Vue常用v指令
云梦归遥 人气:0Vue中常用的8种v指令
根据官网的介绍,指令 是带有 v- 前缀的特殊属性。通过指令来操作DOM元素
| 指令 | 功能 |
|---|---|
| v-text=“变量/表达式” | 文本的设置 字符串变量+数字可以直接写是拼接 字符串如果出现要使用外部不相同的引号 |
| v-html=“变量” | 文本或者页面的设置 如果变量只是普通文本,作用和 v-text 相同 如果变量是一个完整的标签字符串,则会解析成为html |
| v-on:click=“方法名” @click=“方法名” | 绑定方法 可以是无参方法,也可以是有参方法 |
| v-show=“布尔值变量” | 标签的显示和隐藏 根据布尔值变量的真与假,将标签显示或隐藏 |
| v-if=“布尔值变量” | 标签的创建与销毁 效果与 v-show 相同,但是频繁操作性能开销很大 |
| v-for="item,index in arr" v-for=“item in arr” | 数组的循环遍历 将数组中的数据,索引进行遍历 |
| v-bind:标签属性=“属性值” :标签属性=“属性值” | 标签属性的绑定 可以直接修改标签中的属性值 |
| v-model=“变量值” | 数据双向绑定 变量值的修改会影响页面显示,页面变化也会影响变量值 |
1 v-text 指令
作用:
- 获取data数据, 设置标签的内容,以纯文本进行显示
- v-text 会覆盖 标签中的内容,如果想要拼接数据,可以直接在v-text中拼接
- 如果拼接的是数字:直接使用 “+”
- 如果拼接的是字符串,需要使用与外部不同的引号进行包裹内容
注意: 默认写法会替换全部内容,使用插值表达式{{}}可以替换指定内容.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.min.js"></script>
</head>
<body>
<div id="app">
<!-- 第一种.获取 vue 中定义的数据,会将插值表达式的内容与标签中的内容进行拼接 -->
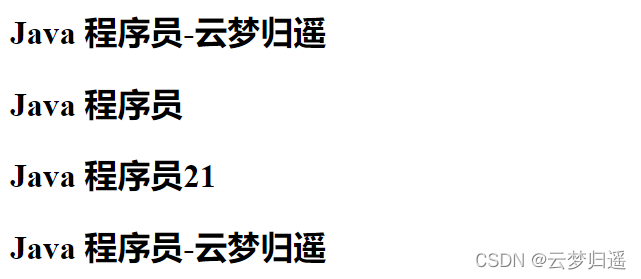
<h2>{{msg}}-云梦归遥</h2>
<!-- 第二种.获取 vue 中定义的数据,设置标签中的内容,而且会覆盖标签中的内容 -->
<h2 v-text="msg">-云梦归遥</h2>
<h2 v-text="msg+21"></h2> <!-- v-text 拼接数字可以直接相加 -->
<h2 v-text="msg+'-云梦归遥'"></h2> <!-- v-text 拼接字符串需要用不同于外部的单引号或双引号 -->
</div>
</body>
<script>
var VM = new Vue({
el: "#app",
data: {
msg: "Java 程序员",
},
});
</script>
</html>

2 v-html 指令
作用:
可以当做 v-text 一样使用,显示普通文本
设置元素的 innerHTML (可以向元素中写入新的标签)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.min.js"></script>
</head>
<body>
<div id="app">
<!-- 1.获取普通文本的三种方式 -->
<h2>{{msg}}</h2>
<h2 v-text="msg"></h2>
<h2 v-html="msg"></h2>
<hr>
<!-- 2.v-html 不仅可以当做 v-text 使用,更重要的是可以设置元素的 innerHTML -->
<h2 v-text="url"></h2> <!-- v-text 直接以文本形式进行显示 -->
<h2 v-html="url"></h2> <!-- v-html 将会以定义的标签的形式进行显示 -->
</div>
</body>
<script>
var VM = new Vue({
el: "#app",
data: {
msg: "Java程序员",
url: "<a href='https://www.baidu.com'>百度一下</a>"
},
});
</script>
</html>

