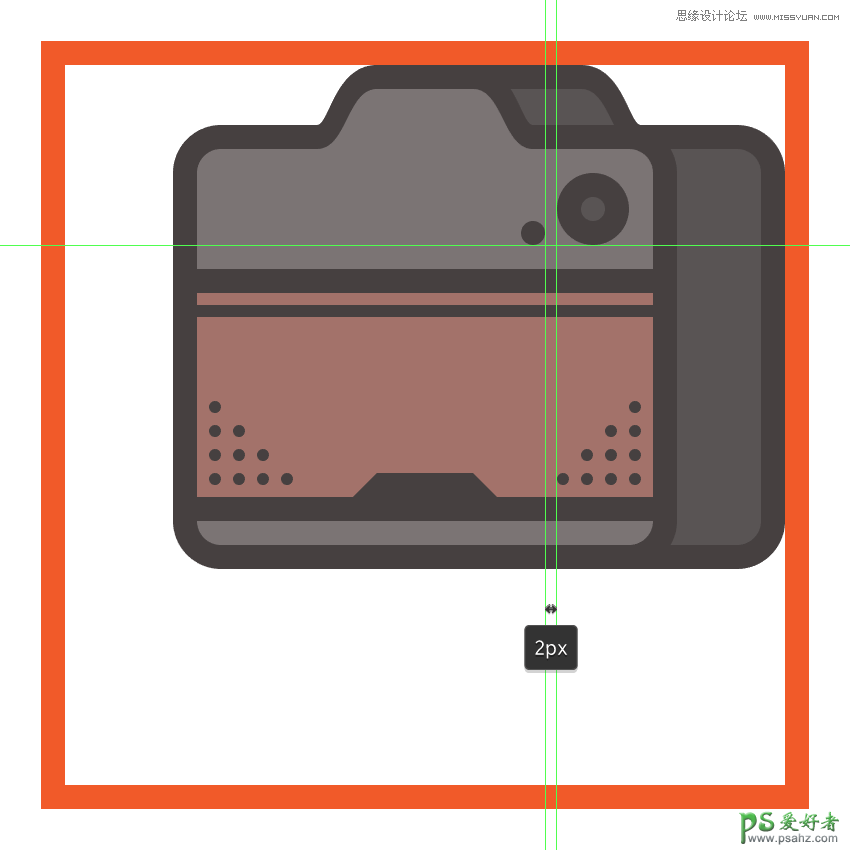
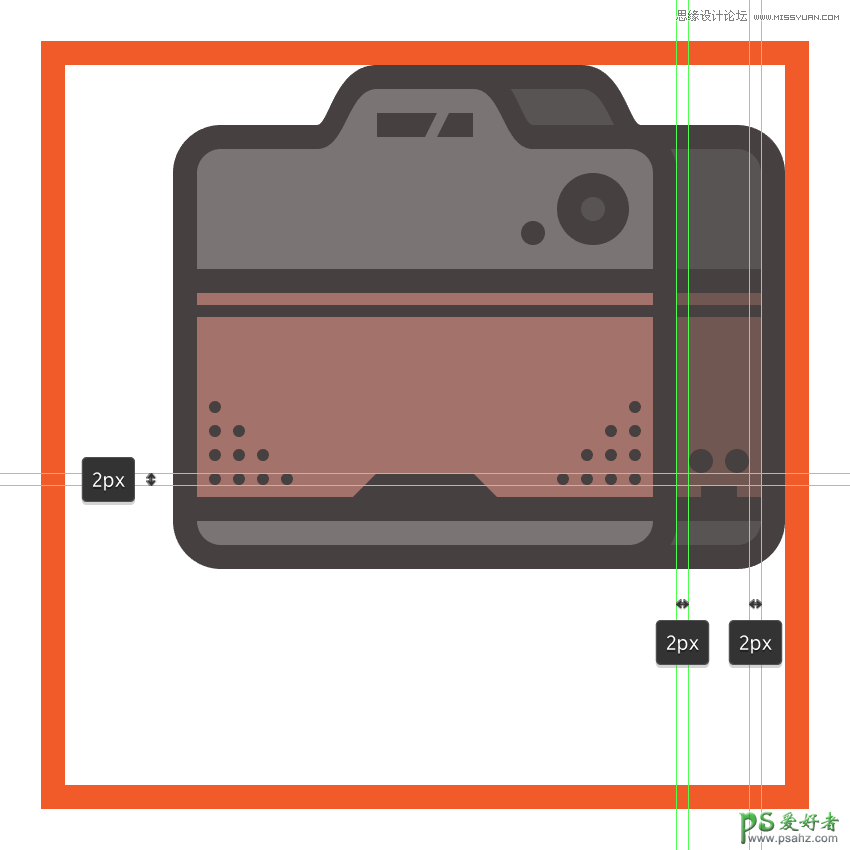
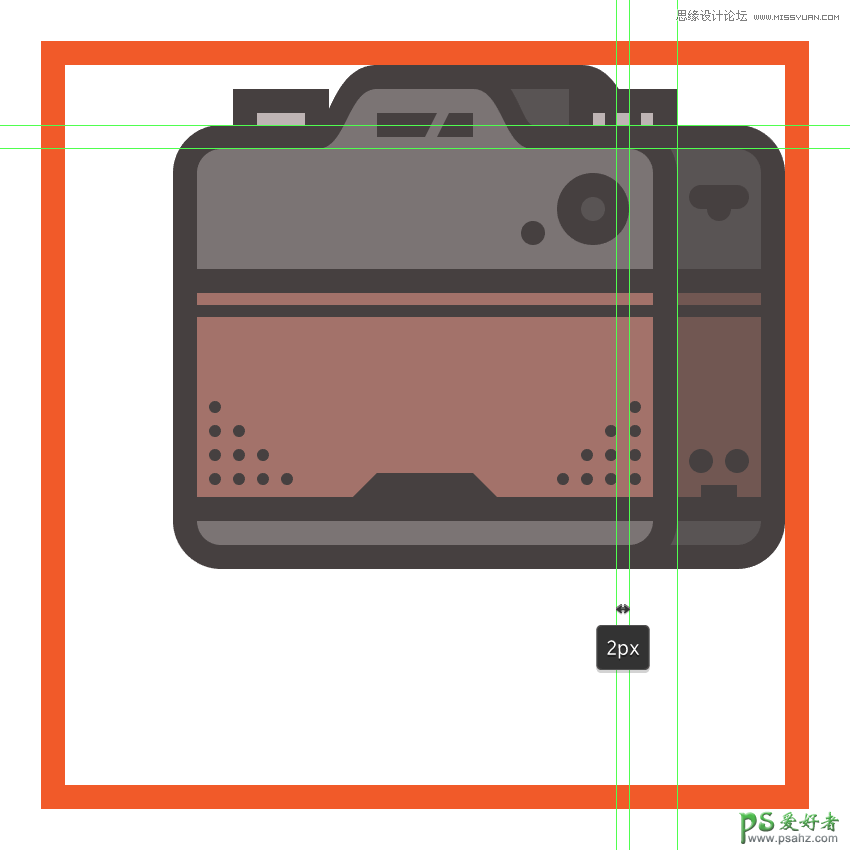
绘制一个4×4像素圆(#443E3E)到焦点光束的左侧,距离右边2像素。

