flutter引入iconfont图标
编程小龙 人气:0下载图标
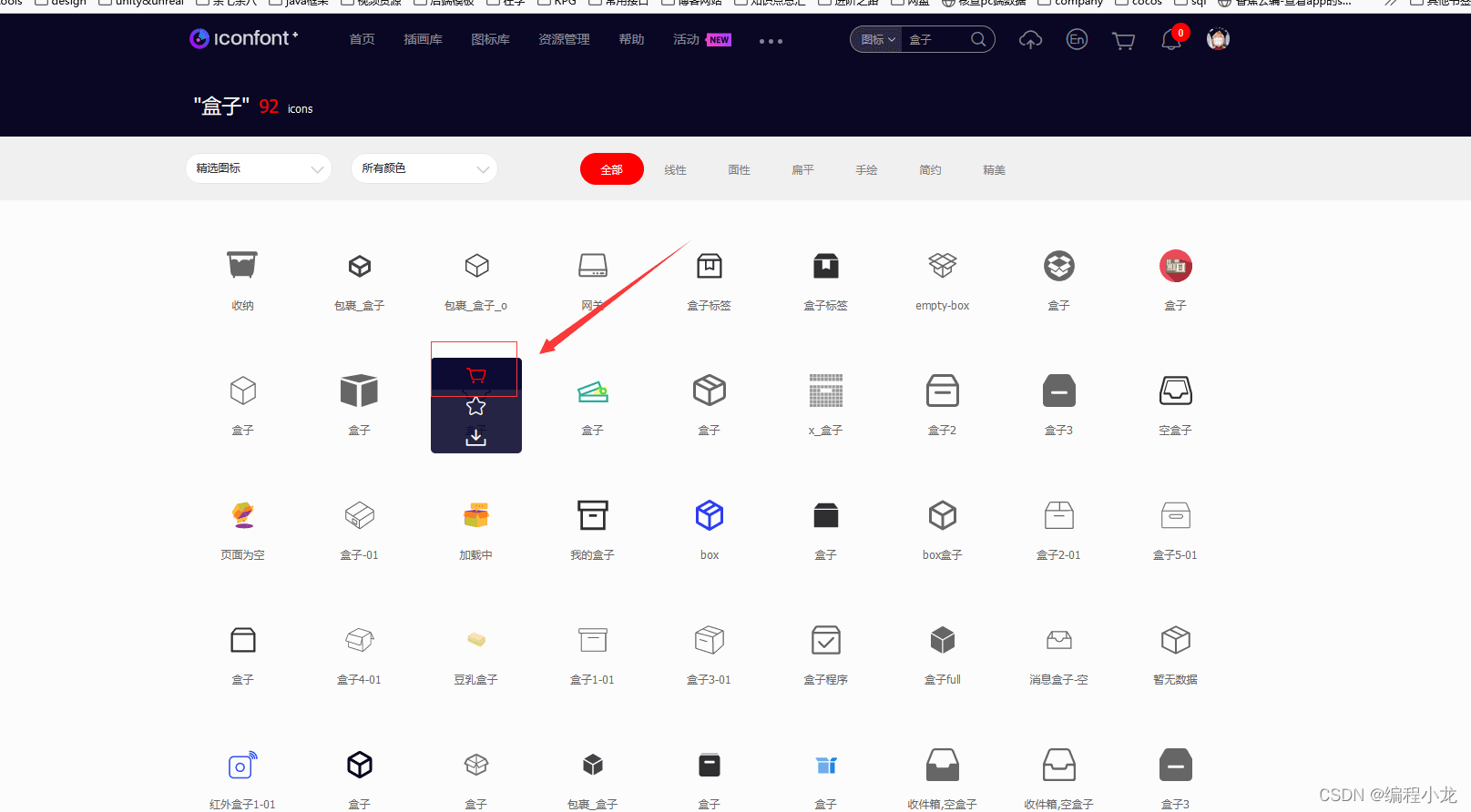
这里直接去iconfont阿里巴巴矢量图标库,选好自己需要的图标,点击如下图所示【添加到库】

