动态修改el-table某列数据
guohongyanghy 人气:0动态修改el-table的某列数据

1.对话框打开时调用函数open@opened="checked"
2.可编辑
<el-table-column -------- visEdit="true" >
3.同步选中的数据List:multipleSelection ,函数 checked: function ()
设置el-table某一列点击出现输入框可以编辑
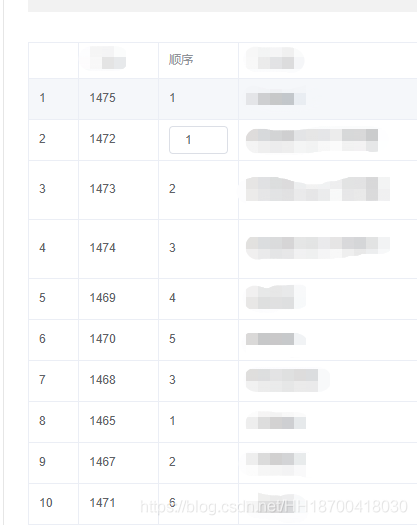
设置el-table 某一列点击出现输入框可以编辑,鼠标失去输入框焦点时输入框消失,显示对应的值。
如下图所示:

具体实现:
<el-table :data="tableData" v-loading="loading" :row-class-name="tableRowClassName" border max-height="780" style="width: 100%" size="mini" @cell-click="tabClick">
<el-table-column label="顺序" prop="adSort">
<template slot-scope="scope">
<span v-if="scope.row.index === tabClickIndex && tabClickLabel === '顺序'">
<el-input v-model="scope.row.adSort" type="number" maxlength="20" placeholder="请输入顺序" size="mini" @blur="inputBlur(scope.row)" />
</span>
<span v-else>{{ scope.row.adSort }}</span>
</template>
</el-table-column>
</el-table>
通过 tableRowClassName 设置每一行的index:
tableRowClassName ({ row, rowIndex }) {
// 把每一行的索引放进row
row.index = rowIndex
}
行点击事件,当某一行被点击时,该行的某列设置 tabClickIndex:
由于
v-if="scope.row.index === tabClickIndex && tabClickLabel === '顺序'"
所以当前点击行的某列会出现输入框:
// tabClick row 当前行 column 当前列
tabClick (row, column, cell, event) {
switch (column.label) {
case '顺序':
this.tabClickIndex = row.index
this.tabClickLabel = column.label
break
default: return
}
console.log('tabClick', this.tabClickIndex, row.adName, row.adSort)
}
鼠标失焦事件:
// 失去焦点初始化
inputBlur (row) {
// console.log('row', row)
this.tabClickIndex = null
this.tabClickLabel = ''
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容