vant日历组件,iPhonex可选日期空白
manda Liu 人气:7vant日历组件,在iPhonex上可选日期空白
需求
一个列表页面需要用到日期筛选,用的是vant组件Calendar的选择日期区间
bug情况
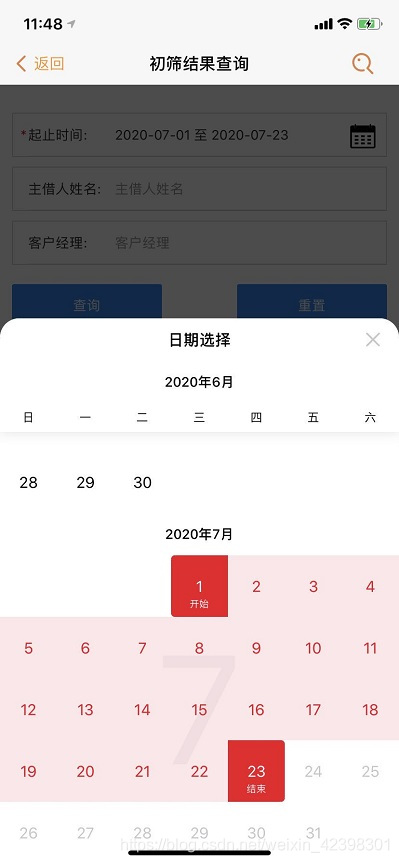
进入页面,给了组件默认值,当点开日历时,可选日期空白,需要先向下拉一下,可选日期才会正常显示

解决方案
给日历控件设置高度,默认高度为页面的80%,我把它改为90%,成功解决bug
.van-calendar__popup.van-popup--bottom, .van-calendar__popup.van-popup--top{
height: 90% !important;
}
不要忘记:!important 哦~~,否则更改组件样式不会生效的
正常效果

vue使用vant的日历组件
刚开始还研究了半天,其实也并没有想象中的难,刚开始用的时候什么也显示不出来,研究了半天显示出来了但没有具体地区,最后终于弄出来了,话不多说,下面就是研究成果,记录下来方便以后查看,也希望能帮助到同样遇到这个困难的你。。。
首先看成果

直接上代码
也可以直接去官网自行研究Vant
template中的代码
<van-field
readonly
clickable
name="area"
:value="value"
label="地区选择"
placeholder="点击选择省市区"
@click="showArea = true"
/>
<van-popup v-model="showArea" position="bottom">
<van-area
:area-list="areaList"
@confirm="onConfirm"
@cancel="showArea = false"
/>
</van-popup>
script中的代码
export default {
data() {
return {
value: '',
showArea: false,
areaList, //这里要注意一下,在官网上后面是个空对象,需要改一下
};
},
methods: {
onConfirm(values) {
this.value = values
.filter((item) => !!item)
.map((item) => item.name)
.join('/');
this.showArea = false;
},
},
};
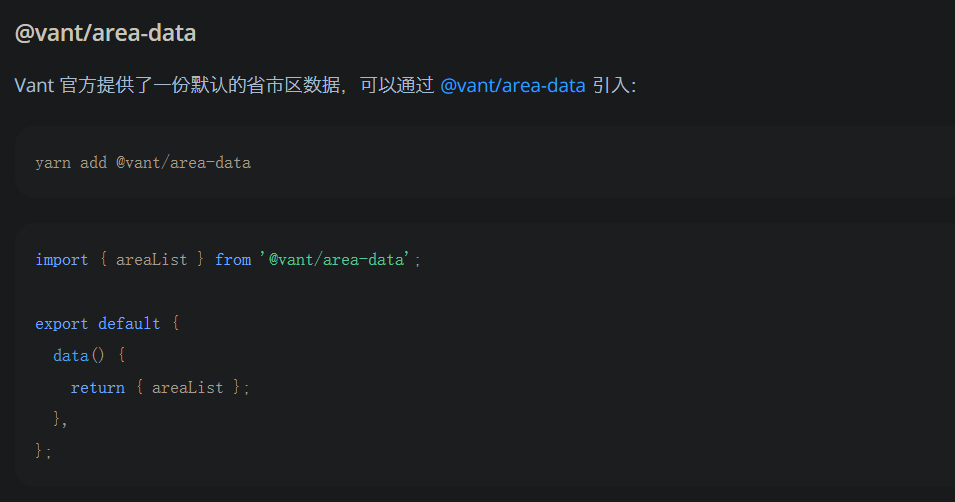
直通Area 省市区选择组件的快车
这里我选择的是下面这种方式

这里是安装及使用的步骤
NPM
npm i @vant/area-data -D
YARN
yarn add @vant/area-data --dev
使用
import { areaList } from ‘@vant/area-data';注意:areaList: {} 换成 areaList
赶紧动起手来试试。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容