nodejs发送邮箱验证码
YmwWow 人气:0今天做了个小demo,是用nodejs实现注册时(当然在别的地方也是可以用的)的邮箱验证功能,大体就是往指定的邮箱发送六位验证码。以下是详细步骤。
1、使用模块:nodemailer
安装:npm install nodemailer --save
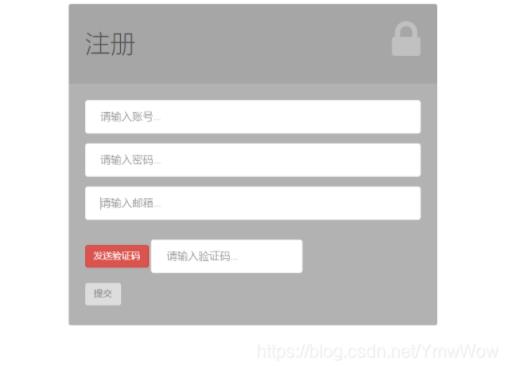
2、首先是来写一下前台注册界面,不说了,先上图。(不想看这一段的话直接跳到最后看邮箱验证码的实现)

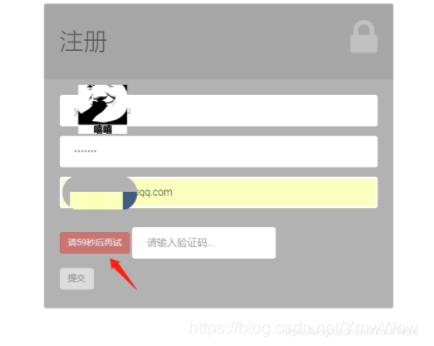
然后实现以下以下效果(看图先),就是点击发送验证码时出现一分钟后再试的倒计时。

那现在先上代码先
(1)form表单
<form role="form" action="doRegister" method="post" class="login-form"> <div class="form-group"> <label class="sr-only" for="form-username">Username</label> <input type="text" name="username" placeholder="请输入账号..." class="form-username form-control" id="form-username"> </div> <div class="form-group"> <label class="sr-only" for="form-password">Password</label> <input type="password" name="password" placeholder="请输入密码..." class="form-password form-control" id="form-password"> </div> <div class="form-group"> <label class="sr-only" for="form-password">Email</label> <input type="text" name="email" placeholder="请输入邮箱..." class="form-password form-control" id="email"><br> <input type="button" onclick="abc()" class="btn btn-danger" id="emialcore" value="发送验证码"> <input type="text" name="code" placeholder="请输入验证码..." id="code"> </div> <input type="submit" class="btn"> </form>
(2)倒计时函数
<script>
function abc() {
var time = 60;//定义60秒的倒计时
var email = $('#email').val();//获取输入框的邮箱
var user_name = $('#form-username').val();//获取输入的账户名
//这里我用的是ajax将用户名和邮箱发到后台
$.get('/api/email',
{
email:email,
user_name:user_name
},
function (data) {
console.log(data)
}
)
//设置一个定时,一秒执行一次
var mytime = setInterval(function () {
subs();
},1000)
function subs(){
time--;
$('#emialcore').attr("value","请"+time+"秒后再试");
if(time===0){
clearInterval(mytime);
$('#emialcore').attr("value","发送验证码");
$('#emialcore').attr("disabled",false);//按键可用
} else{
$('#emialcore').attr("disabled",true);//按键不可用
}
}
}
</script>现在前台的注册页面就可以用了。
(2)发送邮箱
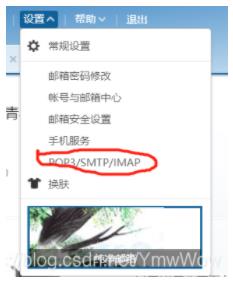
第一步:前往邮箱设置,以163邮箱为例,开启POP3/SMTP/IMAP,若不会,自行百度


第二步:新建一个nodemailer.js文件写发送邮件的配置信息,上代码
//nodemailer.js
const nodemailer = require('nodemailer');
//创建一个smtp服务器
const config = {
host: 'smtp.163.com',
port: 465,
auth: {
user: '这里写你自己的163邮箱@163.com', //注册的163邮箱账号
pass: 'xxxxxxx' //邮箱的授权码,不是注册时的密码,等你开启的stmp服务自然就会知道了
}
};
// 创建一个SMTP客户端对象
const transporter = nodemailer.createTransport(config);
//发送邮件
module.exports = function (mail){
transporter.sendMail(mail, function(error, info){
if(error) {
return console.log(error);
}
console.log('mail sent:', info.response);
});
};第三步:发送验证码
router.get('/email',async (ctx)=>{
var email = ctx.query.email;//刚刚从前台传过来的邮箱
var user_name = ctx.query.user_name;//刚刚从前台传过来用户名
var code = await tools.createSixNum();//这里是我写的生成的随机六位数,等等下面给代码
var date = new Date();//获取当前时间
var isLive = "no";
//去数据库中找有没有同名的用户名,这里就要自己写了,不同的数据库查询方法不同
var result =await DB.find('user',{user_name:user_name});
//console.log(result);
if(result.length>0){
ctx.body ={success:false,message:"账号已经存在"}
}else{
ctx.body ={success:true,message:"账号可行"};//数据传回前台
var mail = {
// 发件人
from: '<你自己的163邮箱@163.com>',
// 主题
subject: '接受凭证',//邮箱主题
// 收件人
to:email,//前台传过来的邮箱
// 邮件内容,HTML格式
text: '用'+code+'作为你的验证码'//发送验证码
};
var json = {user_name,email,code,date,isLive};
await DB.insert('user',json);//将获取到的验证码存进数据库,待会提交时要检查是不是一致
await nodemail(mail);//发送邮件
}
})因为发的是六位数字的验证码,这里我写了一个随机生成六位随机数的函数:
createSixNum(){
var Num="";
for(var i=0;i<6;i++)
{
Num+=Math.floor(Math.random()*10);
}
return Num;
}接下来就可以正常发送了,见下图

发送完了验证码,输入完验证码还要验证一下是否真确
router.post('/doRegister',async (ctx)=>{
//console.log(ctx.request.body);
var username = ctx.request.body.username;//获取用户名
var password = ctx.request.body.password;//获取密码
var code = ctx.request.body.code;//获取你输入的验证码
//去数据库把刚刚在存验证码的时候一起存的那条记录找出来
var result =await DB.find('user',{"user_name":username});
var nowDate = (new Date()).getTime();//获取当前时间
判断验证码是否正确,时间是否超过10分钟
if(result[0].code===code && (result[0].date.getTime()) - nowDate <600000){
//更新数据库的用户信息,把用户密码深的也存进去
await DB.update('user',{user_name:username},{
"password":password,
"status":1,
"isLive":"yes",//注册成功啦
"add_time":tools.getTime()
});
}else{
ctx.render('admin/error',{
//验证码过期或者是验证码错误,要写点什么的话自己再去写写吧。
})
}
});期间你会遇到很多错误,不过都是有代码的,主义自己debug一下,看什么错误,然后查看163的返回错误代码文件或者是自行百度。
加载全部内容