TimePickerView时间选择器
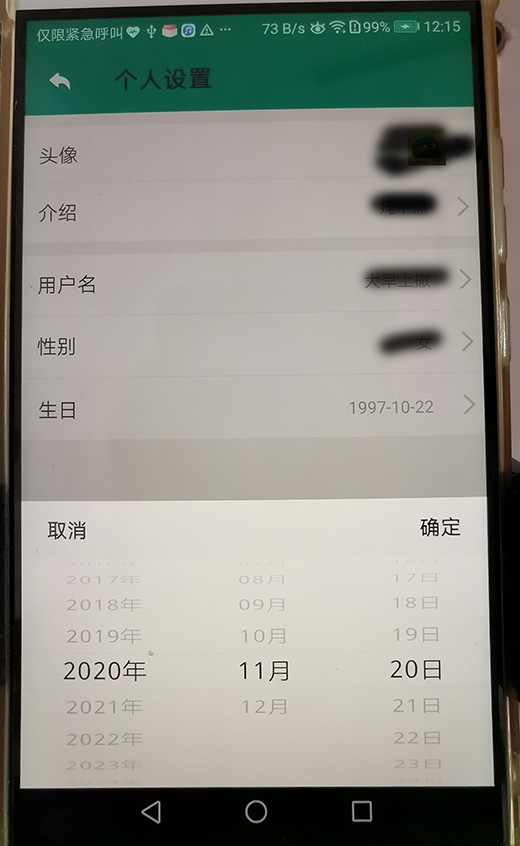
开发笔记 人气:0这是一个第三方从底部弹出来的日期选择器。先看一下具体的效果:

首先在项目里面先添加:
implementation 'com.contrarywind:Android-PickerView:3.2.7'
在页面放一个按钮点击弹出日期选择器:
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
//在onCreate方法里面先调用一下
//初始化日期选择器
showTimePicker();
}//显示时间
public void showTimePicker(){
pvTime = new TimePickerView.Builder(this, new TimePickerView.OnTimeSelectListener() {
@Override
public void onTimeSelect(Date date, View v) {
SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd");
birthday = format.format(date);
tvbirthday.setText(birthday);
}
}).setSubmitText("确定")
.setCancelText("取消")
.setCancelColor(Color.BLACK)
.setSubmitColor(Color.BLACK)
.setSubCalSize(16)
//.isDialog(true) //是否对话框样式显示(显示在页面中间)
//.isCyclic(true) //是否循环滚动
.setType(new boolean[]{true,true,true,false,false,false}) //显示“年月日时分秒”的哪几项
.isCenterLabel(false) //是否只显示选中的label文字,false则每项item全部都带有 label
.build();
//设置显示的日期
Calendar calendar = Calendar.getInstance();
try {
calendar.setTime(new SimpleDateFormat("yyyy-MM-dd").parse("2020-11-20"));
} catch (ParseException e) {
//e.printStackTrace();
}
//这里需要注意的是月份是从0开始的,要显示10月份这里的参数应该是9
//calendar.set(1997,9,10);
pvTime.setDate(calendar);
}点击按钮的时候调用:
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.linedate:
pvTime.show();
break;
}
}加载全部内容