第16步
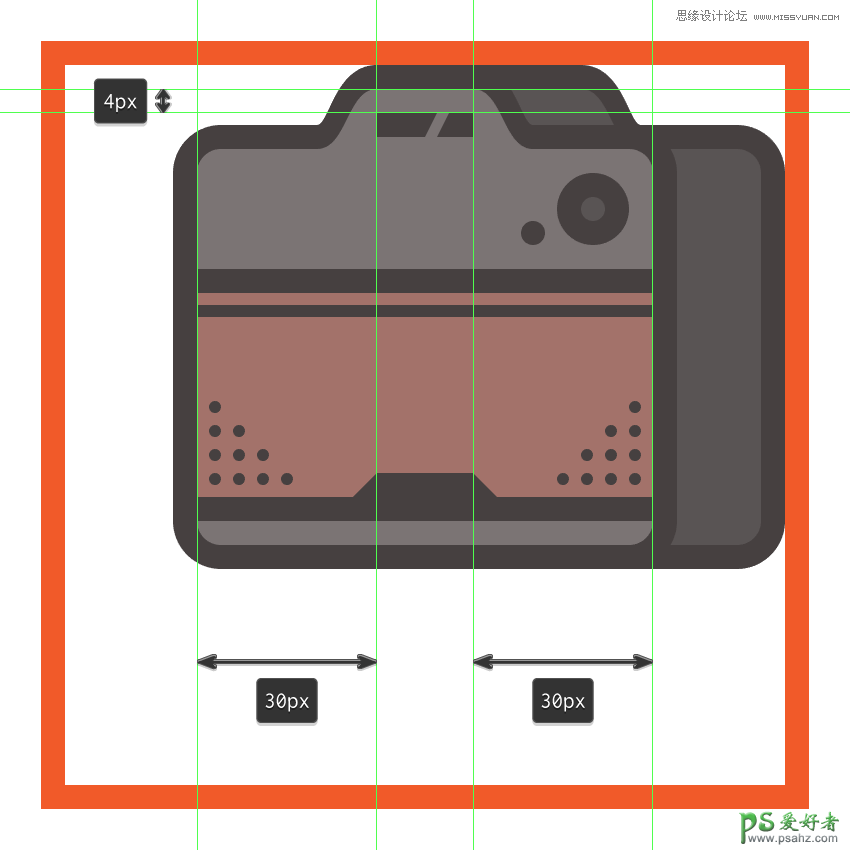
绘制10×4像素的矩形(#443E3E)在绘制一个6×4像素矩形(#443E3E),间距2像素,然后选择它们内底部锚点调整 往左2像素。 完成后合组。
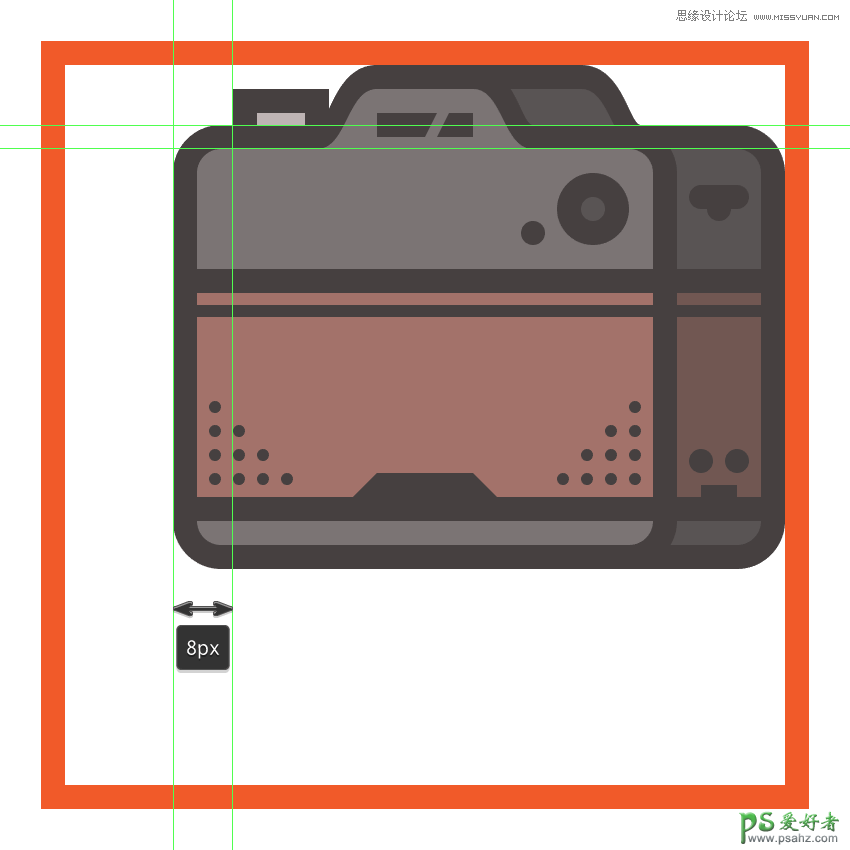
距离上边界4 PX,左右30px。

第17步
现在开始绘制摄像机的右侧,绘制一个14×34像素的矩形(#725651)。

第18步
在底部和顶部个绘制14×4像素的矩形,这我们将颜色使用#443E3E。

第19步
选择矩形工具(M) , 在刚刚绘制的底部上方增加一个小的6×2像素矩形,着色#443E3E ,调整居中。

第20步
绘制两个4×4像素圆(#443E3E) 圆和园之间间距2像素, 合组,离左右各2像素。

第21步
选择矩形工具(M) , 创建一个14×2像素的矩形(#443E3E)距离上边缘2px。
然后,选择所有的皮革部分合组。

步骤22
绘制相机右侧部铰链,绘制10×4像素的圆角矩形,2 PX半径(填充颜色#443E3E)在其低部我们增加一个4×4像素圆(#443E3E)。把两个形状合并组,距离底部8像素。

