git工作区暂存区版本库提交流程
admin 人气:9一、git的三个区的基本理解
1、工作区
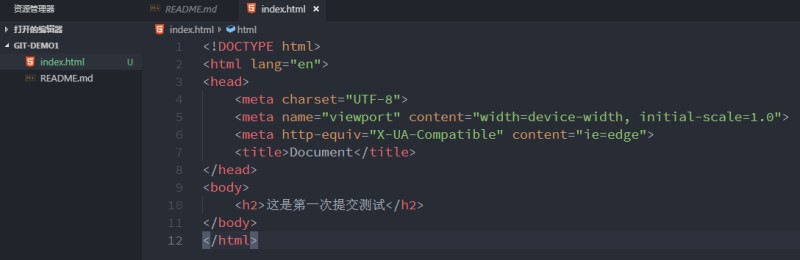
上节课我们已经从github上clone了工程到本地,这个git-demo1的文件夹内部,就是我们的工作区,编写代码就在这个目录下进行,比如:

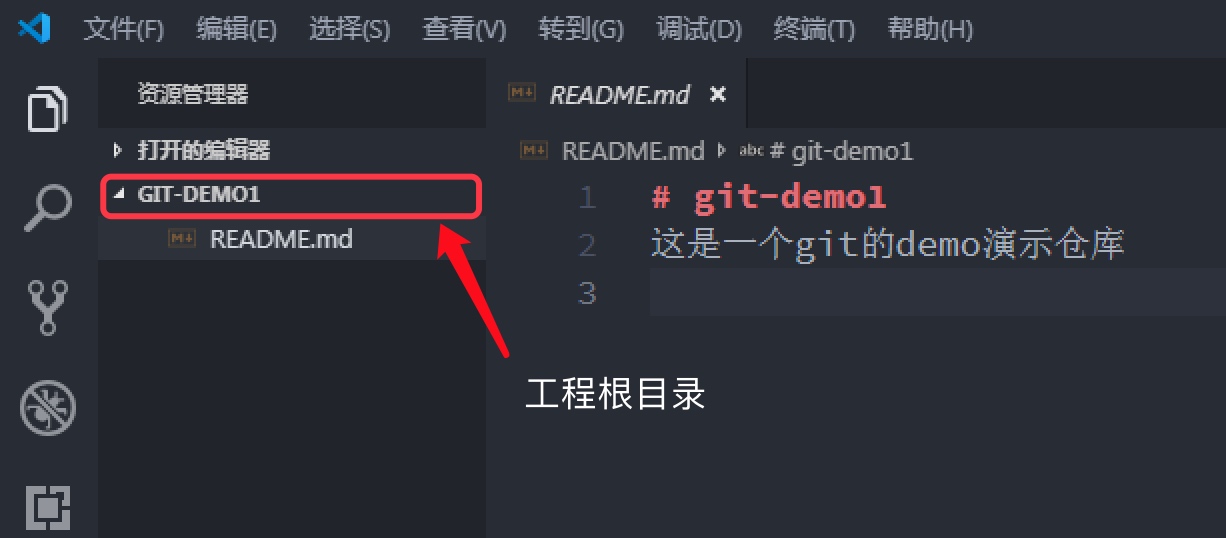