3 v-on 指令
作用: 为元素绑定事件, 比如: v-on:click,可以简写为 @click="方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.min.js"></script>
</head>
<body>
<div id="app">
<!-- 1.单击事件 -->
<!-- 标准书写的方式 v-on:click="方法名" -->
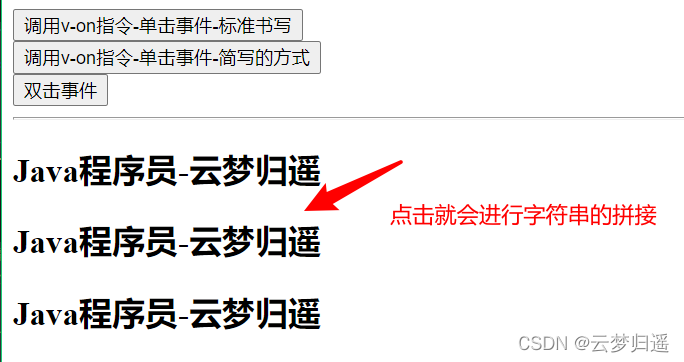
<input type="button" value="调用v-on指令-单击事件-标准书写" v-on:click="show"><br>
<!-- 简写的方式: @click="方法名" -->
<input type="button" value="调用v-on指令-单击事件-简写的方式" @click="show"><br>
<!-- 2.双击事件 -->
<input type="button" value="双击事件" @dblclick="show"><br>
<hr>
<!-- 绑定点击事件,修改标签内容 -->
<h2 @click="changeName">{{msg}}</h2>
<h2 v-text="msg" @click="changeName"></h2>
<h2 v-html="msg" @click="changeName"></h2>
</div>
</body>
<script>
var VM = new Vue({
el: "#app",
data: {
msg: "Java程序员"
},
// 通过 methods 来定义 v-on 中调用的方法
methods: {
show:function(){
alert("v-on 指令对应的方法被调用");
},
changeName:function(){
// 使用 this 获取 data 中的数据
this.msg += "-云梦归遥";
},
},
});
</script>
</html>

案例:计数器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.min.js"></script>
<!-- <link href="css/inputNum.css" rel="external nofollow" rel="stylesheet"> -->
</head>
<body>
<div id="app">
<!-- 计算功能区域 -->
<div>
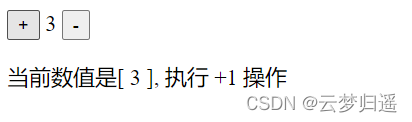
<input type="button" @click="addNum" value="+">
<span>{{num}}</span>
<input type="button" v-on:click="minusNum" value="-">
</div>
<p>{{result}}</p>
</div>
</body>
<script>
var VM = new Vue({
el: "#app",
data: {
num: 0,
result: "当前数值是[ 0 ], 还未执行操作"
},
methods: {
addNum: function(){
this.num += 1;
this.result = "当前数值是[ " + this.num + " ], 执行 +1 操作";
},
minusNum: function(){
this.num -= 1;
this.result = "当前数值是[ " + this.num + " ], 执行 -1 操作";
},
},
});
</script>
</html>

4 v-show 指令
作用: v-show 需要一个 boolean 类型的值,根据值的变化,进行标签的显示和隐藏
原理:修改 style 的display为 block 或 none,进行显示和隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.min.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="图片显示/隐藏切换" @click="show"><br>
<!-- v-show 需要一个 boolean 类型的值,根据值的变化,进行标签的显示和隐藏 -->
<img src="img/logo.jpg" v-show="flag" style="width: 300px; height: 300px;">
<!-- 还可以通过表达式的结果 来进行显示和隐藏 -->
<img src="img/logo.jpg" v-show="num > 18" style="width: 300px; height: 300px;">
</div>
</body>
<script>
var VM = new Vue({
el: "#app",
data: {
flag: true, // 作为是否显示图片的判定值
num: 21
},
methods: {
show:function(){
this.flag = !this.flag;
},
},
});
</script>
</html>