第23步
绘制小快门按钮8×2像素的矩形(#BFB6B6)4像素描边(#443E3E),距离左边8像素,并合并组。

步骤24
绘制右边的快门,绘制一个18×6(#443E3E)的矩形做背景,再添加三个2×2像素的正方形(#bfb6b6),2×2的正方形间距是2px,合并组。

第25步
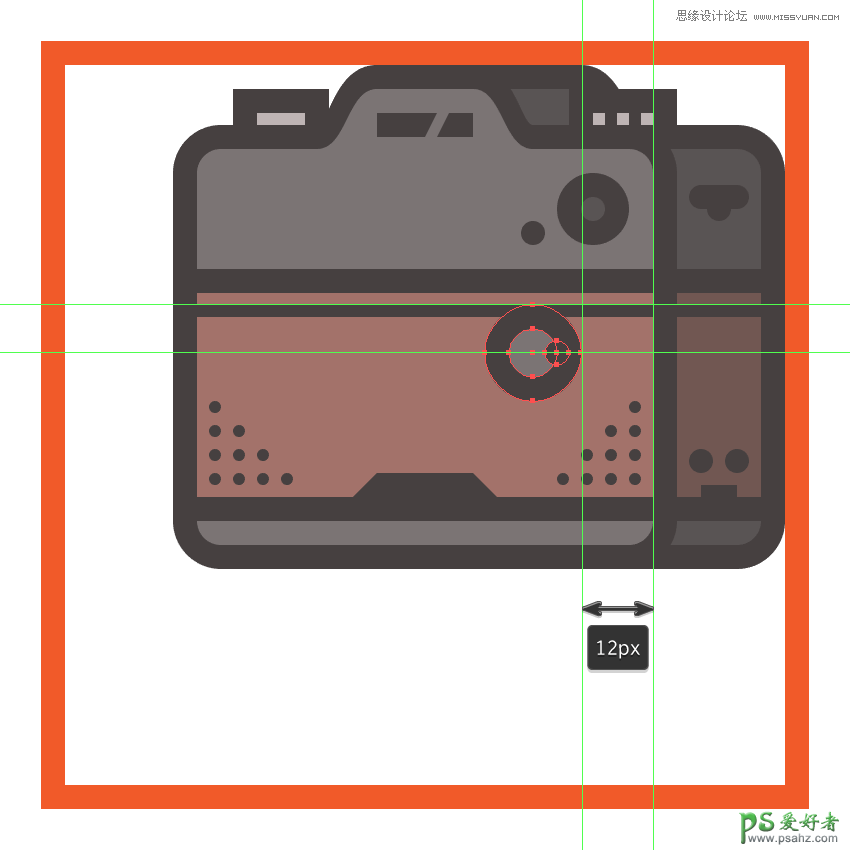
选择椭圆工具(L) , 绘制一个8×8像素圆(#7C7575)添加4 PX外描边(#443E3E),在绘制一个较小的4×4像素圆(#443E3E),放在它的右边,合并组,距离右边12像素。

第26步
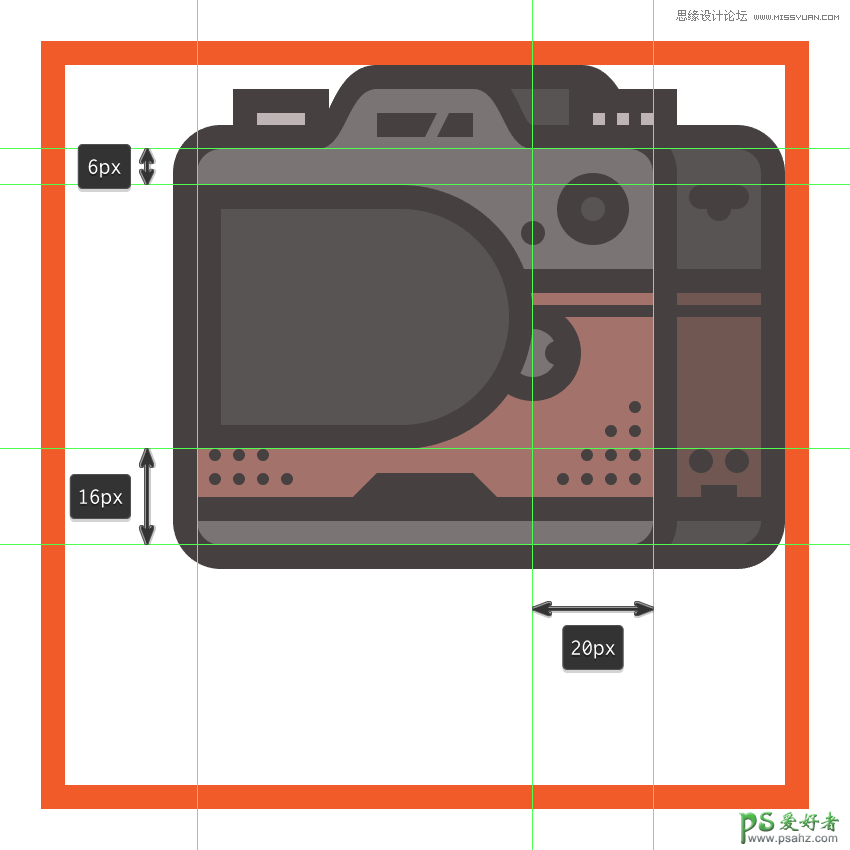
绘制一个48 x 36像素的矩形(#595353),调整右半径锚的点18像素。添加外描边4像素(#443E3E)然后合并组(控制-G )距离上下边距如下图所示:

第27步
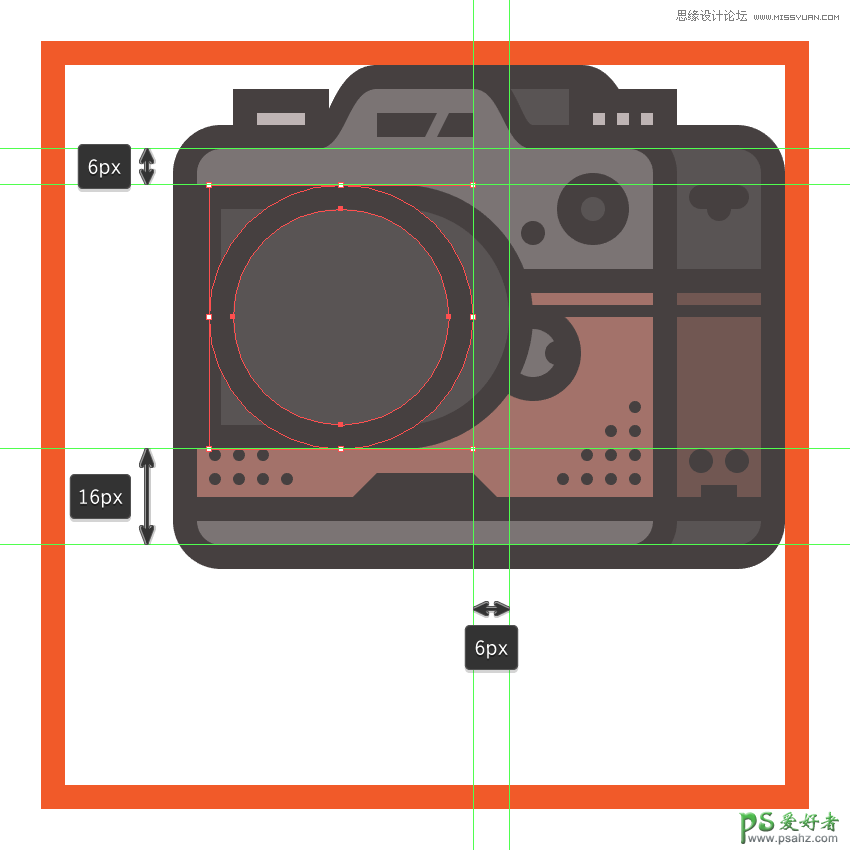
使用椭圆工具(L) ,绘制一个36x36像素圆(#595353)添加外描边4像素(#443E3E)放在刚刚绘制的形状上方,距离上下左右边距如下图所示:

