Java布局管理器
遇安.112 人气:0布局管理器:
组件在容器中的位置和尺寸是由布局管理器决定的,每当需要重新调整屏幕大小时,都要用到布局管理器。Swing常用的布局管理器有4种,分别是FlowLayout(流式布局管理器)、BorderLayout(边界布局管理器)、GridLayout(网格布局管理器)、GridBagLayout(网格包布局管理器)。Swing容器在创建时都会使用一种默认的布局管理器,在程序中可以通过调用容器对象的setLayout()方法设置布局管理器,通过布局管理器可自动进行组件的布局管理。
FlowLayout属于流式布局管理器,是最简单的布局管理器。在这种布局下,容器会将组件按照添加顺序从左向右放置。当达到容器的边界时,自动将组件放到下一行的开始位置。这些组件可以按左对齐、居中对齐(默认方式)或右对齐的方式排列。
FlowLayout布局管理器的特点是可以将所有组件像流水一样依次进行排列,不需要用户明确设定,但是灵活性相对较差。如果将窗体拉伸变宽,按钮的大小和按钮之间的间距将保持不变,但按钮相对于容器边界的距离会发生变化,这一点大家可以将下文的案例代码运行自行体会。
FlowLayout案例:
import javax.swing.*;
import java.awt.*;
public class GUI_2布局管理器 {
public static void main(String[] args) {
JFrame frame=new JFrame("布局管理器");
frame.setSize(600,300);
//设置窗体中的布局管理器为FlowLayout(流式布局管理器),所有的组件居中对齐,水平和垂直间距为3
frame.setLayout(new FlowLayout(FlowLayout.CENTER,3,3));
JButton button=null;
for (int i = 1; i <= 9; i++) {
//创建按钮
button=new JButton("按钮"+i);
frame.add(button);
}
//设置窗体大小
frame.setSize(280,250);
//显示组件
frame.setVisible(true);
}
}GridLayout布局管理器是以网格的形式管理容器中组件布局的。GridLayout使用纵横线将容器分成n行m列大小相等的容器,每个网格中放置一个组件。添加到容器中的组件首先放置在第1行第1列(左上角)的网格中,然后在第1行的网格中从左向右依次放置其他组件。一行放满之后,继续在下一行从左到右放置组件。GridLayout管理方式与FlowLayout类似,但与FlowLayout不同的是,使用GridLayout管理的组件将自动占据网格的整个区域。
GridLayout布局管理器的特点是组件的相对位置不随区域的缩放而改变,但组件的大小会随之改变,组件始终占据网格的整个区域。其缺点是总是忽略组件的最佳大小,所有组件的宽高都相同。
GridLayout案例:
import javax.swing.*;
import java.awt.*;
public class GUI_2布局管理器 {
public static void main(String[] args) {
JFrame frame=new JFrame("布局管理器");
frame.setSize(600,300);
// 设置窗体中的布局管理器为GridLayout(网格式),设置窗体为3*3的网格
frame.setLayout(new GridLayout(3,3));
JButton button=null;
for (int i = 1; i <= 9; i++) {
//创建按钮
button=new JButton("按钮"+i);
frame.add(button);
}
//设置窗体大小
frame.setSize(280,250);
//显示组件
frame.setVisible(true);
}
}BorderLayout(边界布局管理器)是一种较为复杂的布局方式,它将窗体划分为5个区域,分别是东(EAST)、南(SOUTH)、西(WEST)、北(NORTH)、中(CENTER)。组件可以被放置在这5个区域中的任意一个区域中。
BorderLayout案例:
import javax.swing.*;
import java.awt.*;
public class GUI_2布局管理器 {
public static void main(String[] args) {
JFrame frame=new JFrame("布局管理器");
frame.setSize(600,300);
//设置窗体中的布局管理器为BorderLayout(边界布局),组件间横向、纵向间距均为5
frame.setLayout(new BorderLayout(5,5));
frame.add(new JButton("按钮1"),BorderLayout.EAST);//东
frame.add(new JButton("按钮2"),BorderLayout.SOUTH);//南
frame.add(new JButton("按钮3"),BorderLayout.NORTH);//北
frame.add(new JButton("按钮4"),BorderLayout.WEST);//西
frame.add(new JButton("按钮5"),BorderLayout.CENTER);//中
frame.setVisible(true);//显示组件
}
}GridBagLayout是最灵活、最复杂的布局管理器,它与GridLayout布局管理器类似,不同之处在于GridBagLayout允许网格中的组件大小各不相同,而且允许一个组件跨越一个或者多个网格。需要注意的是,如果希望组件的大小随容器的增大而增大,必须同时设置GridBagConstraints对象的fill属性和weightx、weighty属性。
GridBagLayout案例:
import javax.swing.*;
import java.awt.*;
public class GUI_2布局管理器 {
public static void main(String[] args) {
JFrame frame=new JFrame("布局管理器");
frame.setSize(600,300);
//GridBagLayout布局管理器(最灵活,最复杂),需要自己设置各个按钮或文本的位置
frame.setLayout(null);