5 v-if 指令
作用: 根据表达值的真假,切换元素的显示和隐藏( 操纵dom 元素 )
原理:会操作 DOM 元素,将元素删除或添加,而不是像 v-show 一样修改样式
使用场景:频繁切换使用 v-show,反之使用 v-if
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.min.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="v-if切换图片显示/隐藏" @click="show"><br>
<!-- v-if 根据表达式的真假判断显示 或 隐藏 -->
<img src="img/logo.jpg" style="width: 300px; height: 300px;" v-if="isShow">
</div>
</body>
<script>
var VM = new Vue({
el: "#app",
data:{
isShow: false,
},
methods: {
show: function(){
this.isShow = !this.isShow;
},
},
});
</script>
</html>
6 v-bind 指令
作用: 设置元素的属性 (比如:src,title,class,style传递json串)
一次只能修改一个属性
- v-bind:属性名=“属性值”
- :属性名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.min.js"></script>
</head>
<body>
<div id="app">
<!-- 这是原图片 -->
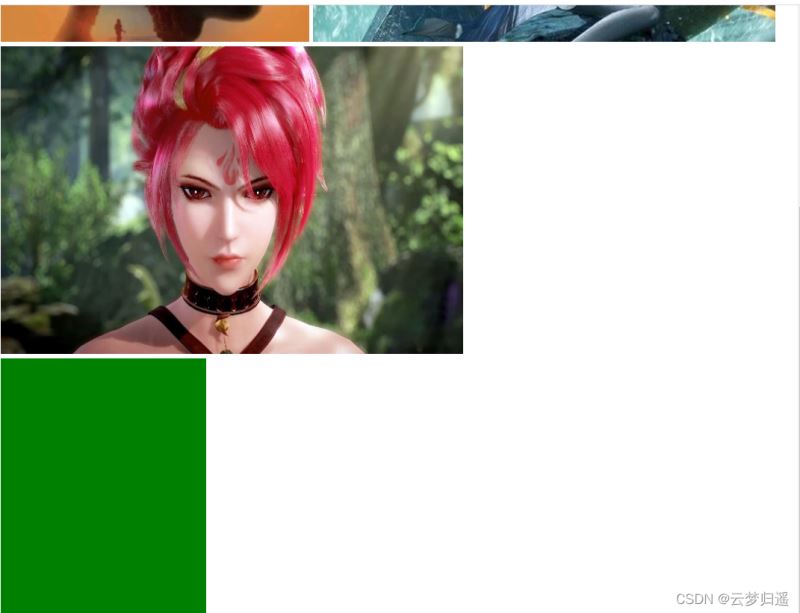
<img src="img/logo.jpg" style="width: 300px;height: 300px;" alt="图片加载失败">
<!-- v-bind:src 设置了一个 图片的 属性 -->
<img v-bind:src="img1" style="width: 450px; height: 300px;" alt="图片加载失败">
<!-- v-bind:title 设置了一个图片的 标题 ,使用 v-bind修改属性都可以简写为 :属性名-->
<img v-bind:src="img2" style="width: 450px;height: 300px;" :title="img2_title" alt="图片加载失败">
<!-- v-bind 设置 class -->
<div style="width: 300px; height: 300px; background: green;" :style="{width: size + 'px'}"></div>
</div>
</body>
<script>
var VM = new Vue({
el: "#app",
data: {
img1: "img/4.png",
img2: "img/3.png",
img2_title: "斗罗大陆-火舞",
size: 200,
},
methods: {
},
});
</script>
</html>