步骤28
复制刚刚绘制的圆改变填充颜色(#544E4E),距离上下左右边距如下图所示:

步骤29
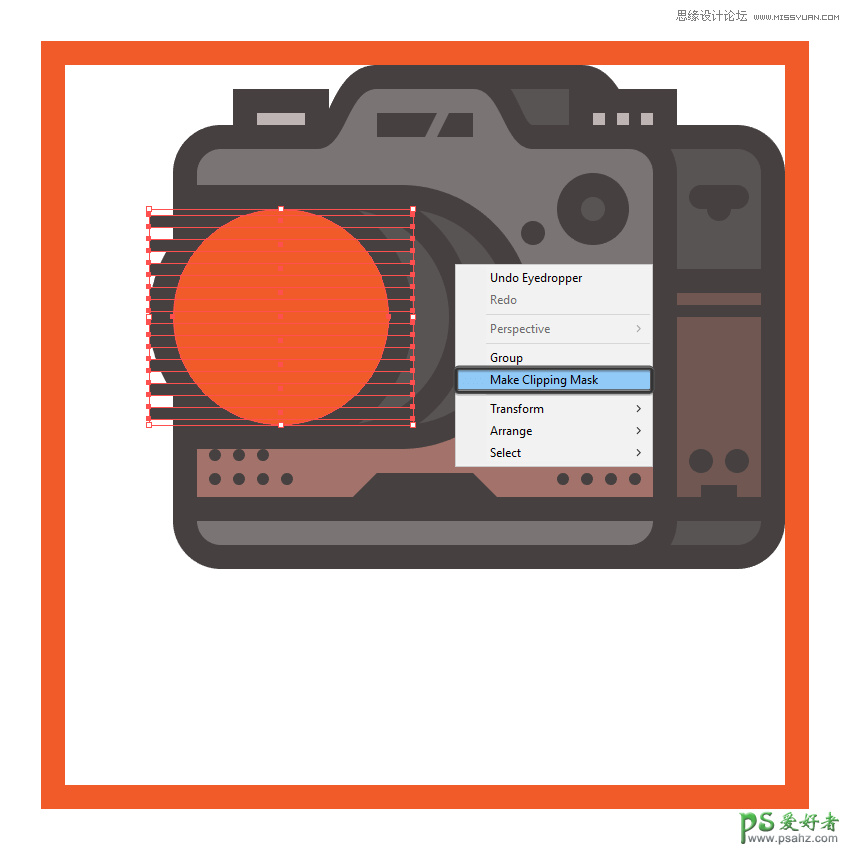
选择矩形工具(M)绘制9个 44×2像素的矩形(#443E3E)垂直堆叠 彼此间距2像素,合并组,然后绘制一个36×36的圆在 矩形上方、然后(选择两个形状> 右键单击>制作剪贴蒙版)。

30步
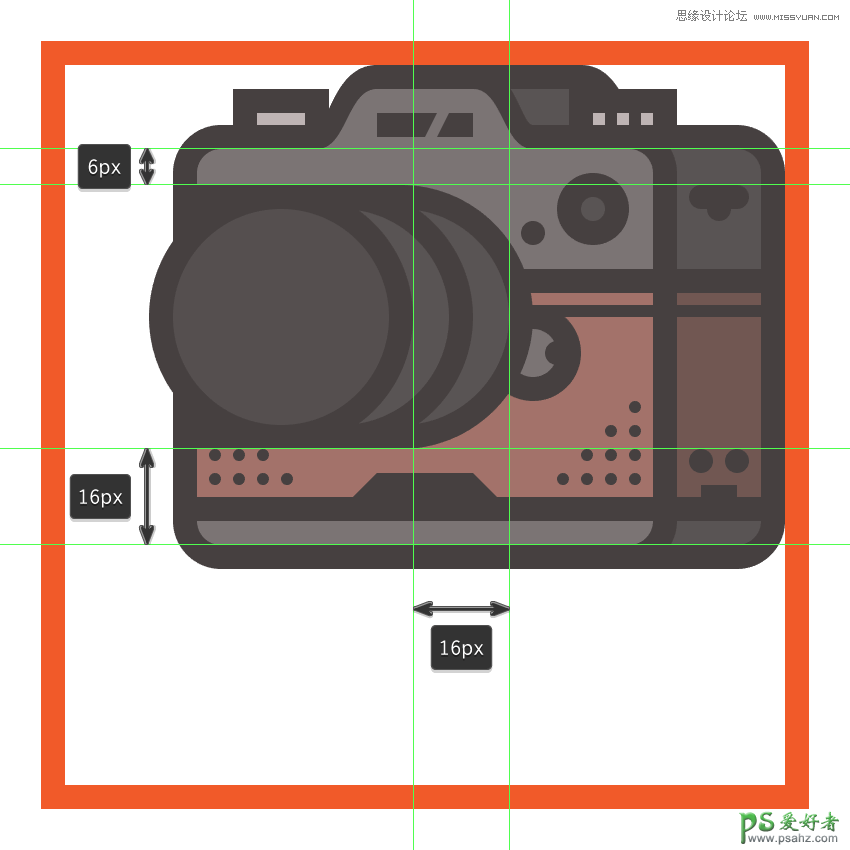
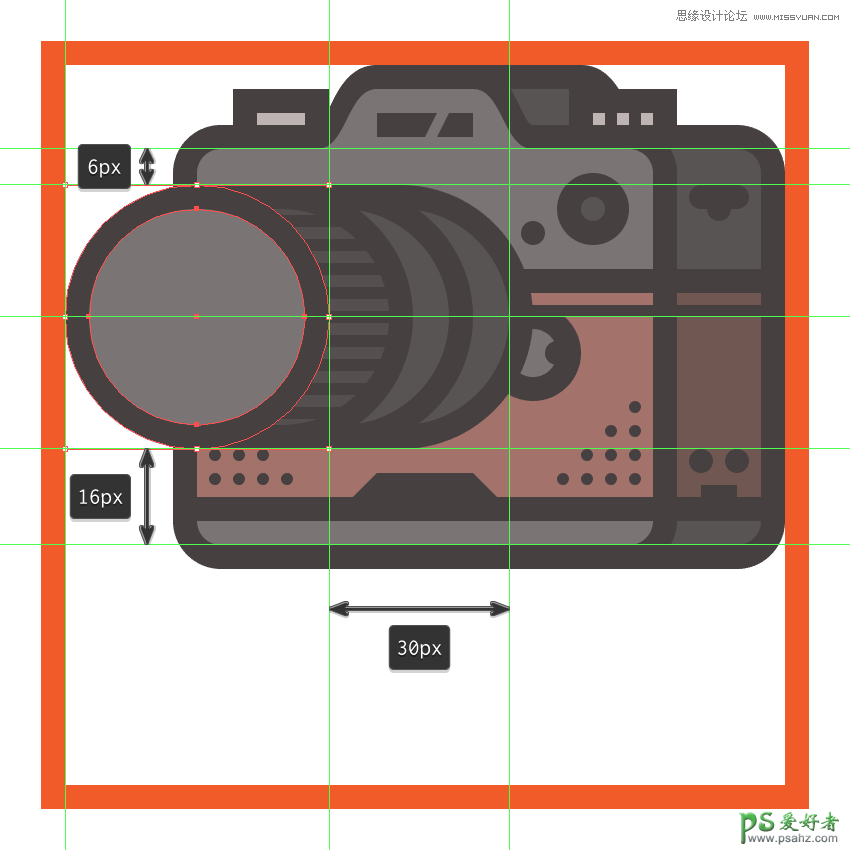
绘制镜头的前部36×36像素的圆,填充颜色#7C7575,添加4 PX 外描边(#443E3E),然后合并组,放到贴近左边缘, 并确保居中对齐它们到透镜的身体的其余部分。