更加直观一点,工作区就是指我们项目的根目录,用VS Code工具打开

2、版本库
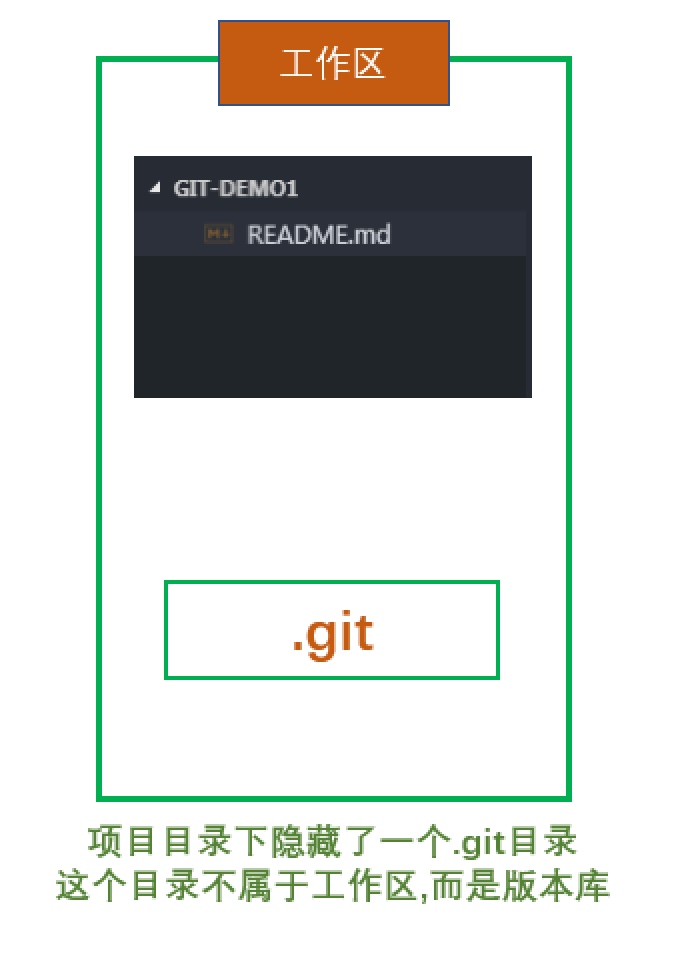
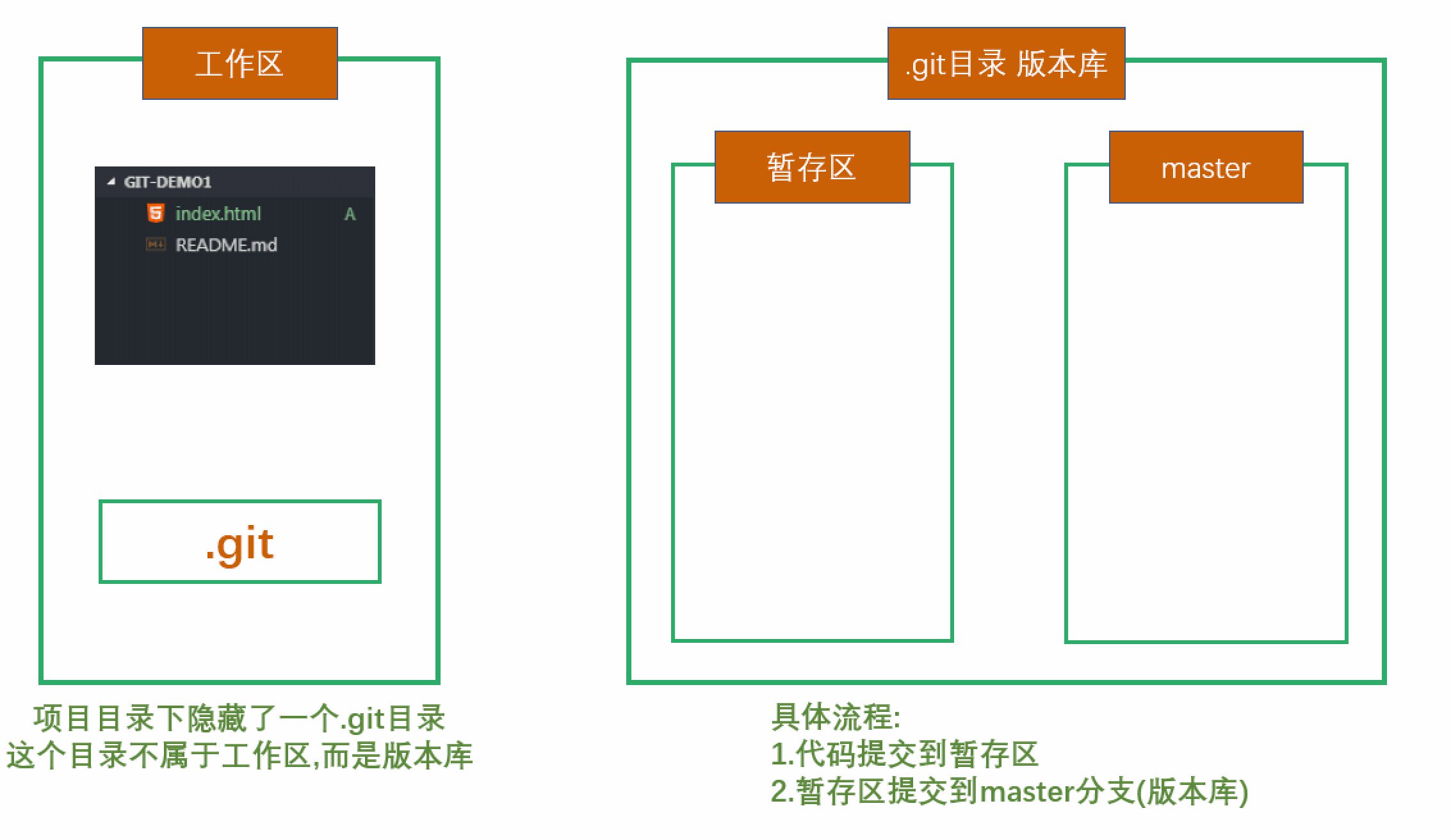
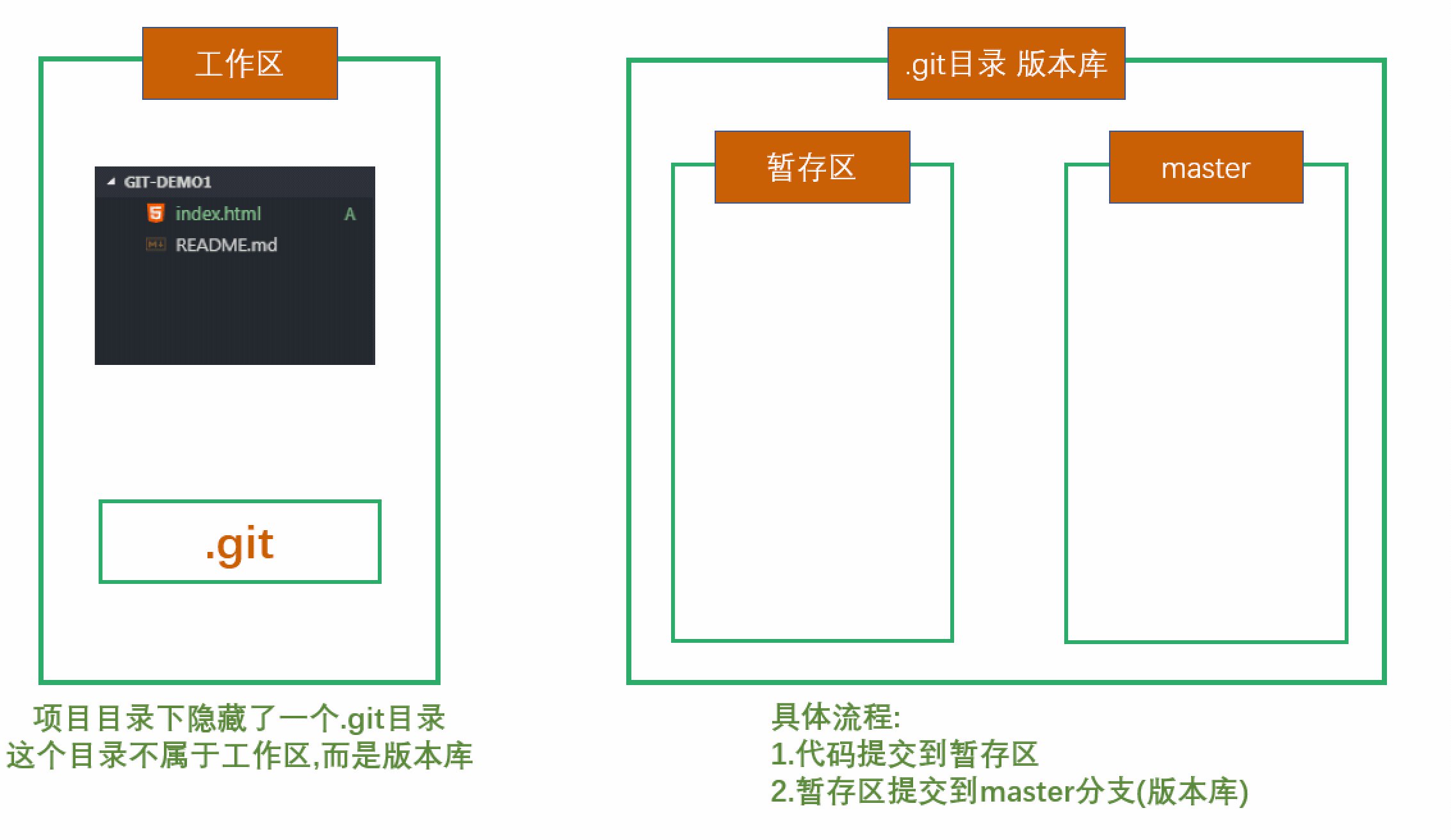
在工作区(项目根目录)中有一个隐藏的.git目录,这个目录就是版本库