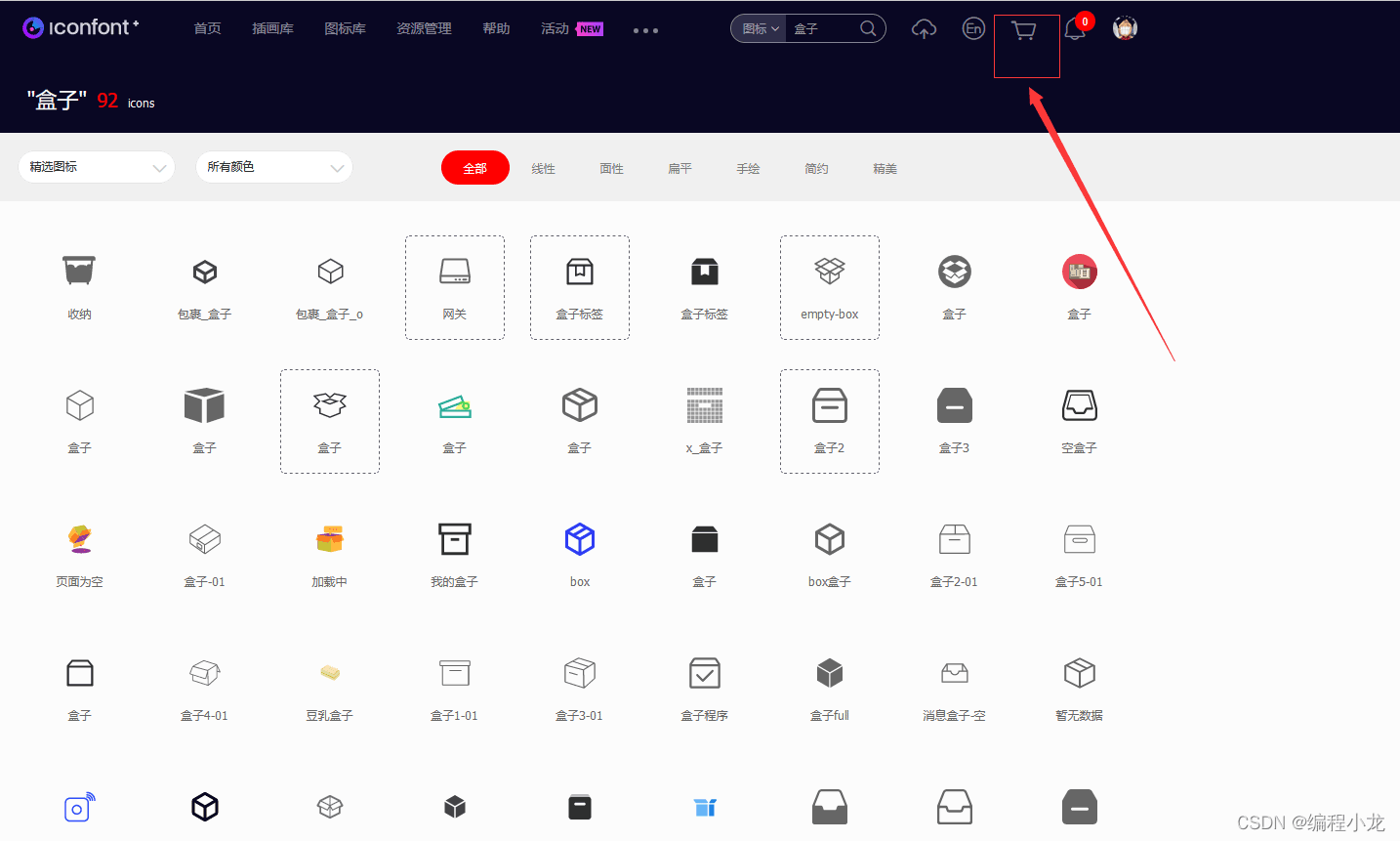
然后选择头像左侧的购物车图标

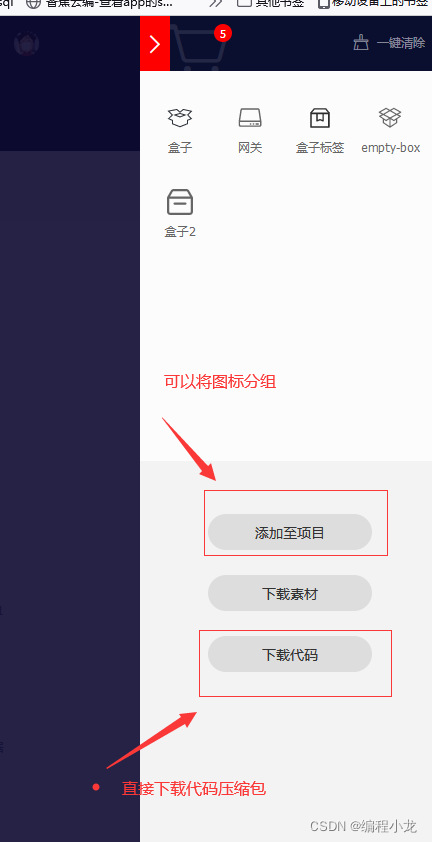
然后点击下载代码