步骤31
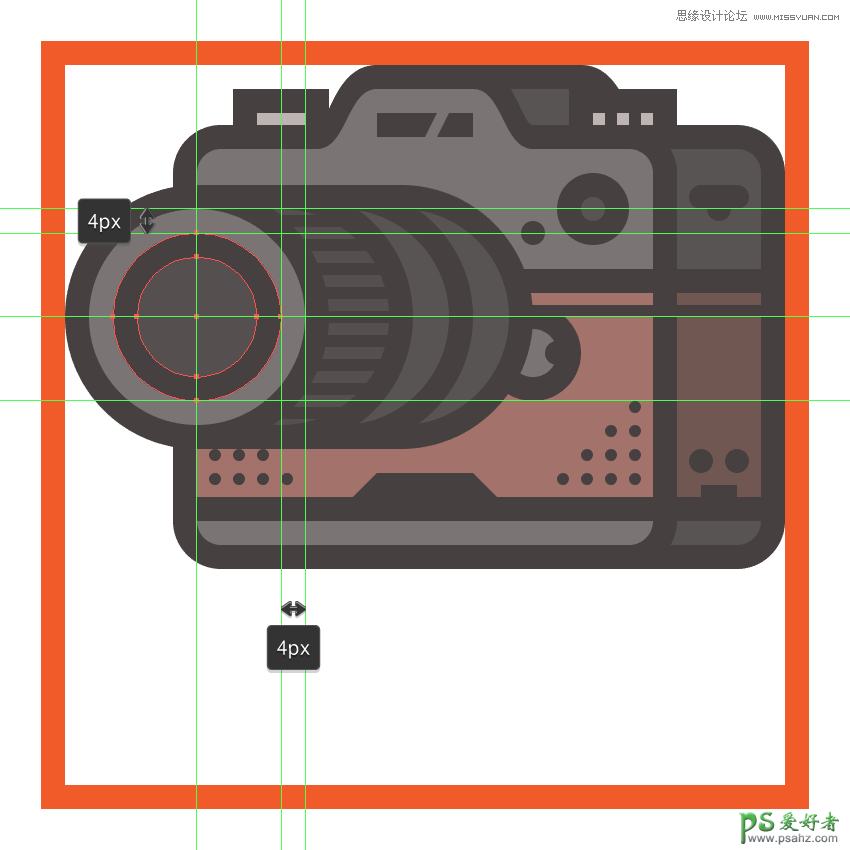
添加另一个较小的20×20像素圈(#544E4E)添加4像素外描边(#443E3E),合并组。

步骤32
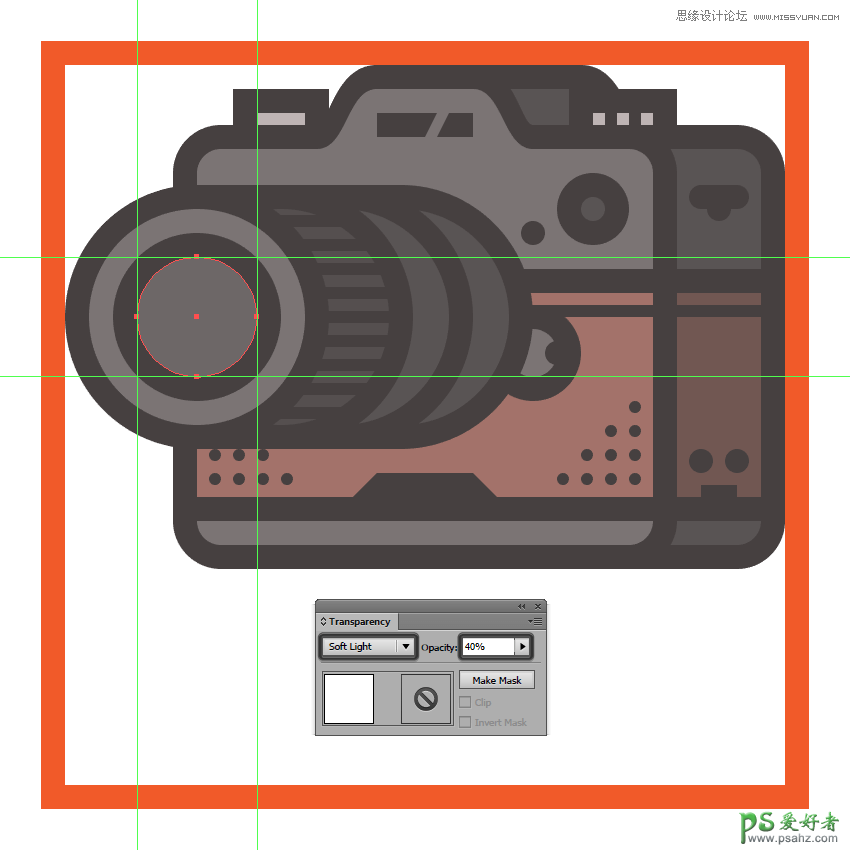
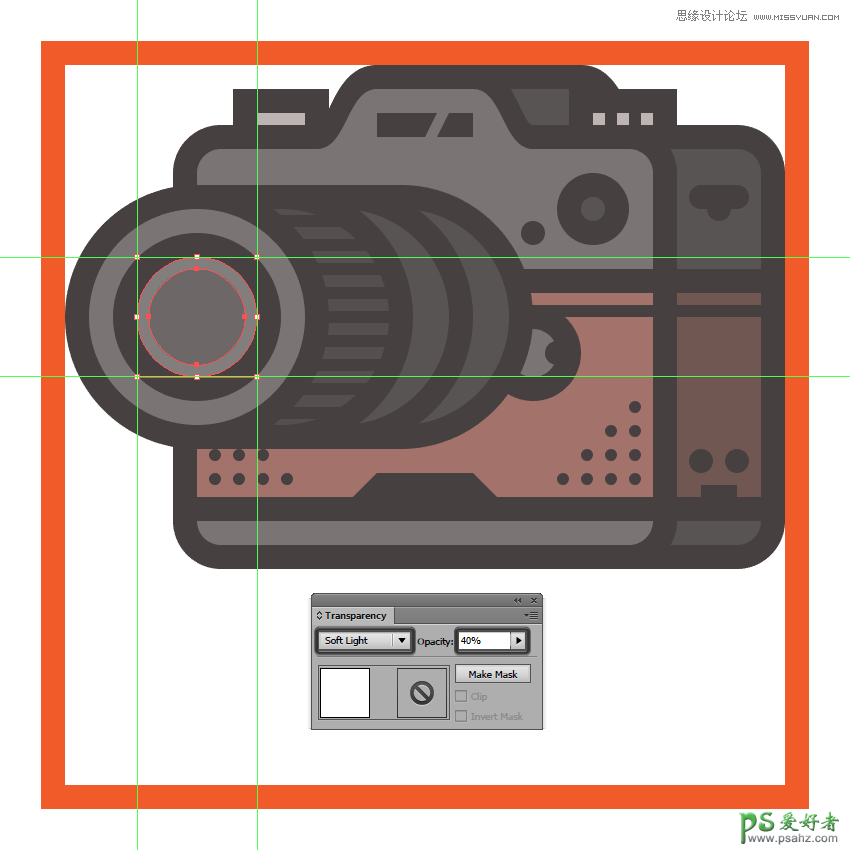
绘制镜头反射,添加一个20×20像素的圆(#FFFFFF)然后调整其透明度设置混合模式为柔光,并降低其不透明度为40% 。