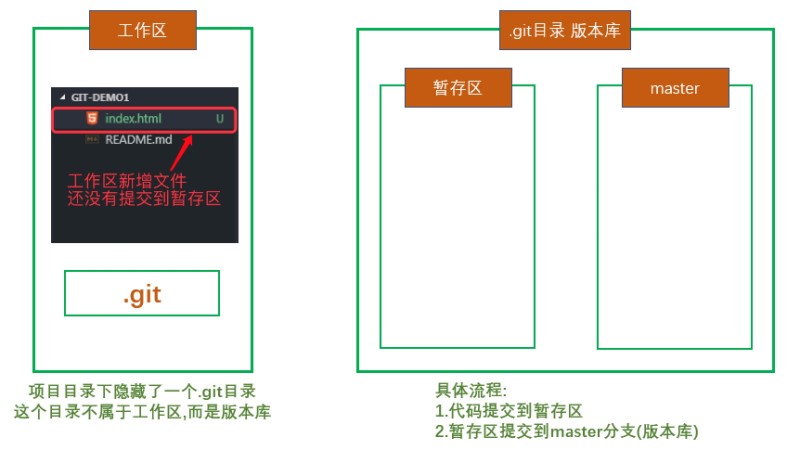
具体结构如下图:

3、暂存区
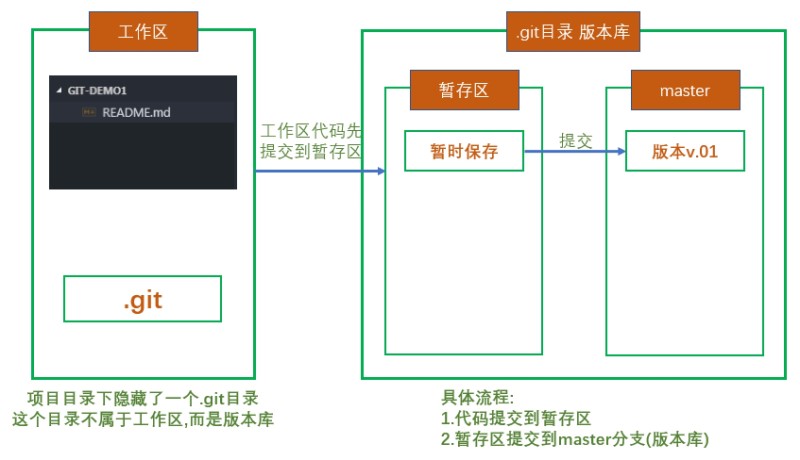
版本库中包含了暂存区和版本信息。
暂存区从字面上去理解就是用来暂时保存项目的地方,实际上它的作用和它的名字是一致的,暂存区可以起到过渡的作用,当我们写代码修改了一些文件的时候,可以把修改的代码提交到暂存区保存,然后接着写代码,接着再提交到暂存区保存,写完某些代码觉得没什么可以修改的时候,可以将暂存区里面的文件一次性提交到版本库
具体结构如下图:

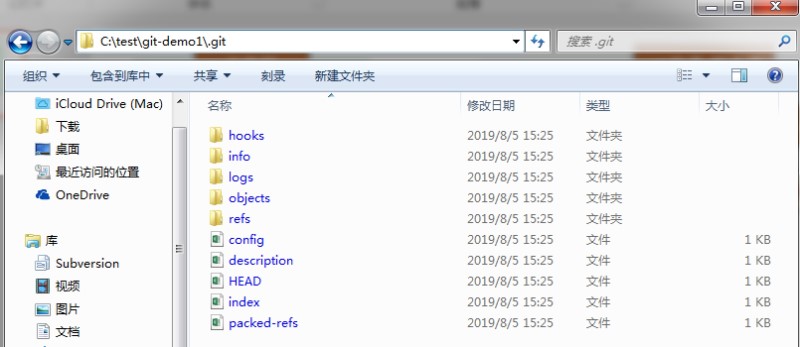
二、工作区中.git目录
从上面介绍的一点可以看出,.git目录是很重要的,这里目录中其实还包含了很多文件和文件夹,如下:

每个文件和文件夹都有具体的作用:
1.hooks文件夹,这个文件夹下存放一些shell脚本,可以设置一些特定的git命令
后触发相应的脚本,在搭建一些git托管系统的时候会用到
2.info文件夹,这里包含了一些git仓库信息
3.logs文件夹,保存所有更改的引用记录,继续打开logs文件夹,有refs文件夹和HEAD文件
4.objects文件夹,该目录存放所有的git对象
5.refs/heads文件夹,存储本地所有分支文件
6.refs/tags文件夹,当给当前分支打上标签时,就会在tags文件夹下,生成对应文件
7.config文件,这个是git仓库的配置文件
8.description文件,仓库的描述信息
9.HEAD文件里面只存储了当前分支的关联
10.index文件,这个文件就是我们前面提到的暂存区(stage),是一个二进制文件
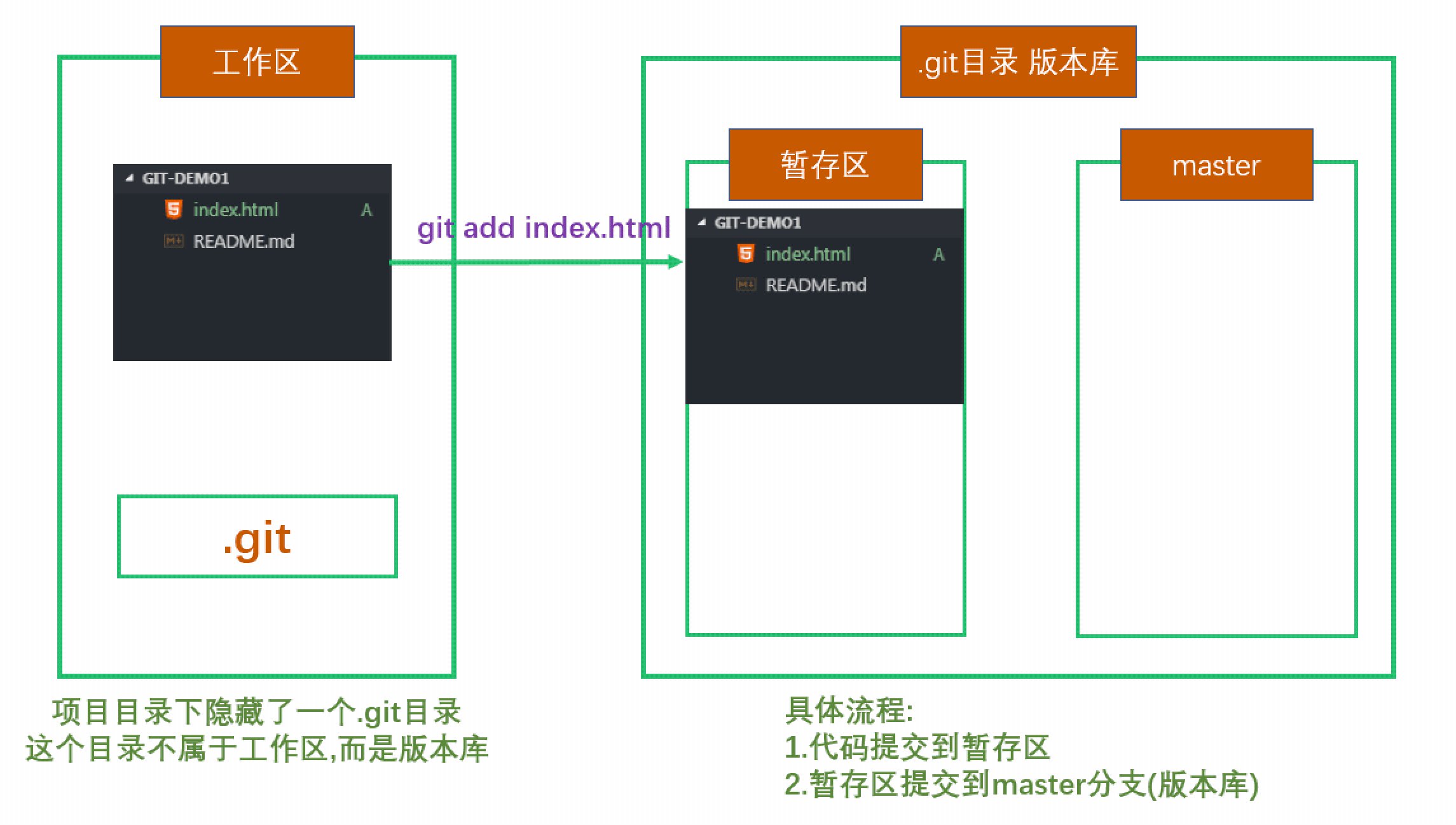
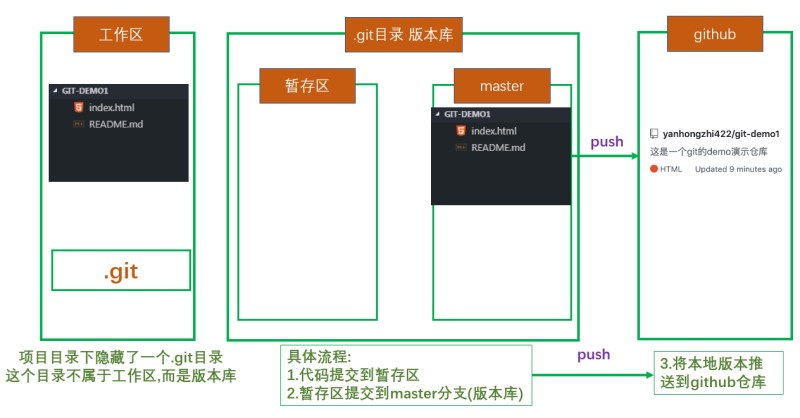
三、通过提交流程理解三个区
1、工作区新加文件 index.html

这样,三个区的情况是下面这个样子

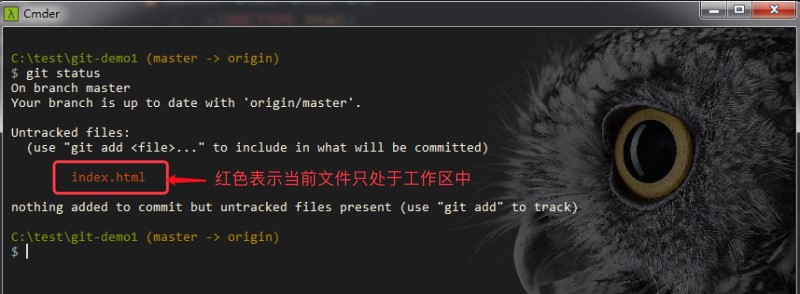
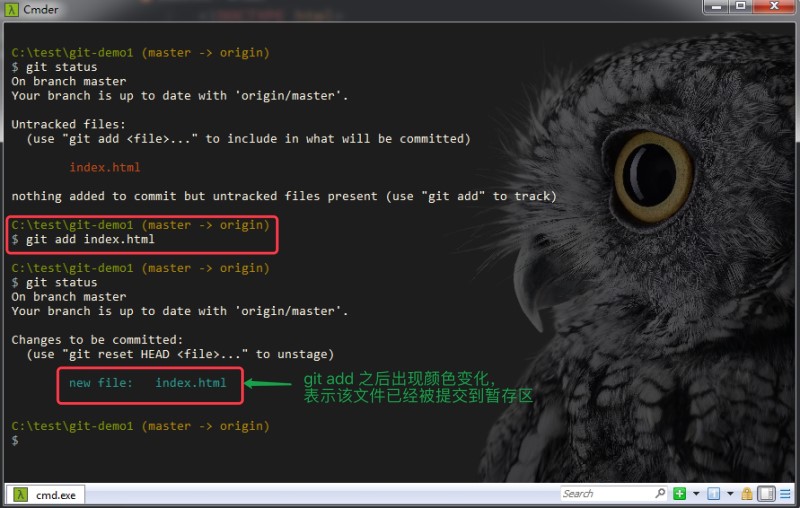
可以使用git status命令,查看当前文件状态
git status