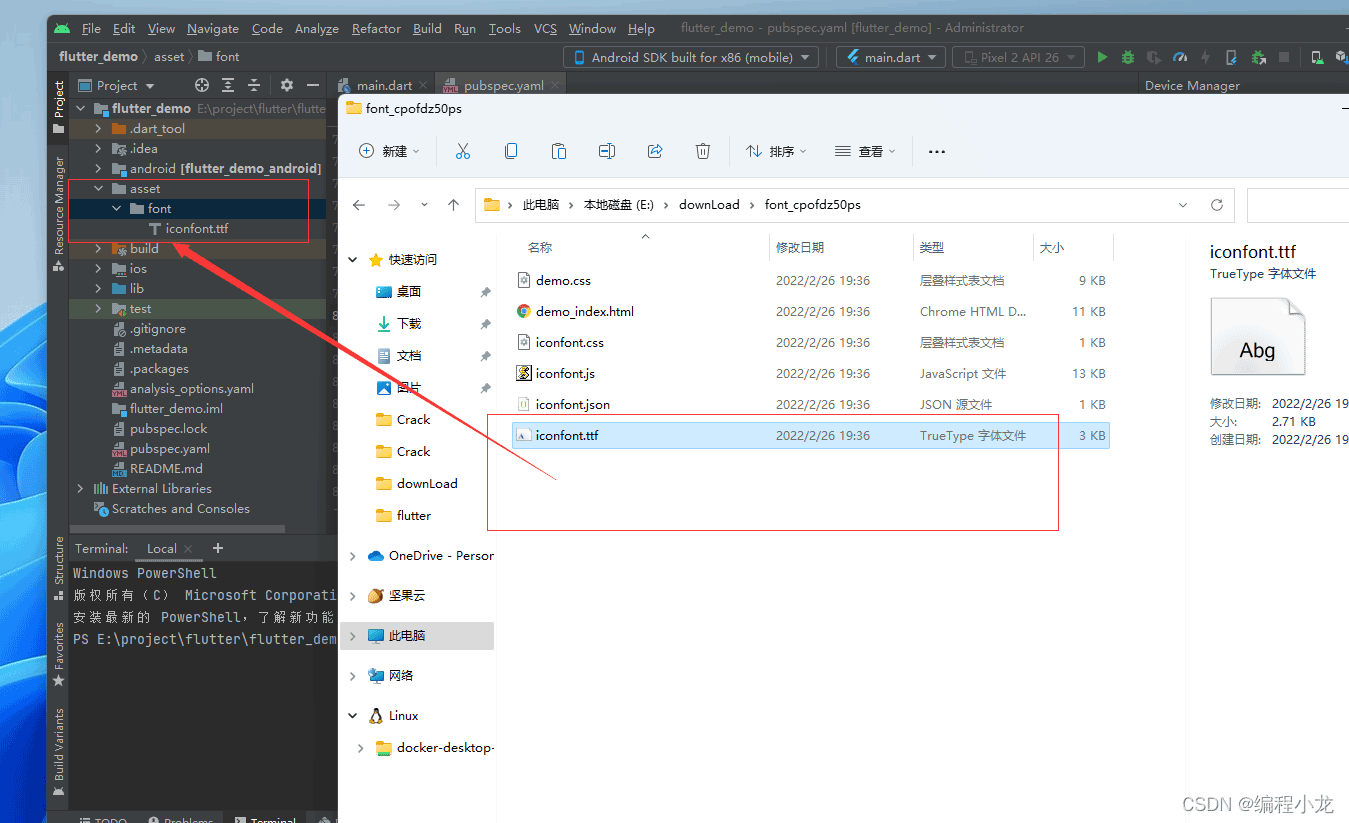
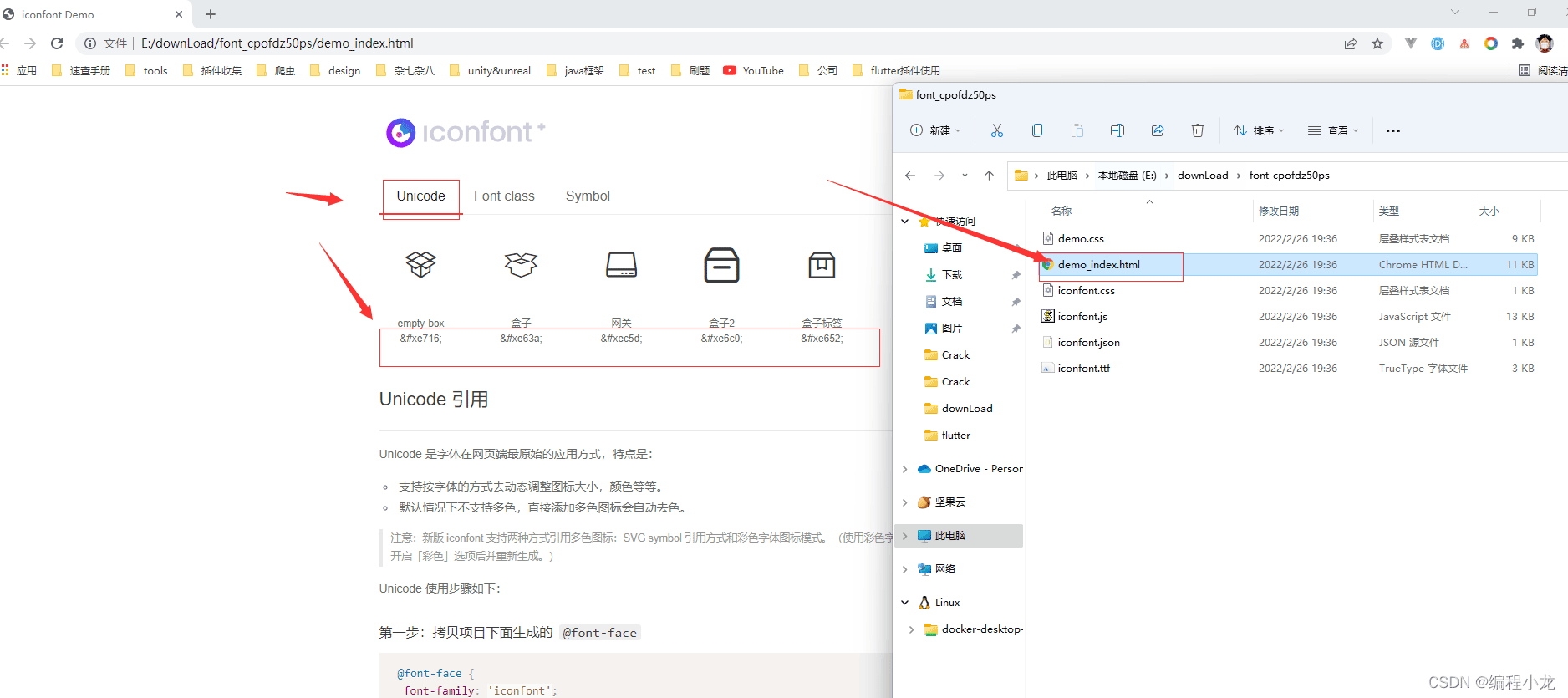
引入图标 解压完打开文件夹可以看到如下文件列表,我们将.ttf文件放在项目的静态资源文件夹中【我直接放在asset文件夹下】

