Vant主题修改颜色样式
小迷糊爱丽丝 人气:0Vant主题定制修改颜色
使用场景
需要修改vant组件的颜色或其他的样式时,可以用以下方法进行自定义修改。

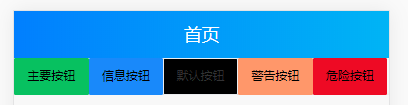
一个简单的效果:

第一种:完全替换主题色或其他样式
用Vant官方提供的方法进行定制:
1.main.js引入样式原文件
// 引入全部样式 import 'vant/lib/index.less'; // 引入单个组件样式 import 'vant/lib/button/style/less';
2.创建less文件

3.修改配置
用vue-cli搭建的可以直接在vue.config.js中更改配置:
const path = require("path");
//less文件的路径
const myTheme = path.resolve(__dirname, "./src/assets/less/vantChange.less");
module.exports = {
css: {
loaderOptions: {
less: {
modifyVars: {
hack: `true; @import "${myTheme}";`
}
},
}
},
}
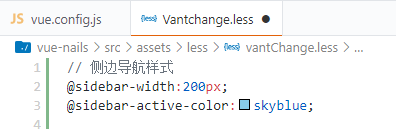
4.修改样式
参考官网提供的样式变量


第二种:直接覆盖样式
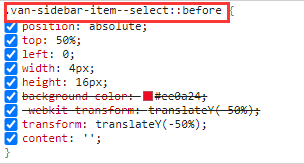
1.找到class类名
在控制台选中元素,获取class类名,双击选中复制

2.修改样式
<style lang="less" scoped>
.van-sidebar-item--select::before{
background-color:#CCCCFF;
}
.van-sidebar-item--select, .van-sidebar-item--select:active{
background-color:#FFCCCC;
color:white;
}
</style>
Vant自定义主题颜色
先看效果图
修改前:

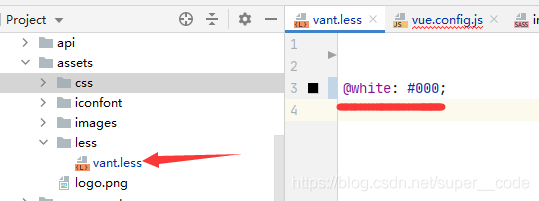
修改后
// less文件代码 @white: #000;

步骤方法
1、 在main.js 中引入
import 'vant/lib/index.less';
2、新建less 文件,用来覆盖修改 框架里的颜色

3、安装less和 less-loader, less-loader徐、需安装5.0.0版本
npm install less --save-dev npm install less less-loader@5.0.0 --save-dev
4、在vue.config.js 文件中添加以代码
// 需要放在module.exports对象里
chainWebpack: config => {
const types = ['vue-modules', 'vue', 'normal-modules', 'normal']
types.forEach(type => addStyleResource(config.module.rule('less').oneOf(type)))
},
// 此函数为方法体,需放在对象的外面
function addStyleResource(rule) {
rule.use('style-resource')
.loader('style-resources-loader')
.options({
patterns: [
path.resolve(__dirname, './src/assets/less/vant.less'), // 需要全局导入的less
],
})
}
完整的代码为:
function addStyleResource(rule) {
rule.use('style-resource')
.loader('style-resources-loader')
.options({
patterns: [
path.resolve(__dirname, './src/assets/less/vant.less'), // 需要全局导入的less
],
})
}
module.exports = {
css: {
extract: IS_PROD, // 是否将组件中的 CSS 提取至一个独立的 CSS 文件中 (而不是动态注入到 JavaScript 中的 inline 代码)。
sourceMap: false,
loaderOptions: {
// less加载器
less: {
javascriptEnabled: true,
modifyVars: {
// 直接覆盖变量
// 'text-color': 'red',
// 或者可以通过 less 文件覆盖(文件路径为绝对路径)
'hack': `true; @import "${resolve('./src/assets/less/vant.less')}";`
}
},
scss: {
// 向全局sass样式传入共享的全局变量, $src可以配置图片cdn前缀
// 详情: https://cli.vuejs.org/guide/css.html#passing-options-to-pre-processor-loaders
// prependData: `
// @import "assets/css/mixin.scss";
// @import "assets/css/variables.scss";
// $cdn: "${defaultSettings.$cdn}";
// `
}
}
},
// 对象参数
chainWebpack: config => {
const types = ['vue-modules', 'vue', 'normal-modules', 'normal']
types.forEach(type => addStyleResource(config.module.rule('less').oneOf(type)))
}
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容