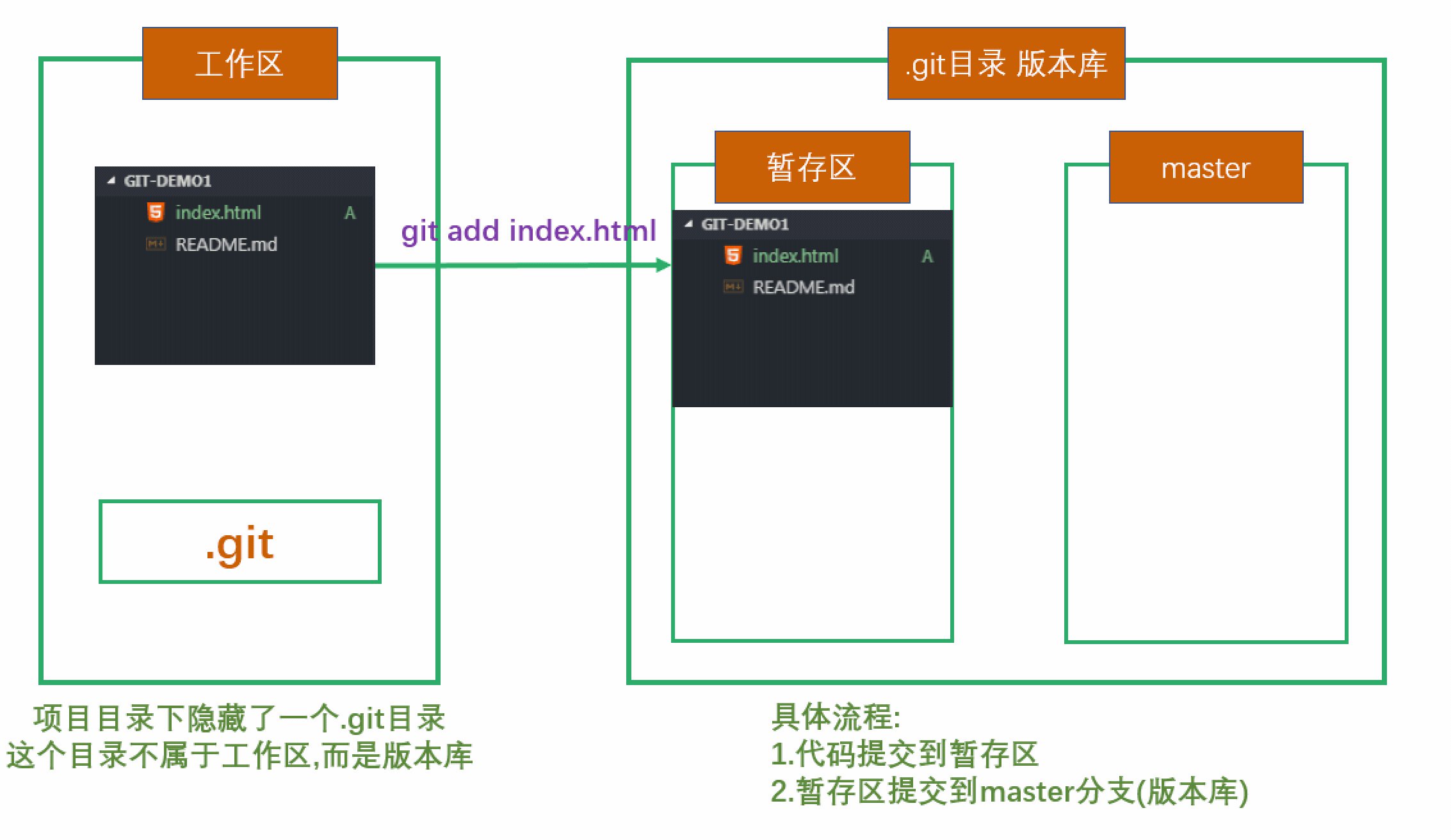
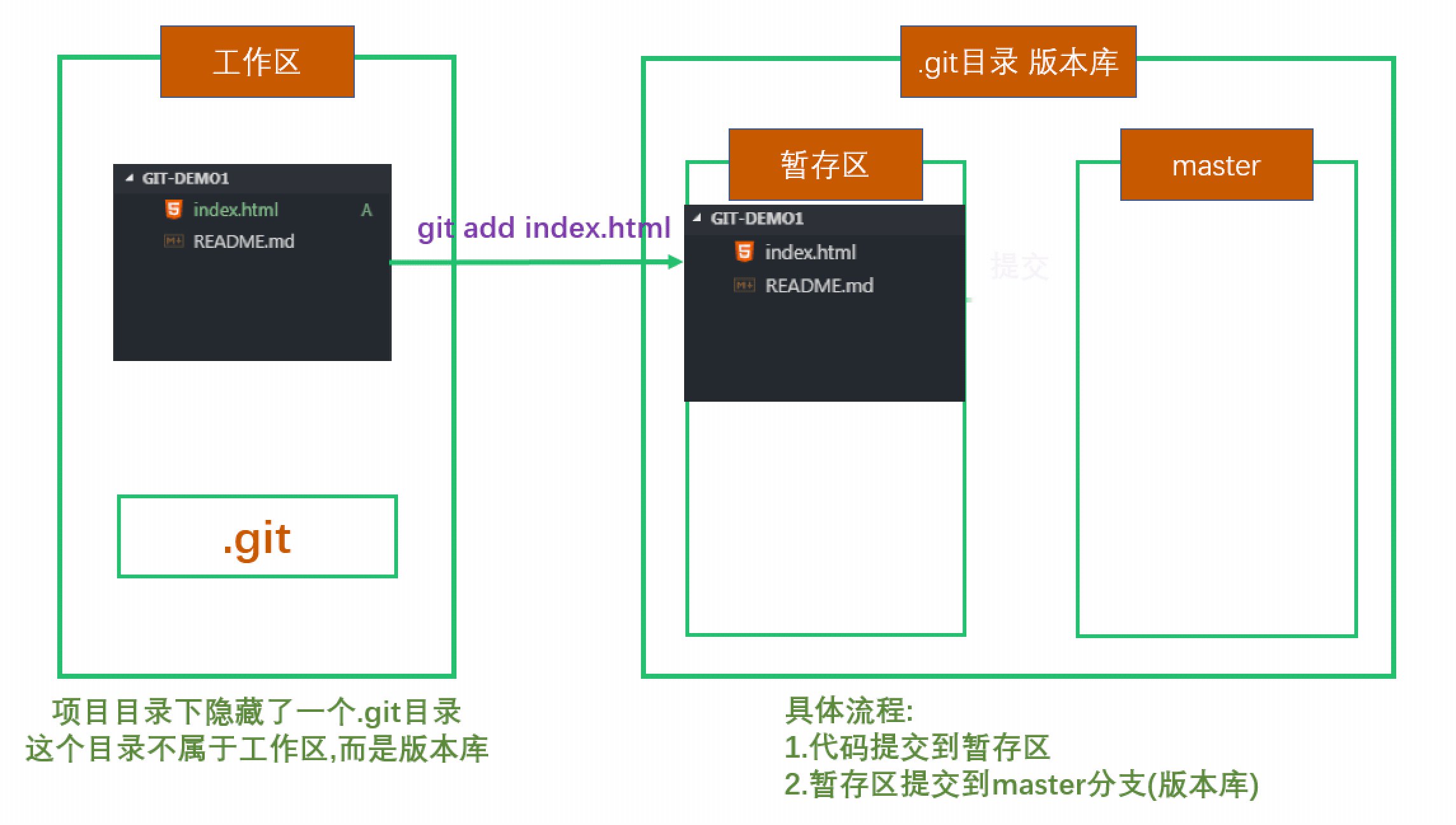
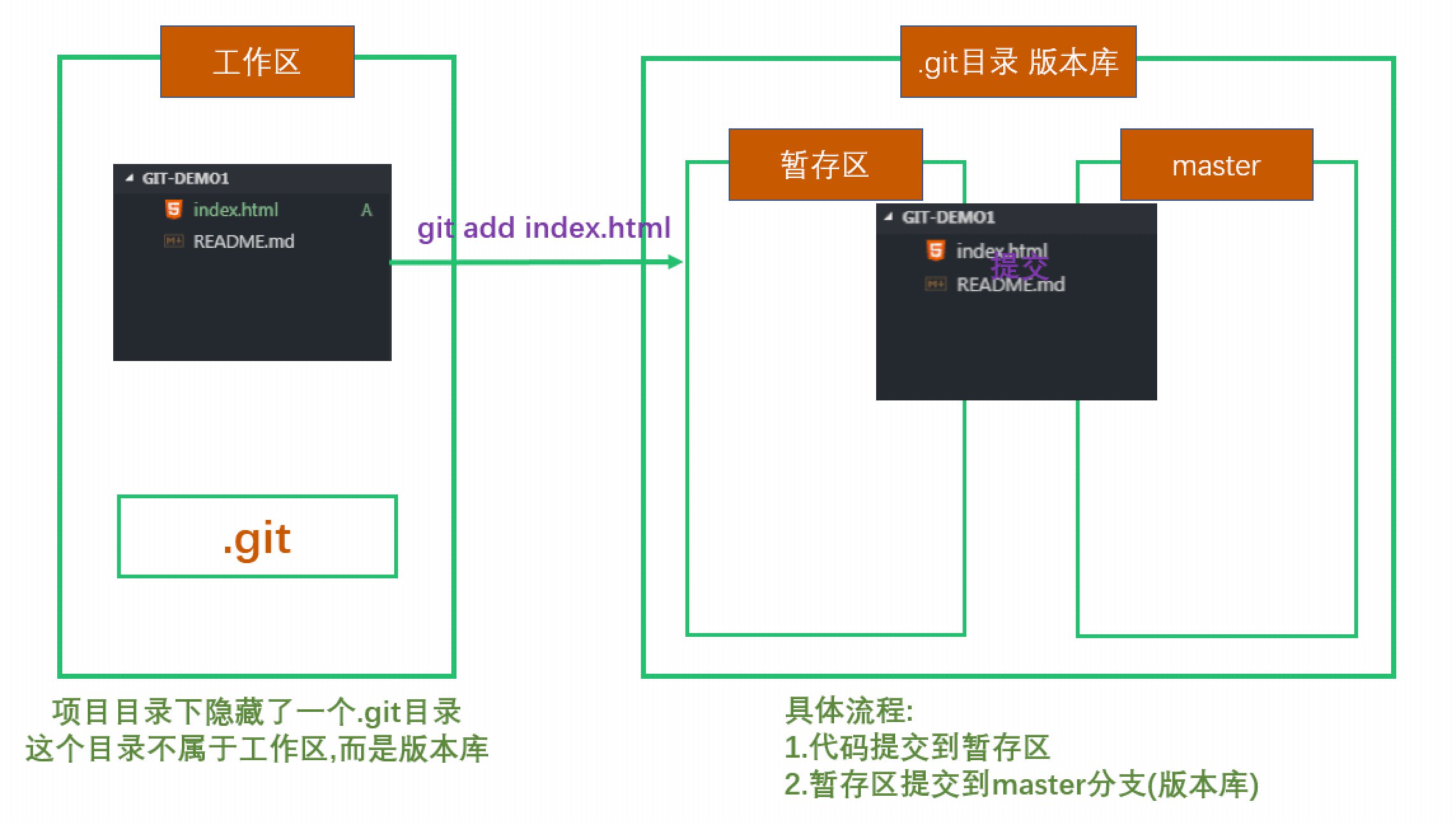
2、将index.html提交到暂存区
工作区提交到暂存区
单个文件提交 命令格式: git add 文件名
所有文件提交 命令格式: git add
git add index.html