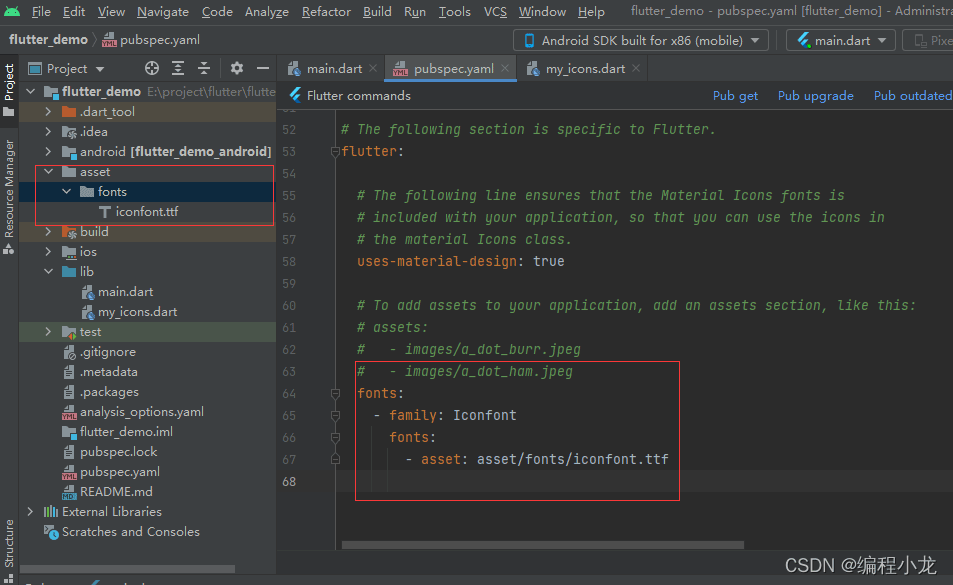
接着我们在项目的pubspec.yaml文件夹下引入字体文件,并设置字体族名称
fonts:
- family: Iconfont