Font font=new Font("仿宋",Font.BOLD,20);
JLabel jl1=new JLabel("用户名:");
jl1.setBounds(10,10,160,40);//设置按钮的坐标,x,y,长,高
jl1.setFont(font);//设置统一字体,保证代码整洁、美观
JTextField jf1=new JTextField("请输入用户名:",20);
jf1.setBounds(130,10,230,40);
jf1.setFont(font);
JLabel jl2=new JLabel("密码:");
jl2.setBounds(10,60,160,40);
jl2.setFont(font);
JTextField jf2=new JTextField("请输入密码:",20);
jf2.setBounds(130,60,230,40);
jf2.setFont(font);
JButton jb1=new JButton("登录");
jb1.setBounds(40,120,100,40);
jb1.setFont(font);
JButton jb2=new JButton("退出");
jb2.setBounds(160,120,100,40);
jb2.setFont(font);
frame.add(jl1);//将这些按钮添加到窗口上
frame.add(jf1);
frame.add(jl2);
frame.add(jf2);
frame.add(jb1);
frame.add(jb2);
frame.setVisible(true);
}
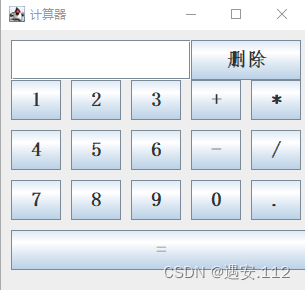
}运用上面所讲的GridBagLayout布局管理器写一个计算机模板(没有实用功能,但外貌相似),还有更简便的方法,但这里我们使用GridBagLayout一种布局管理器实现。
import javax.swing.*;
import java.awt.*;
class 计算机{
public static void main(String[] args) {
JFrame frame=new JFrame("计算器");
frame.setSize(320,300);
frame.setLayout(null);
Font font=new Font("仿宋",Font.BOLD,20);
JTextField jf1=new JTextField(" ",20);
jf1.setBounds(10,10,180,40);
jf1.setFont(font);
JButton jl1=new JButton("删除");
jl1.setBounds(190,10,110,40);
jl1.setFont(font);
JButton jb1=new JButton("1");
jb1.setBounds(10,50,50,40);
jb1.setFont(font);
JButton jb2=new JButton("2");
jb2.setBounds(70,50,50,40);
jb2.setFont(font);
JButton jb3=new JButton("3");
jb3.setBounds(130,50,50,40);
jb3.setFont(font);
JButton jb4=new JButton("+");
jb4.setBounds(190,50,50,40);
jb4.setFont(font);
JButton jb16=new JButton("*");
jb16.setBounds(250,50,50,40);
jb16.setFont(font);
JButton jb5=new JButton("4");
jb5.setBounds(10,100,50,40);
jb5.setFont(font);
JButton jb6=new JButton("5");
jb6.setBounds(70,100,50,40);
jb6.setFont(font);
JButton jb7=new JButton("6");
jb7.setBounds(130,100,50,40);
jb7.setFont(font);
JButton jb8=new JButton("-");
jb8.setBounds(190,100,50,40);
jb8.setFont(font);
JButton jb9=new JButton("7");
jb9.setBounds(10,150,50,40);
jb9.setFont(font);
JButton jb10=new JButton("8");
jb10.setBounds(70,150,50,40);
jb10.setFont(font);
JButton jb11=new JButton("9");
jb11.setBounds(130,150,50,40);
jb11.setFont(font);
JButton jb12=new JButton("0");
jb12.setBounds(190,150,50,40);
jb12.setFont(font);
JButton jb15=new JButton("/");
jb15.setBounds(250,100,50,40);
jb15.setFont(font);
JButton jb14=new JButton(".");
jb14.setBounds(250,150,50,40);
jb14.setFont(font);
JButton jb13=new JButton("=");
jb13.setBounds(10,200,300,40);
jb13.setFont(font);
frame.add(jl1);
frame.add(jf1);
frame.add(jb1);
frame.add(jb2);
frame.add(jb3);
frame.add(jb4);
frame.add(jb5);
frame.add(jb6);
frame.add(jb7);
frame.add(jb8);
frame.add(jb9);
frame.add(jb10);
frame.add(jb11);
frame.add(jb12);
frame.add(jb13);
frame.add(jb14);
frame.add(jb15);
frame.add(jb16);
frame.setVisible(true);
}
}运行结果如下:

加载全部内容