Android精美的聊天界面
一枚-狗子 人气:01、activity_chat.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#d8e0e8" android:orientation="vertical"> <ListView android:id="@+id/msg_list_view" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:divider="#0000"></ListView> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <EditText android:id="@+id/input_text" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:hint="Type somthing here" android:maxLines="2" /> <Button android:id="@+id/send" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Send" /> </LinearLayout> </LinearLayout>
这里在主界面中放置了一个 ListView用于显示聊天的消息内容,又放置了一个 EditText 用于输入消息,还放置了一个 Button 用于发送消息。ListView 中用到了一个 android:divider 属性,它可以指定 ListView分隔线的颜色,这里#0000表示将分隔线设为透明色
2、Msg.java
package com.example.guan.chat;
/**
* @author Guan
* @file com.example.guan.chat
* @date 2015/8/21
* @Version 1.0
*/
public class Msg {
public static final int TYPE_RECEIVED = 0;
public static final int TYPE_SENT = 1;
private String content;
private int type;
public Msg(String content, int type) {
this.content = content;
this.type = type;
}
public String getContent() {
return content;
}
public int getType() {
return type;
}
}Msg类中只有两个字段,content表示消息的内容,type表示消息的类型。其中消息类型 有两个值可选,TYPE_RECEIVED表示这是一条收到的消息,TYPE_SENT 表示这是一条发 出的消息。
3、 msg_item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="10dp"> <LinearLayout android:id="@+id/left_layout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="left" android:background="@drawable/chatto_bg_normal"> <TextView android:id="@+id/left_msg" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margin="10dp" android:textColor="#fff" /> </LinearLayout> <LinearLayout android:id="@+id/right_layout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="right" android:background="@drawable/chatfrom_bg_normal"> <TextView android:id="@+id/right_msg" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margin="10dp" /> </LinearLayout> </LinearLayout>
这里我们让收到的消息居左对齐,发出的消息居右对齐,并且分别使用 message_left.9.png 和 message_right.9.png作为背景图。你可能会有些疑虑,怎么能让收到的消息和发出的消息 都放在同一个布局里呢?不用担心,还记得我们前面学过的可见属性吗,只要稍后在代码中 根据消息的类型来决定隐藏和显示哪种消息就可以了。
4、MsgAdapte.java
/**
* @author Guan
* @file com.example.guan.chat
* @date 2015/8/21
* @Version 1.0
*/
public class MsgAdapter extends ArrayAdapter<Msg> {
private int resourceId;
public MsgAdapter(Context context, int textViewResourceId, List<Msg> objects) {
super(context, textViewResourceId, objects);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Msg msg = getItem(position);
View view;
ViewHolder viewHolder;
if (convertView == null) {
view = LayoutInflater.from(getContext()).inflate(R.layout.msg_item, null);
viewHolder = new ViewHolder(view);
view.setTag(viewHolder);
} else {
view = convertView;
viewHolder = (ViewHolder) view.getTag();
}
if (msg.getType() == Msg.TYPE_RECEIVED) {
// 如果是收到的消息,则显示左边的消息布局,将右边的消息布局隐藏
viewHolder.leftLayout.setVisibility(View.VISIBLE);
viewHolder.rightLayout.setVisibility(View.GONE);
viewHolder.leftMsg.setText(msg.getContent());
} else if (msg.getType() == Msg.TYPE_SENT) {
// 如果是发出的消息,则显示右边的消息布局,将左边的消息布局隐藏
viewHolder.rightLayout.setVisibility(View.VISIBLE);
viewHolder.leftLayout.setVisibility(View.GONE);
viewHolder.rightMsg.setText(msg.getContent());
}
return view;
}
static class ViewHolder {
@InjectView(R.id.left_msg)
TextView leftMsg;
@InjectView(R.id.left_layout)
LinearLayout leftLayout;
@InjectView(R.id.right_msg)
TextView rightMsg;
@InjectView(R.id.right_layout)
LinearLayout rightLayout;
ViewHolder(View view) {
ButterKnife.inject(this, view);
}
}
}在 getView()方法中增加了对消息类型的判断。如果这条消息是收到的,则显示左边的消 息布局,如果这条消息是发出的,则显示右边的消息布局。
5、ChatActivity.java
/**
* @author Guan
* @file com.example.guan.ChatActivity
* @date 2015/8/21
* @Version 1.0
*/
public class ChatActivity extends Activity {
@InjectView(R.id.msg_list_view)
ListView msgListView;
@InjectView(R.id.input_text)
EditText inputText;
@InjectView(R.id.send)
Button send;
private MsgAdapter adapter;
private List<Msg> msgList = new ArrayList<Msg>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_chat);
ButterKnife.inject(this);
// 初始化消息数据
initMsgs();
adapter = new MsgAdapter(ChatActivity.this,R.layout.msg_item, msgList);
msgListView.setAdapter(adapter);
send.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String content = inputText.getText().toString();
if (!"".equals(content)) {
Msg msg = new Msg(content, Msg.TYPE_SENT);
msgList.add(msg);
// 当有新消息时,刷新ListView中的显示
adapter.notifyDataSetChanged();
// 将ListView定位到最后一行
msgListView.setSelection(msgList.size());
// 清空输入框中的内容
inputText.setText("");
}
}
});
}
private void initMsgs() {
Msg msg1 = new Msg("Hello guy.", Msg.TYPE_RECEIVED);
msgList.add(msg1);
Msg msg2 = new Msg("Hello. Who is that?", Msg.TYPE_SENT);
msgList.add(msg2);
Msg msg3 = new Msg("This is Tom. Nice talking to you. ", Msg.TYPE_RECEIVED);
msgList.add(msg3);
}
}在 initMsgs()方法中我们先初始化了几条数据用于在 ListView 中显示。然后在发送按钮 的点击事件里获取了 EditText中的内容,如果内容不为空则创建出一个新的 Msg对象,并把 它添加到 msgList列表中去。之后又调用了适配器的 notifyDataSetChanged()方法,用于通知 列表的数据发生了变化,这样新增的一条消息才能够在 ListView中显示。接着调用 ListView 的 setSelection()方法将显示的数据定位到最后一行,以保证一定可以看得到最后发出的一条 消息。最后调用 EditText的 setText()方法将输入的内容清空。
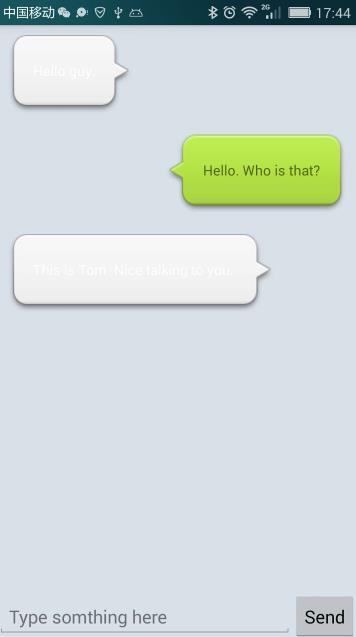
6、效果图

加载全部内容