步骤33
绘制一个16×16的像素填充颜色(#595353)放置在上方并确定它上下居中。

第34步
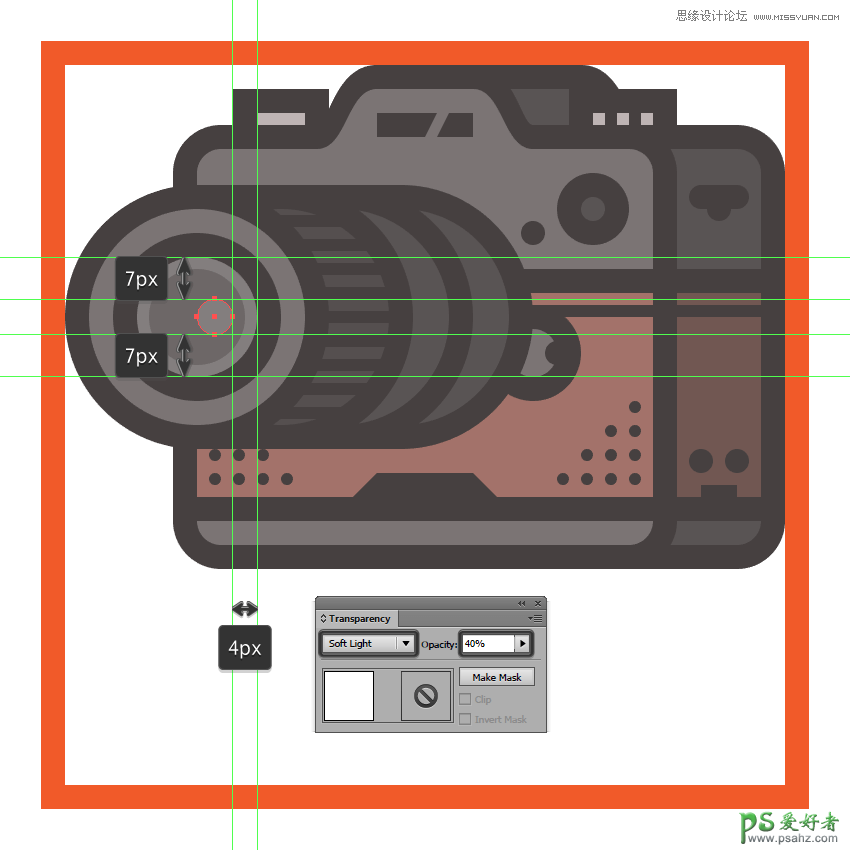
选择椭圆工具(L) ,添加了最终反射,绘制一个6×6像素的圆(#FFFFFF)在透镜的右侧,调整透明度值(混合模式:柔光; 不透明度: 40%)用于反射的其余部分。选择所以的透视镜合并组。

