微信小程序地图定位
水星记_ 人气:2前言
地图定位这个功能大家都很熟悉吧,那微信小程序中要怎么实现地图定位呢,其实非常简单,没有大家想象中那么难,看完本篇文章,你也可以轻松实现这个小功能哦。
方法如下
1.首先呢你要有一个方法去触发这个点击事件,下面已经写好啦,非常简单的两行代码。
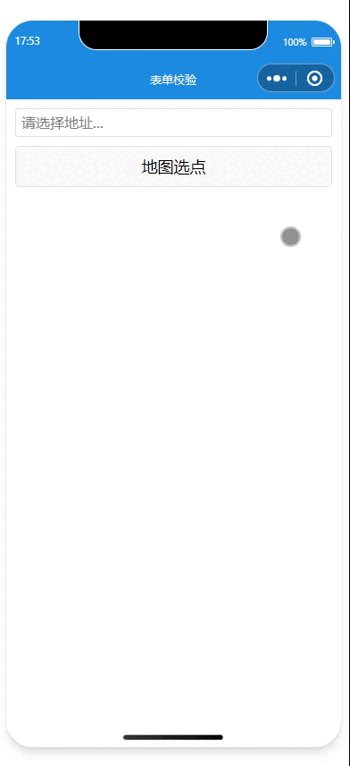
<input placeholder="请选择地址..." value="{{mapName}}"></input>
<button bindtap="moveToLocation">地图选点</button>
2.接下来就到js了,我们要在data中声明首次加载的经度和维度,然后在声明一个选点的位置。
data: {
latitude: 0, //首次加载维度
longitude: 0, //首次加载的经度
mapName: "", //选点的位置
},
3.下面就是在moveToLocation事件中执行地图操作啦,主要是通过wx.chooseLocation方法,然后将拿到的值赋值给上面data中定义的mapName即可。
moveToLocation() {
let that = this
wx.chooseLocation({
success: function (res) {
console.log(res.name);
//赋值给data中的mapName
that.setData({
mapName: res.name
})
},
//错误信息
fail: function () {
console.log(err);
}
})
}
js完整代码
Page({
data: {
latitude: 0, //首次加载维度
longitude: 0, //首次加载的经度
mapName: "", //选点的位置
},
moveToLocation() {
let that = this
wx.chooseLocation({
success: function (res) {
console.log(res.name);
//赋值给data中的mapName
that.setData({
mapName: res.name
})
},
//错误信息
fail: function () {
console.log(err);
}
})
}
})
4.最后的最后我们需要在app.json文件中添加这么一段:
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
},
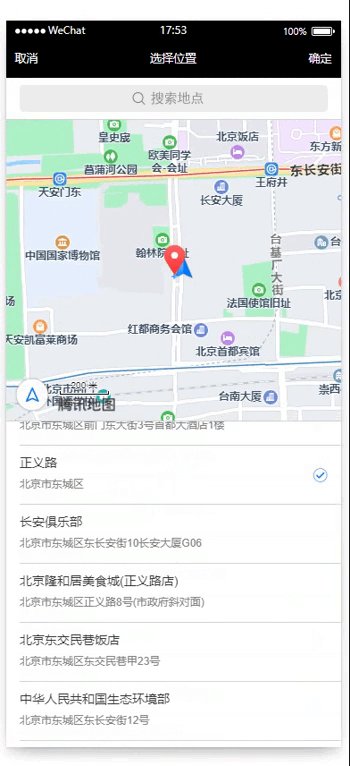
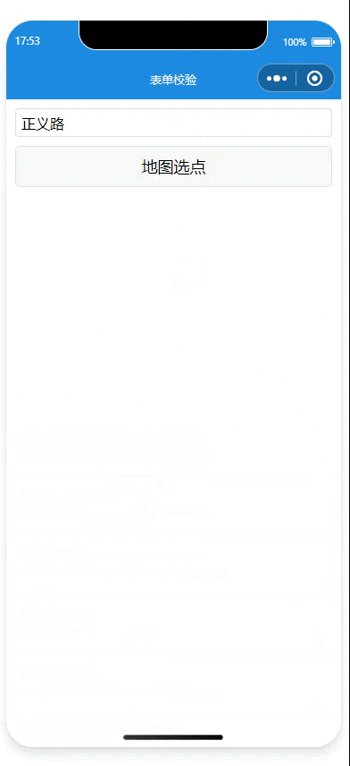
5.展示

总结:
1.wxml文件中定义一个方法触发点击事件;
2.js文件在data中声明首次加载的经度和维度,然后声明一个选点的位置用于在页面展示选中的地址;
3.触发moveToLocation事件方法,执行地图操作,通过wx.chooseLocation方法,将拿到地址的值赋值给data中定义的mapName;
4.在app.json文件中定义授权信息。
加载全部内容