Python 绘制瀑布图
蚂蚁ailing 人气:1前言
在日常生活中,我们的工作有时候需要对数据进行可视化,让它一图标之类的呈现出来。图给人的感觉是最直观的,并且能够一眼就看到数据。
今天我们一起了解瀑布图的重要性,以及如何使用不同的绘图库(如 Matplotlib、Plotly)绘制瀑布图。
瀑布图是一种二维图表,专门用于了解随着时间或多个步骤或变量的增量正负变化的影响。瀑布图也称为浮砖图、飞砖图。
瀑布图
瀑布图经常用于财务分析,以了解多种因素对特定对象的正面和负面影响。该图表可以显示基于时间或基于类别的效果。基于类别的图表表示费用或销售额的收益或损失或具有顺序正值和负值的任何其他变量。基于时间的图表表示一段时间内的收益或损失。
瀑布图大多采用水平方式。它们从水平轴开始,由一系列与负面或正面评论相关的浮动列连接。有时,条形图与图表中的线条相连。
瀑布图使用条件
让我们举个例子来了解何时何地使用瀑布图,因为制作瀑布图不是什么大问题。我们将使用一些虚拟数据和 Kaggle 数据集来构建瀑布图。
举个例子
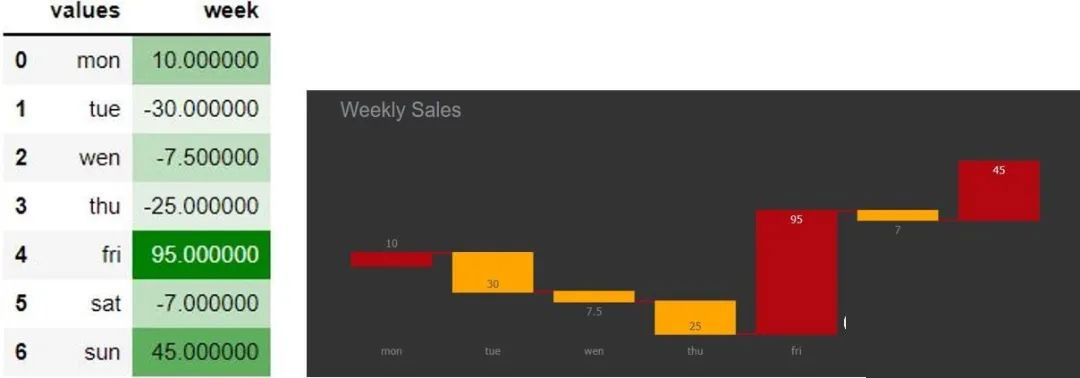
试想下,一个普通的数据表,和一个惊艳的瀑布图,哪个更方便阅读?
这张表代表了整个一周的销售数据,使用 seaborn 库创建了热图*background_gradient
import seaborn as sns*
#data
a = ['mon','tue','wen','thu','fri','sat','sun']
b = [10,-30,-7.5,-25,95,-7,45]
df2 = pd.DataFrame(b,a).reset_index().rename(columns={'index':'values',0:'week'})
#table
cm = sns.light_palette("green", as_cmap=True)
df2.style.background_gradient(cmap=cm)
将格式化的表单数据和瀑布图放在一起查看。

该表按顺序显示了值的重要性,但读取这些值非常困难。相反,我们可以很容易地看到,按x轴正方向的连贯性顺序显示数据,并且黄色条显示减量,红色条显示增量。
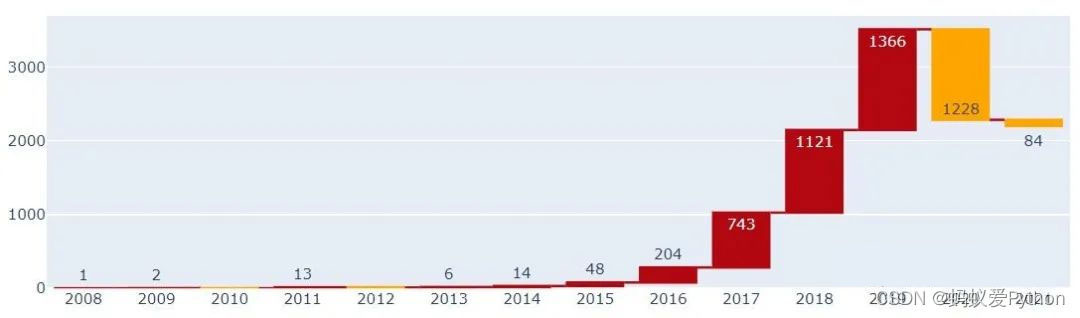
Plotly 绘制瀑布图
我们将要使用的数据取自Netflix 电影和电视节目的Kaggle数据。
我们将使用一个开源图表库 Plotly绘制。
#导入库
import plotly.graph_objects as go
#数据集
df = pd.read_csv(r'D:/netflix_titles.csv')
#添加年和月并转换为正确的日期时间格式
df["date_adding"] = pd.to_datetime(df['date_ added'])
df['year_addition'] = df['date_ added'].dt.year
df['month_ added'] = df['date_addition'].dt.month
df.head(3)
#准备数据
2 = df[df["type"] == "Movie"]
col = "year_added"
vc2 = d2[col].value_counts().reset_index().rename(columns = {col : "count", "index" : col})
vc2['percent'] = vc2['count'].apply(lambda x : 100*x/sum(vc2['count']))
vc2 = vc2.sort_values(col)
#绘制瀑布图