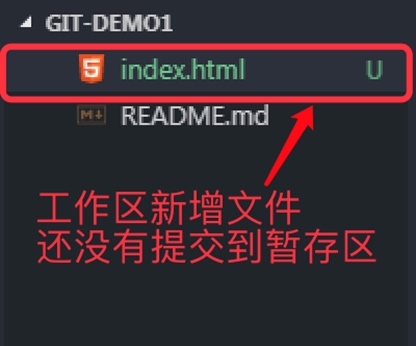
其实在VS Code工具中,也可以看到明显的变化
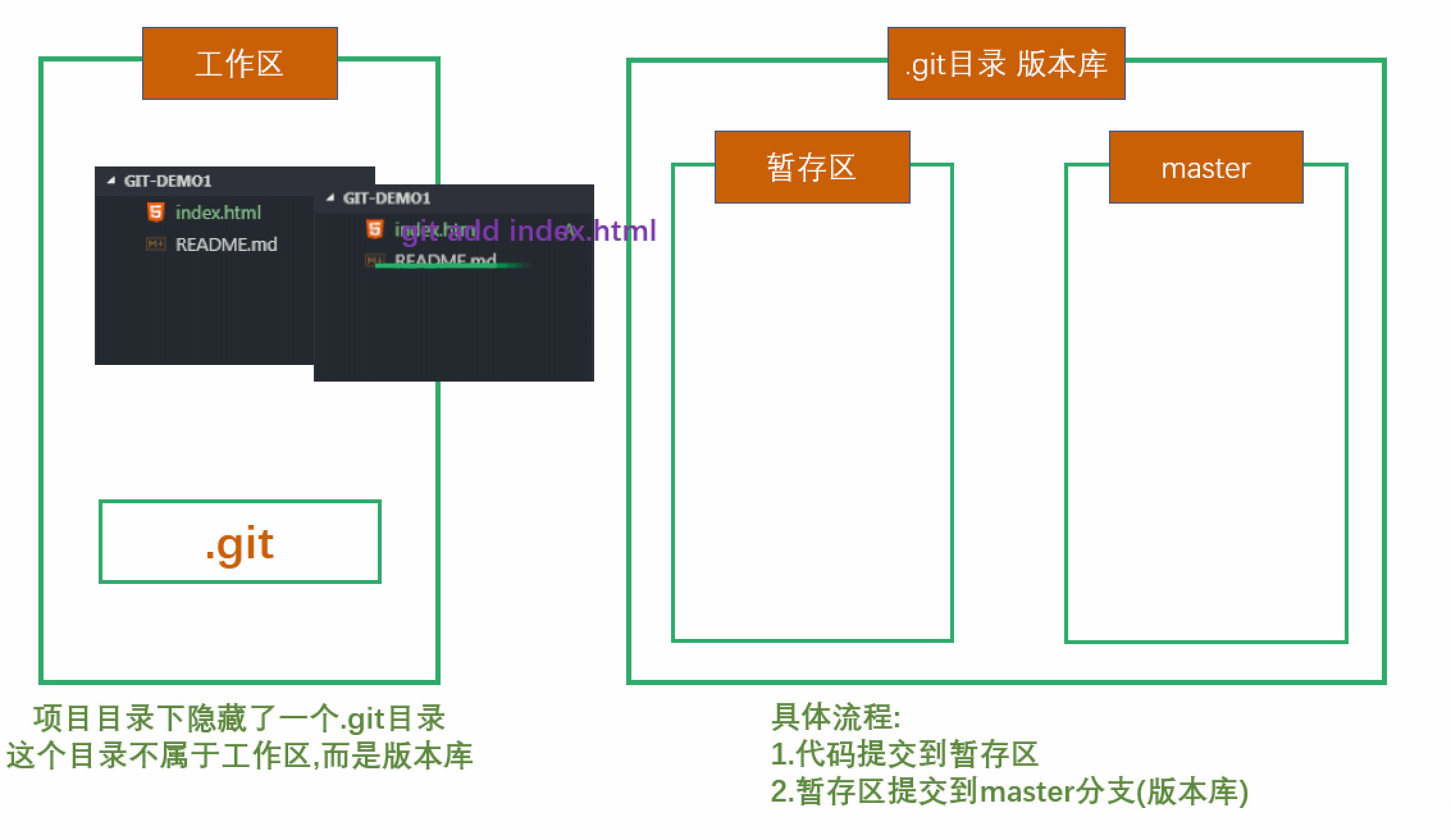
仅在工作区时:

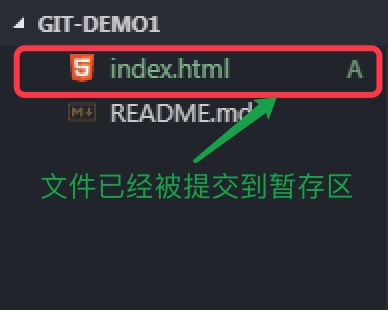
提交到暂存区时:

大概的效果如下:

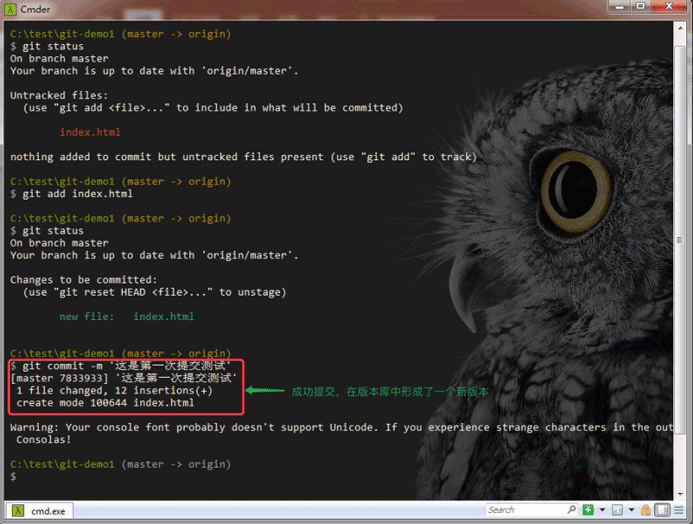
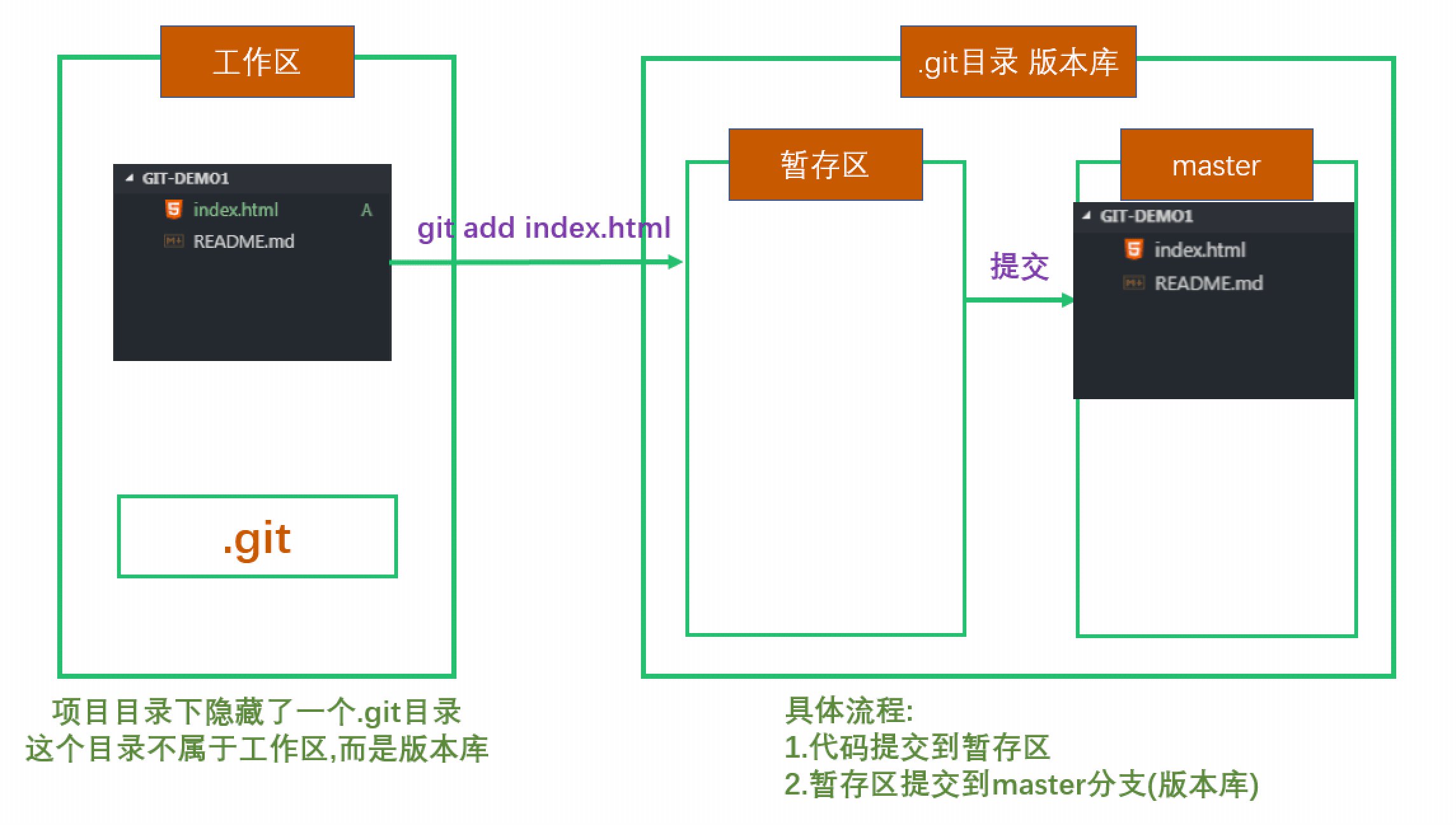
3、将暂存区内的内容提交到版本库
命令格式: git commit -m 注释
git commit -m '这是第一次提交测试'

