iconfont引入vant的Tabbar标签栏
傻她你呀 人气:0将iconfont图标引入vant的Tabbar标签栏里
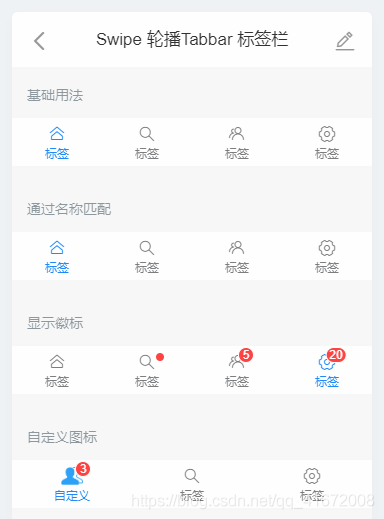
vant的Tabbar标签栏https://youzan.github.io/vant/

在app开发中,这个必不可少,上一张讲了怎么引入iconfont图标,现在就将iconfont图标引入到tabbar标签栏里边,看着vant提供的图标,必将有点丑啊23333,接下来就是引入方法:
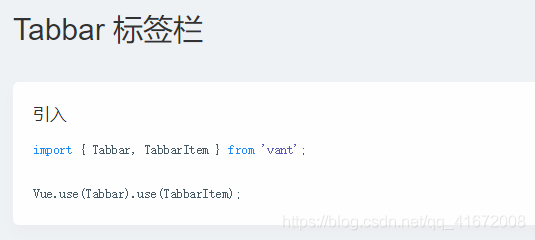
1. 首先引入tabbar

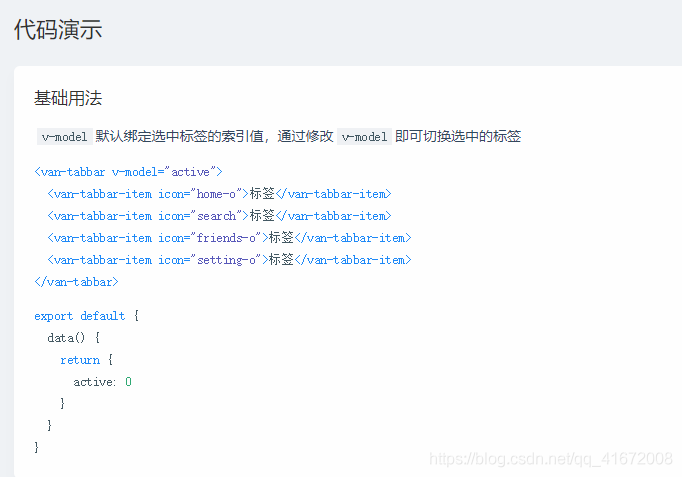
2. 以基础代码为例


我现在就把这个第一个图标换掉,换成iconfont图标
第一个图标标签为
<van-tabbar-item icon="home-o">标签</van-tabbar-item>
把这行代码换成如下:
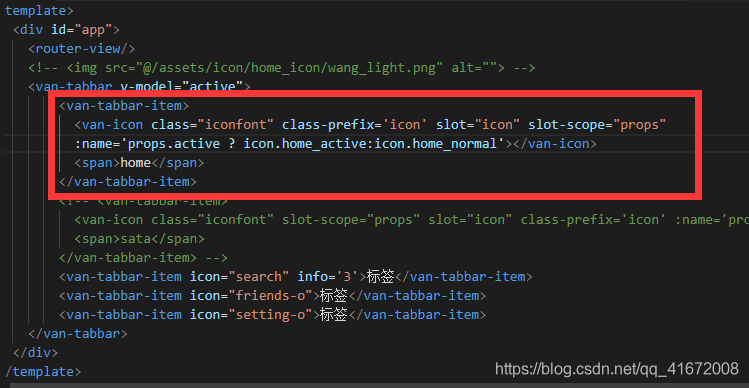
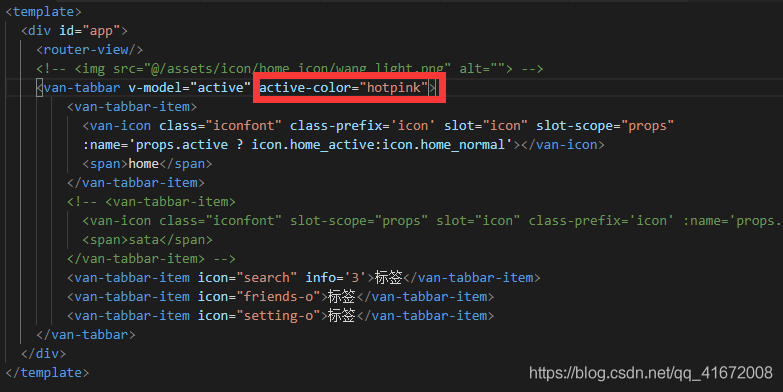
<van-tabbar-item> <van-icon class="iconfont" class-prefix='icon' slot="icon" slot-scope="props" :name='props.active ? icon.home_active:icon.home_normal'></van-icon> <span>home</span> </van-tabbar-item>