7 v-for 指令
作用: 根据数据生成列表结构,常与数组一起使用,进行遍历操作
- v-for="item,index in arr1"
- v-for="person in persons"
相关方法:
- push():将元素追加进入数组
- shift():将数组的起始元素删除
数组的长度变化,会同步更新到页面上,是响应式的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.min.js"></script>
</head>
<body>
<div id="app">
<ul>
<!-- v-for:在 li 标签中进行获取数组元素,进行展示 -->
<!-- item: 循环得到的元素;index:获取元素在数组中的下标 -->
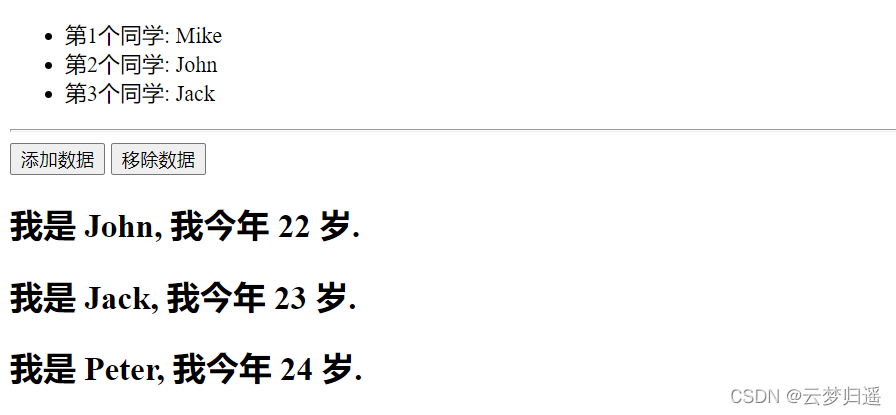
<li v-for="item,index in arr1">
第{{index + 1}}个同学: {{item}}
</li>
</ul>
<hr>
<input type="button" value="添加数据" @click="addData">
<input type="button" value="移除数据" @click="removeData">
<!-- v-for 遍历,展示数据 -->
<h2 v-for="person in persons">
我是 {{person.name}}, 我今年 {{person.age}} 岁.
</h2>
</div>
</body>
<script>
var VM = new Vue({
el: "#app",
data: {
// 数组
arr1: ["Mike", "John", "Jack"],
// 对象数组
persons: [
{name: "Mike", age: 21},
{name: "John", age: 22},
{name: "Jack", age: 23},
],
},
methods: {
addData: function(){
// 向数组中添加元素
this.persons.push({name: "Peter", age: 24});
},
removeData: function(){
// 移除数组中的元素,会移除第一个元素
this.persons.shift();
},
},
});
</script>
</html>

8 v-on 补充
作用:
- 可以向函数传递参数
- 事件修饰符,可以制定哪些方式触发事件,比如说按键,回车等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.min.js"></script>
</head>
<body>
<div id="app">
<!-- v-on:绑定函数,可以进行传参 -->
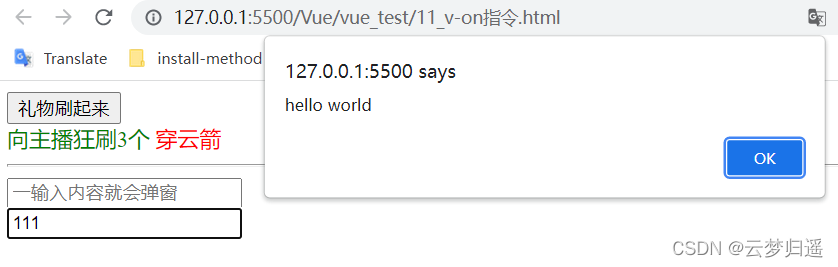
<input type="button" value="礼物刷起来" @click="show(3, '穿云箭')"><br>
<span style="color: green;">向主播狂刷{{num}}个</span>
<span style="color: red;">{{gift}}</span>
<hr>
<!-- v-on:事件修饰符 指定哪些方式触发事件,比如说 按键,回车等等 -->
<input type="text" @keyup="up" placeholder="一输入内容就会弹窗"><br>
<input type="text" @keyup.enter="up" placeholder="输入回车才会弹窗"><br>
</div>
</body>
<script>
var VM = new Vue({
el: "#app",
data: {
num: 1,
gift: "一个鱼丸",
},
methods: {
show:function(p1, p2){
this.num = p1;
this.gift = p2;
},
up:function(){
alert("hello world");
},
},
});
</script>
</html>

总结
加载全部内容