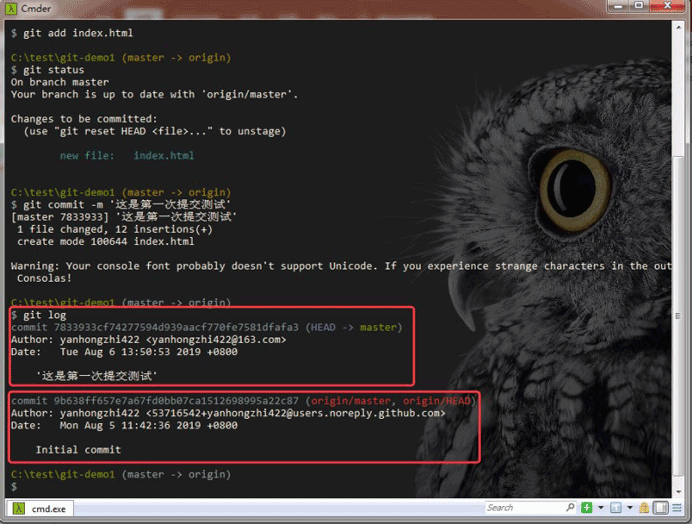
效果如下:

可以使用 git log 命令来查看版本库中已经存在的版本
git log

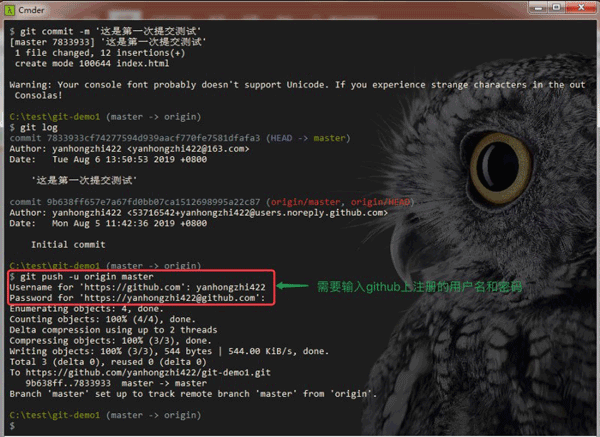
4、将本地版本推送到github上
命令格式:git push -u origin master 上面命令将本地的master分支推送到origin主机,同时指定origin为默认主机,后面就可以不加任何参数使用git push了。

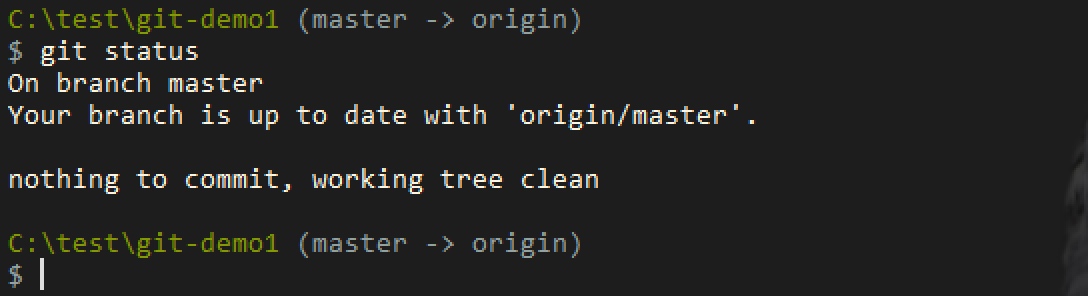
注意,执行commit提交到版本库之后,暂存区的文件就会消失了,再次执行git status可以看到效果

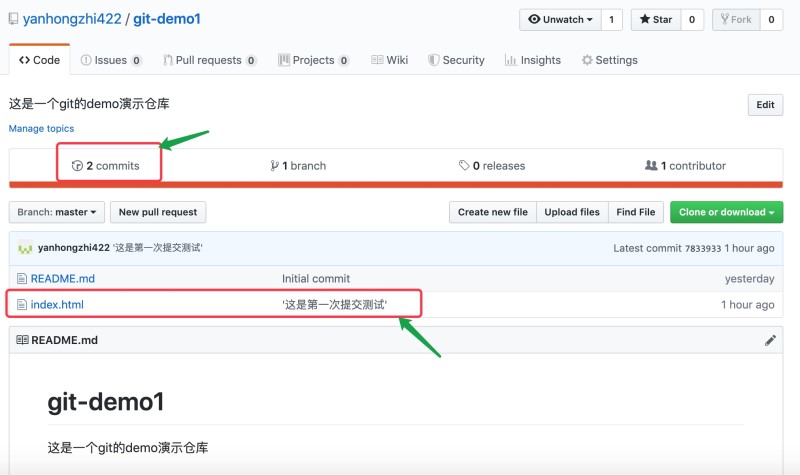
可以到github上查看当前的项目版本是否提交

效果如下:

加载全部内容