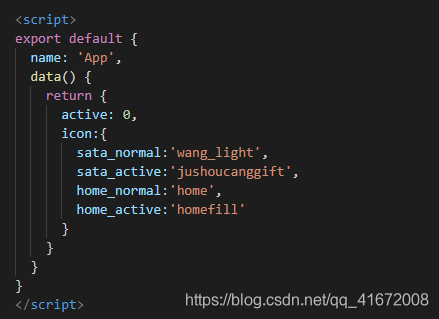
相应的,js代码为:

slot-scope="props" 这个属性就是用来判断图标是不是被选中的,

这是官方文档的原话。
:name='props.active ? icon.home_active:icon.home_normal' 这行代码的意思就是
当 props.active 为 true,说明处于选中状态,此时会调用名称 icon.home_active,如果不在选中状态,那么会调用名称 icon.home_normal,通过 查看js代码,可以知道,icon.home_active 就是 home,icon.home_normal 就是 homefill
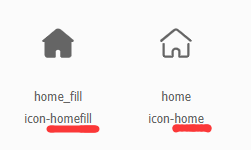
之所以是这个名称,那是因为

可以看见iconfont矢量图的名称就是home 和 homefill,这可不是我随便取的,要看看你想调用的iconfont图标名称是啥
于是,:name='props.active ? icon.home_active:icon.home_normal 还可以这么理解:
当处于选中状态的时候,调用 homefill图标 ,不是选中状态的是,调用home图标
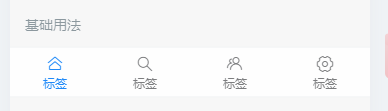
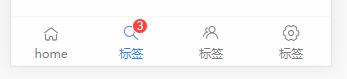
接下来看看效果:
处于选中状态的时候,

不是选中状态的时候,

这么一来就可以实现 iconfont图标的自由切换了,随心所欲,可能有些小伙伴想要改变颜色,这个其实很简单,官方文档就有修改颜色的方法:https://youzan.github.io/vant/

我把处于选中状态的时候颜色变成 hotpink,一个很骚的颜色

这就是效果图,好骚啊23333

方法分享就到这里了,其实如果想有实际应用的话,应该要加上路由模式,这样一个Tabbar标签栏才算是一个比较完美的Tabbar标签栏。
vue+vant引入iconfont字体图标
使用的是iconfont的图标,下载至本地使用的,图标比较少,使用的文件中引入,使用import或者css的@import都不行,一直报错最后被逼无奈,在main.js中引入的图标

这不是我本意,后续有时间继续探讨在指定文件引入字体图标的问题
使用的时候是van-field的组件中使用的,该组件自带了后缀图标的引入方法:
<van-field v-model="value1" label="文本" left-icon="smile-o" right-icon="warning-o" placeholder="显示图标" />
其中left-icon表示在左侧插入图标,right-icon表示在右侧插入图标,但是直接使用iconfont的方法写入不生效
最后解决办法是在van-field的组件中插入van-icon的组件结合slot的方法插入,代码如下
<van-field v-model='textarea' rows='2' maxlength = '200' label='请输入留言' show-word-limit placeholder='可以点击语音输入文字' @click-right-icon='getSpeak'> <van-icon class='iconfont' class-prefix='icon' slot='right-icon' name='yuyin'></van-icon> </van-field>
其中class-prefix=‘icon’的写法固定,暂时未找到其原因,slot='right-icon'表示插入到van-field中的right-icon中,最后呈现效果

加载全部内容