#现在我们将使用 Plotly trace go.Waterfall() 制作一个瀑布图。
fig2 = go.Figure(go.Waterfall(
name = "Movie",
orientation = "v",
x = ["2008", "2009", "2010", "2011", "2012",
"2013", "2014", "2015", "2016", "2017",
"2018", "2019", "2020", "2021"],
textposition = "auto",
text = ["1", "2", "1", "13", "3", "6", "14", "48",
"204", "743", "1121", "1366", "1228", "84"],
y = [1, 2, -1, 13, -3, 6, 14, 48, 204, 743, 1121, 1366, -1228, -84],
connector = {"line":{"color":"#b20710"}},
increasing = {"marker":{"color":"#b20710"}},
decreasing = {"marker":{"color":"orange"}},
))
参数设置
go.Waterfall()的每个参数:
•x: x轴上的值
•y: y轴上的值
•text: 将要在图表上显示的值
•textposition: 我们可以把文本放在图表的柱状图内或柱状图上方
为何更加优雅的使用图表,我们可以为图表的条形及其连接线设置颜色。红色表示增加,黄色表示减少。
图表的参数:
•connector: 为连接器线提供颜色
•increasing: 给递增的条赋予颜色
•decreasing: 给递减的条上色
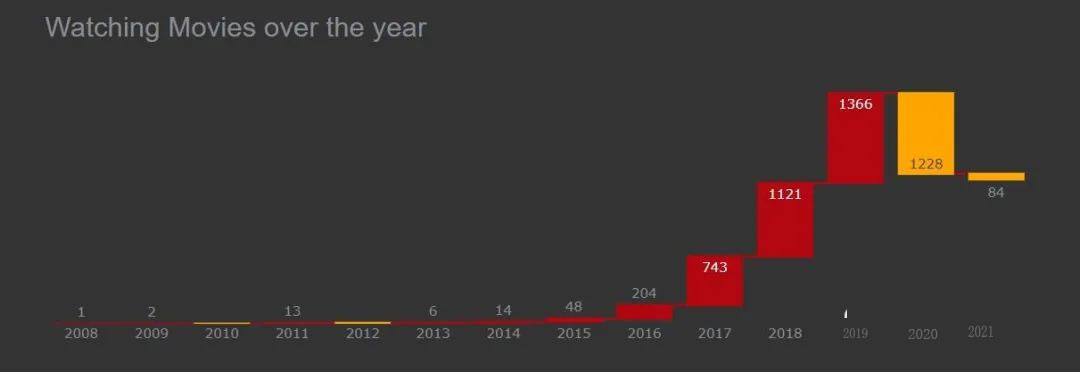
其实,上面已经完成了瀑布图的绘制,但若想他更加惊艳,可以进一步设置图表。
fig2.update_xaxes(showgrid=False)
fig2.update_yaxes(showgrid=False, visible=False)
fig2.update_traces(hovertemplate=None)
fig2.update_layout(title='Watching Movies over the year',
height=350,
margin=dict(t=80, b=20, l=50, r=50),
hovermode="x unified",
xaxis_title=' ',
yaxis_title=" ",
plot_bgcolor='#333',
paper_bgcolor='#333',
title_font=dict(size=25,
color='#8a8d93',
family="Lato, sans-serif"),
font=dict(color='#8a8d93'))
update_layout参数:
•title: 图表的标题
•margin: 设置图表的边距:上、下、左、右
•plot_bgcolor: 设置绘图背景颜色
•paper_bgcolor: 设置纸张背景颜色
•font: 设置字体属性
•title_font: 设置标题字体属性
这里,通过使用 update_yaxes(visible=False) 隐藏了 y 轴。
完整代码
d2 = df[df["type"] == "Movie"]
col = "year_added"
vc2 = d2[col].value_counts().reset_index().rename(columns = {col : "count", "index" : col})