步骤35
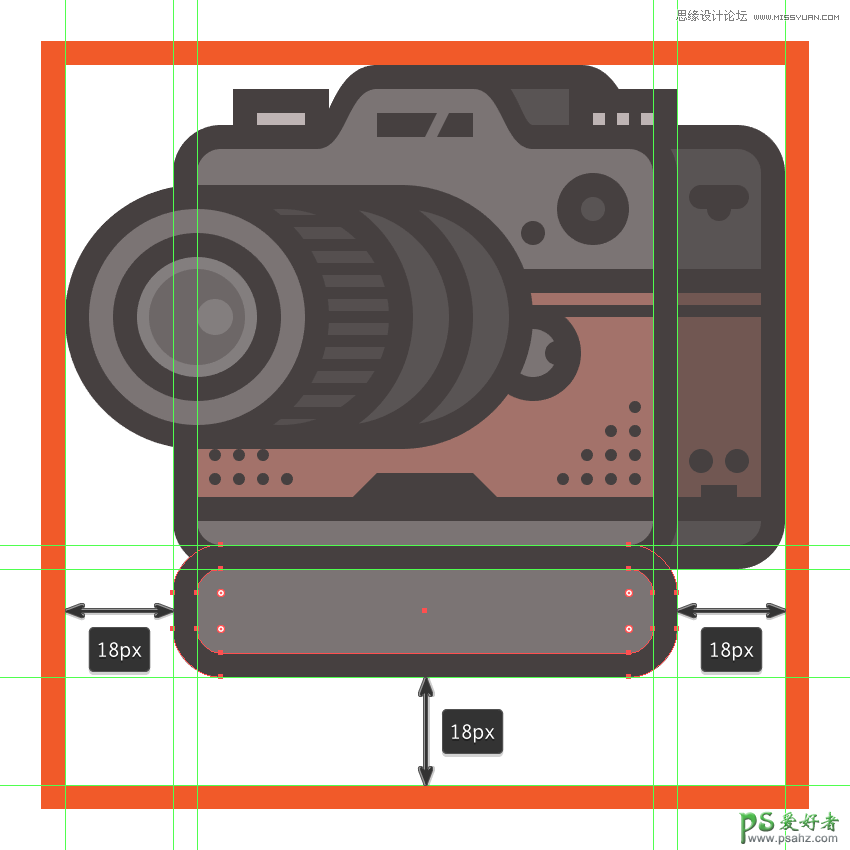
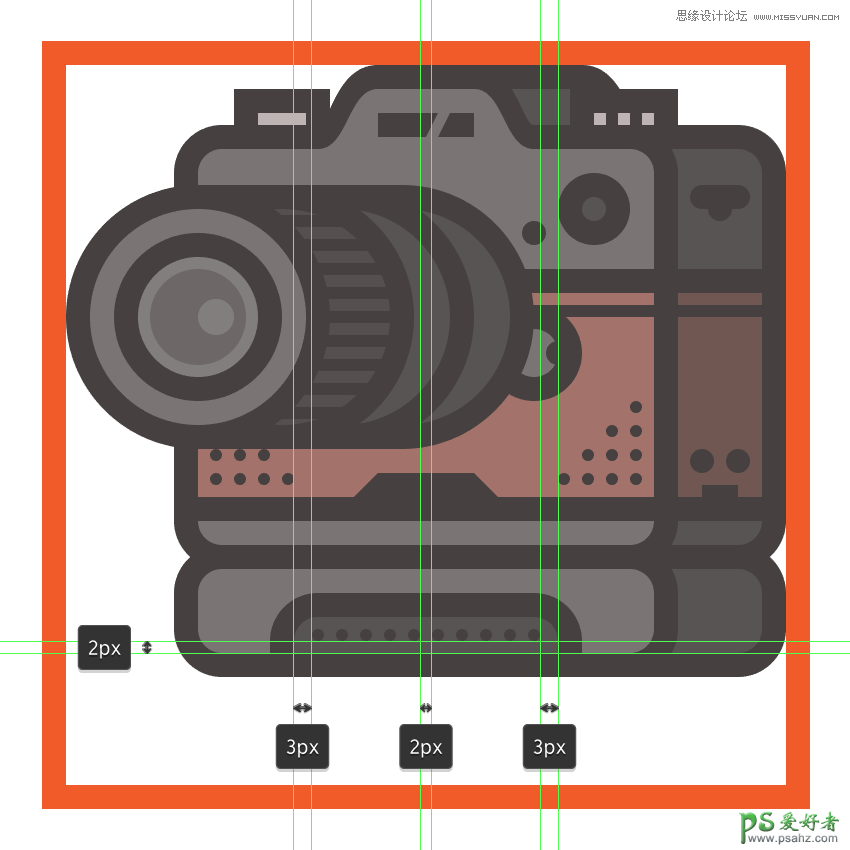
随着镜头完成后,开始绘制在相机的底部,绘制一个76×14像素的圆角矩形有4 PX角半径,填充颜色#7C7575,给4 PX外描边(#443E3E),然后合并组,距离上下边距如下图所示:

第36步
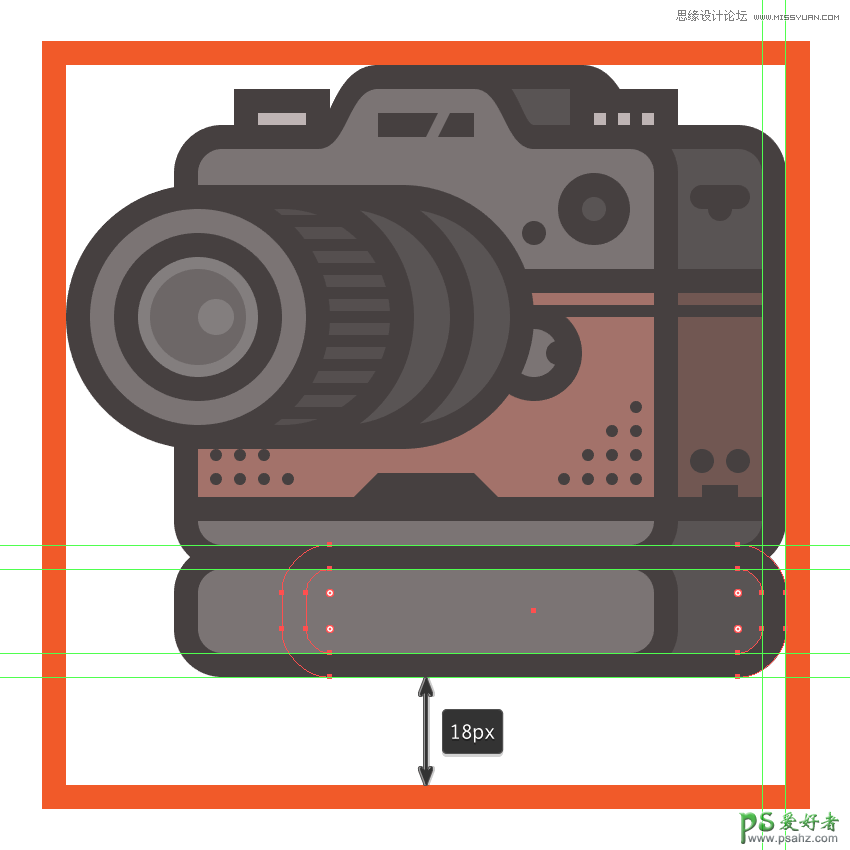
复制刚刚绘制的图形(并对齐到右边缘),改变形状的填充颜色#595353。

步骤37
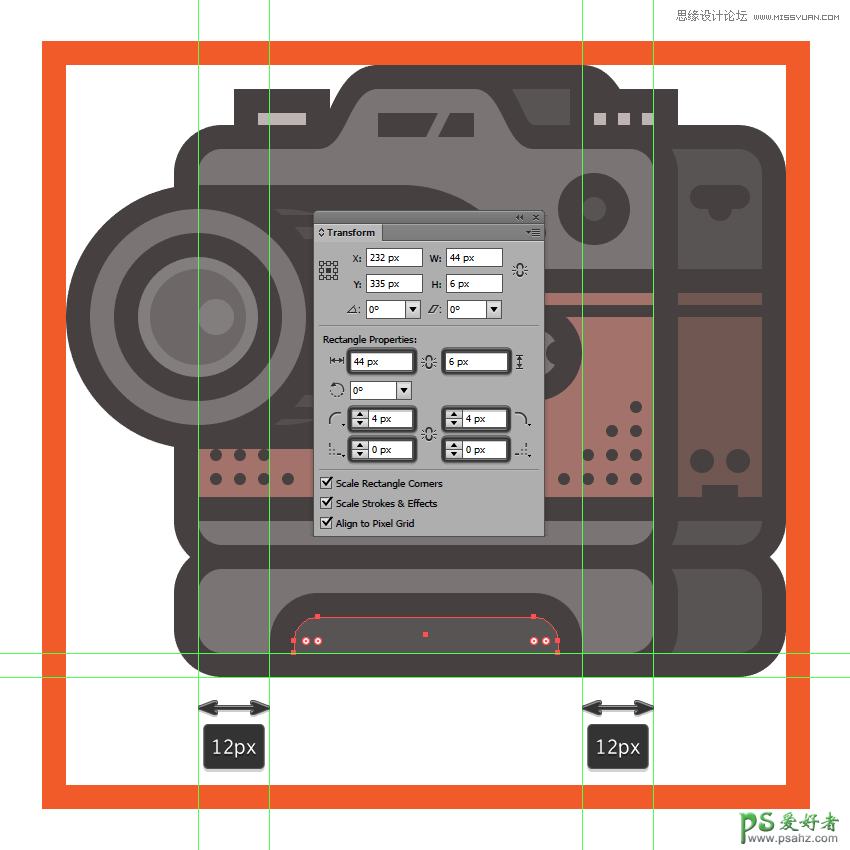
选择矩形工具(M) ,绘制一个44×6像素形状(#595353),我们将调整半径的底部边角数值为0,再给形状添加一个4像素外描边(#443E3E),然后放置两个在把手的底部,确保居中对齐它们到它。

