JavaScript运行.NET Core
My IO 人气:0一、前言
在.NET Core中运行JavaScript代码,目前已经有很多实现方案。
但是,如果你希望在纯JavaScript环境中运行.NET Core代码呢?
那么,DotNetJS可能对你有所帮助。
二、DotNetJS
DotNetJS可以将C#项目编译为与任何环境兼容的单文件JavaScript库,无论是Web浏览器,Node.js还是自定义限制空间,如VS Code的Web扩展,都可以正常使用它。
该解决方案基于两个主要组件:
- JavaScript/dotnet-runtime(npm)使用已编译的C#程序集和.NET运行时WebAssembly模块,以在JavaScript中提供C# 操作性层。该库与环境无关 - 它不依赖于特定于平台的API,如浏览器DOM或节点模块,并且可以作为CommonJS或ECMAScript模块导入,也可以通过浏览器中的脚本标记使用。
- DotNet/dotNetJS(NuGet)在C#中提供JavaScript互操作性层,并通过MSBuild任务将项目输出打包到单文件JavaScript库中。生成的库包含使用项目程序集初始化的dotnet运行时,并准备用作打包的C#项目的互操作性层。
三、Demo
1. 创建项目
使用VS2022创建一个控制台项目,修改项目文件,文件内容如下:
<Project Sdk="Microsoft.NET.Sdk.BlazorWebAssembly"> <PropertyGroup> <TargetFramework>net6.0</TargetFramework> <EmitSourceMap>true</EmitSourceMap> <EmitTypes>true</EmitTypes> </PropertyGroup> <ItemGroup> <PackageReference Include="DotNetJS" Version="0.4.0" /> </ItemGroup> </Project>
- 指定SDK为
Microsoft.NET.Sdk.BlazorWebAssembly - 引用
DotNetJS Nuget包
2. 实现C#代码
实现Program.cs,代码如下:
using DotNetJS;
using Microsoft.JSInterop;
using System;
using System.Threading.Tasks;
namespace HelloDotnetJS;
public partial class Program
{
public static void Main()
{
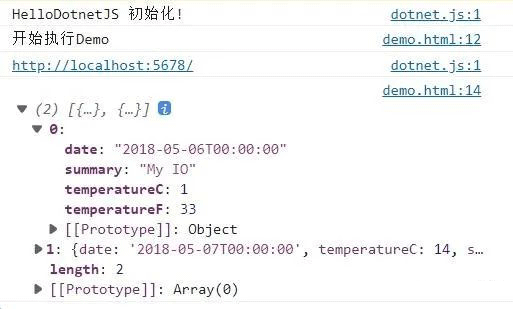
Console.WriteLine($"HelloDotnetJS 初始化!");
}
[JSFunction]
public static partial string GetBaseAddress();
[JSInvokable]
public async static Task<WeatherForecast[]> Demo()
{
var uri = new Uri(GetBaseAddress());
Console.WriteLine(uri);
var json = await new System.Net.Http.HttpClient { BaseAddress = uri }
.GetStringAsync("weather.json");
var forecasts = Newtonsoft.Json.JsonConvert.DeserializeObject<WeatherForecast[]>(json);
return forecasts;
}
}Demo方法的具体逻辑如下:
- 获取网站根路径,使用[JSFunction]指定具体值来源于JS传入;
- 访问网站根路径下的
weather.json文件 - 反序列化json,调用Newtonsoft验证第三方库能否正常使用;
- 返回
WeatherForecast集合
在终端窗口执行dotnet publish,上述代码将会编译成JS代码文件dotnet.js。
3. 实现JS代码
创建demo.html,代码如下:
<meta charset="UTF-8">
<script src="dotnet.js"></script>
<script>
//定义GetBaseAddress实现
dotnet.HelloDotnetJS.GetBaseAddress = () => window.location.protocol + "//" + window.location.host;
window.onload = async function () {
//初始化
await dotnet.boot();
console.log("开始执行Demo");
const str = await dotnet.HelloDotnetJS.Demo();
console.log(str);
};
</script>4. 运行效果
将所有文件部署到网站上,例如http://localhost:5678/:

weather.json的文件内容如下:
[
{
"date": "2018-05-06",
"temperatureC": 1,
"summary": "My IO"
},
{
"date": "2018-05-07",
"temperatureC": 14,
"summary": "Bracing"
}
]用浏览器访问http://localhost:5678/demo.html,在控制台窗口可以看到代码运行正常:

四、结论
DotNetJS目前还不完善,生成的JS代码文件dotnet.js尺寸较大,demo代码就有11M。
加载全部内容