vc2['percent'] = vc2['count'].apply(lambda x : 100*x/sum(vc2['count']))
vc2 = vc2.sort_values(col)
fig2 = go.Figure(go.Waterfall(
name = "Movie", orientation = "v",
x = ["2008", "2009", "2010", "2011", "2012",
"2013", "2014", "2015", "2016", "2017",
"2018", "2019", "2020", "2021"],
textposition = "auto",
text = ["1", "2", "1", "13", "3", "6", "14", "48",
"204", "743", "1121", "1366", "1228", "84"],
y = [1, 2, -1, 13, -3, 6, 14, 48, 204, 743, 1121, 1366, -1228, -84],
connector = {"line":{"color":"#b20710"}},
increasing = {"marker":{"color":"#b20710"}},
decreasing = {"marker":{"color":"orange"}},
))
fig2.update_xaxes(showgrid=False)
fig2.update_yaxes(showgrid=False, visible=False)
fig2.update_traces(hovertemplate=None)
fig2.update_layout(title='Watching Movies over the year',
height=350,
margin=dict(t=80, b=20, l=50, r=50),
hovermode="x unified",
xaxis_title=' ',
yaxis_title=" ",
plot_bgcolor='#333',
paper_bgcolor='#333',
title_font=dict(size=25, color='#8a8d93',
family="Lato, sans-serif"),
font=dict(color='#8a8d93'))Matplotlib绘制瀑布图
使用Matplotlib 绘制瀑布图,需要安装第三方绘图库waterfallcharts,即使用 pip 安装瀑布图库。
pip install waterfallcharts

#导入库 import pandas as pd import waterfall_chart import matplotlib.pyplot as plt %matplotlib inline #绘制瀑布图 #为每周的销售数据绘制一个瀑布图。 a = ['mon','tue','wen','thu','fri','sat','sun'] b = [10,-30,-7.5,-25,95,-7,45] waterfall_chart.plot(a, b);

为Matplotlib中的瀑布图
如果仔细查看图表,默认情况下,具有正值的条形为绿色,负值为红色,总值为蓝色。
向图表添加一些参数:
waterfall_chart.plot(a, b,
net_label='Total',
rotation_value=360)图表参数:
•net_label: 在最后一根柱线,我们可以通过 net_label 改变柱线的名称。
•rotation_value: 旋转并设置x轴的值。

总结
本文中,我们一起看到了瀑布图的重要性:何时以及如何将它与 Plotly 和 Matploib 一起使用
加载全部内容