步骤38
给我们刚刚绘制的形状创建橡胶感的部分,绘制10个2×2像素圆(#443E3E),每个圆之间的间距2像素,然后合并组并将它们放置在底层灰色形状的中心。
一旦你完成后,选择和底部的灰色形状合并组。

第39步
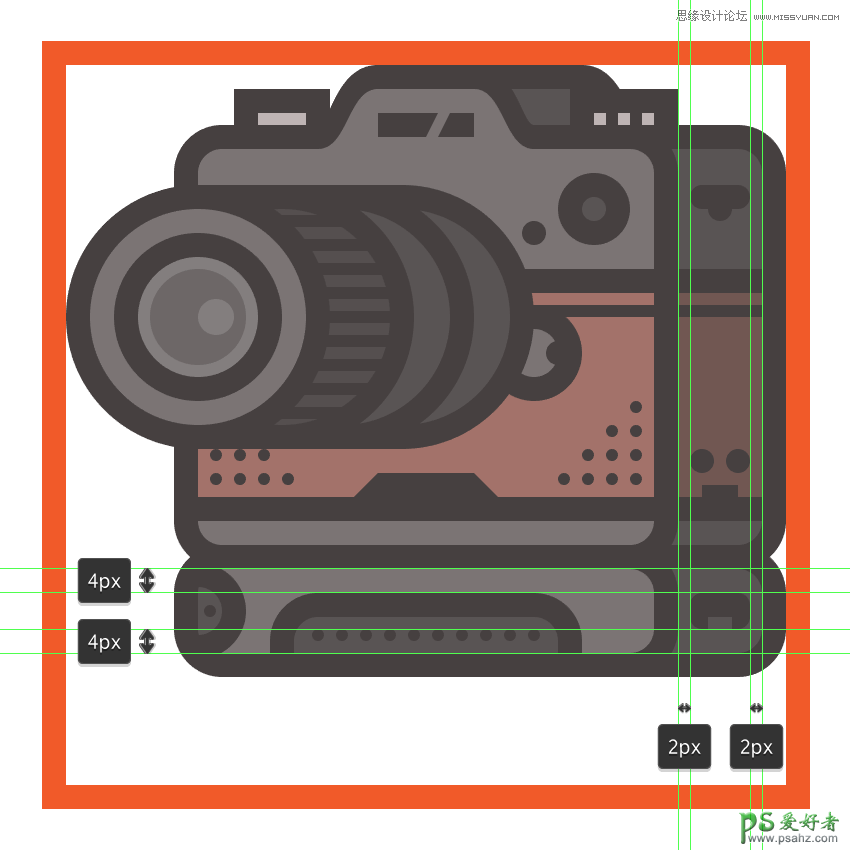
绘制快门按钮8×8像素圆(#595353)添加4px外描边(#443E3E),合并组绘制一个矩形选择两个形状右键选择剪切蒙版,并对齐到左边,在上方添加一个小的2×2像素圆(#443E3E),合并组。

40步
绘制IO接口,绘制一个10×6像素的圆角矩形(#443E3E带)2 PX半径,在上方绘制一个4×2像素的矩形(#595353)对齐到底部边缘,然后合并组。

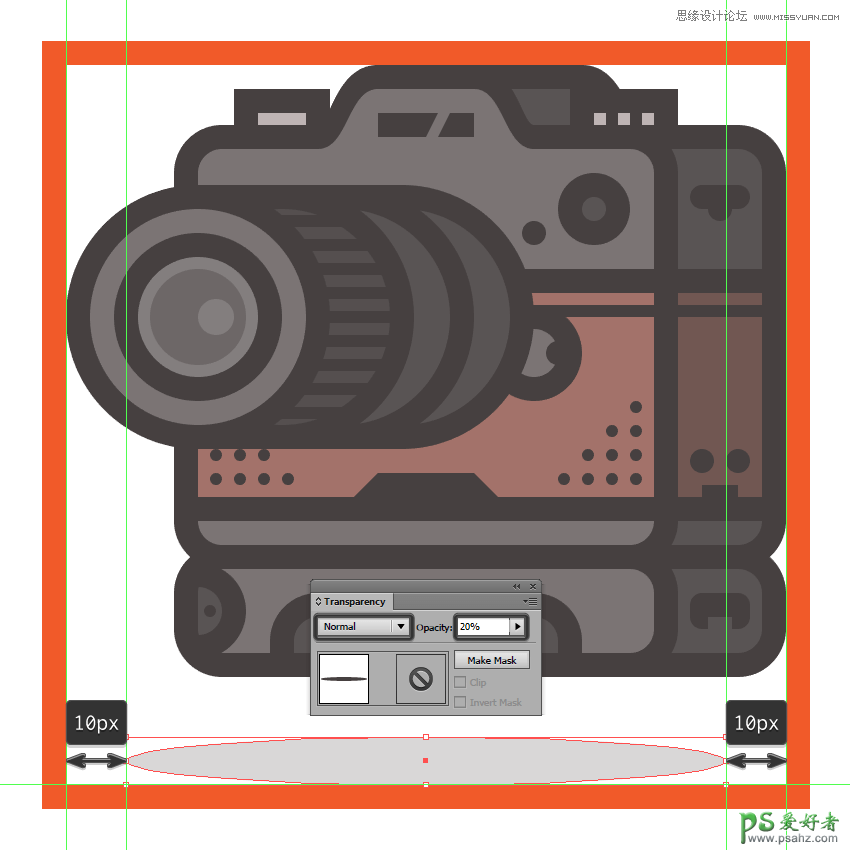
步骤41
现在给相机绘制底部投影,绘制图标100×8像素椭圆(#443E3E),我们将通过降低其调整不透明度 至20% ,然后对齐活性绘图区域的底部边缘。

完成
终于完成了,是不是很不错呢,喜欢教程的话在下方点个赞吧,谢谢。

加载全部内容