fonts:
- asset: asset/fonts/iconfont.ttf

然后我们打开刚刚下载文件夹中的demo_index.html,在这里可以看到图标的unicode,如果图标添加在了项目里也能直接在项目中看到,如下

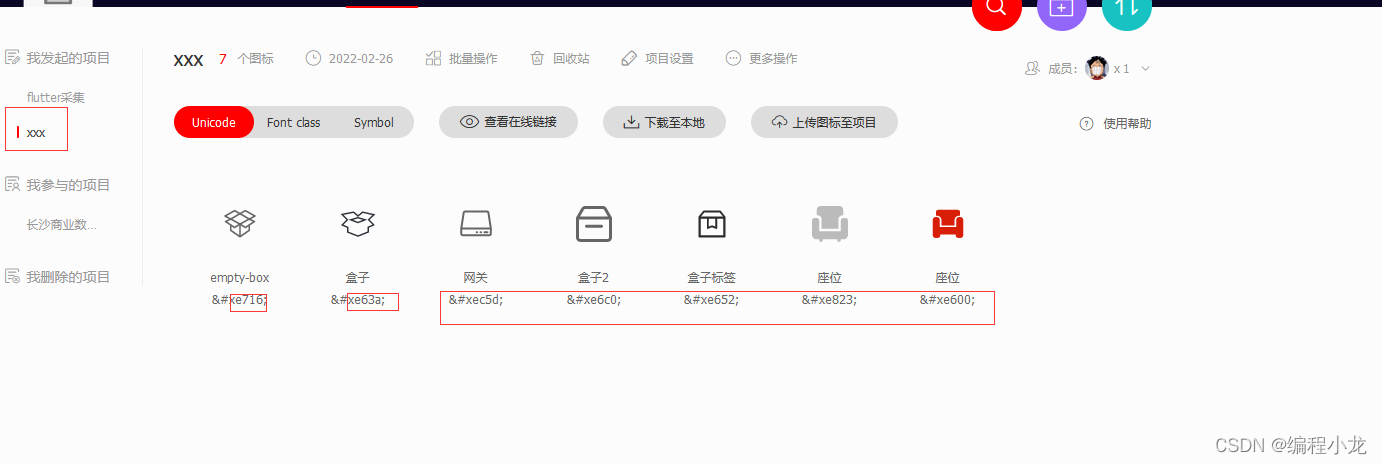
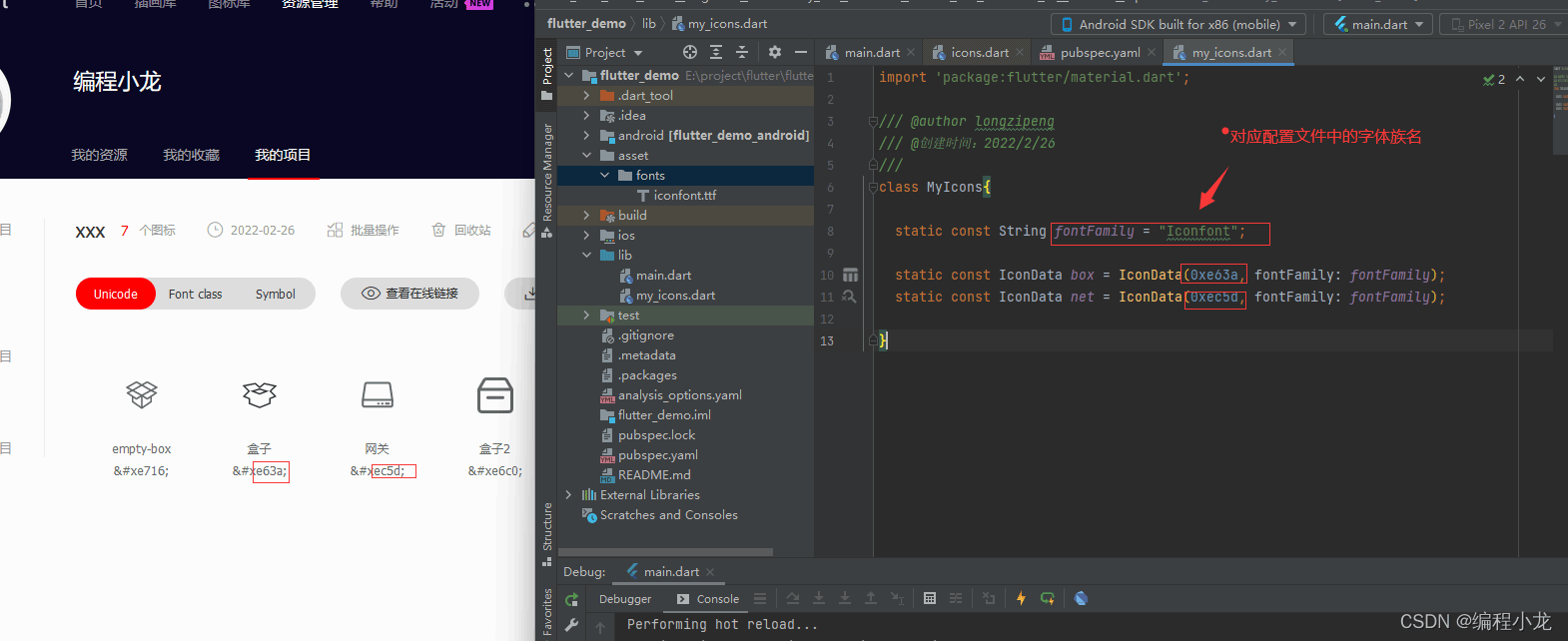
在iconfont网站我的对应项目中查看对应编码,注意我们只需要用“#”后面的编码

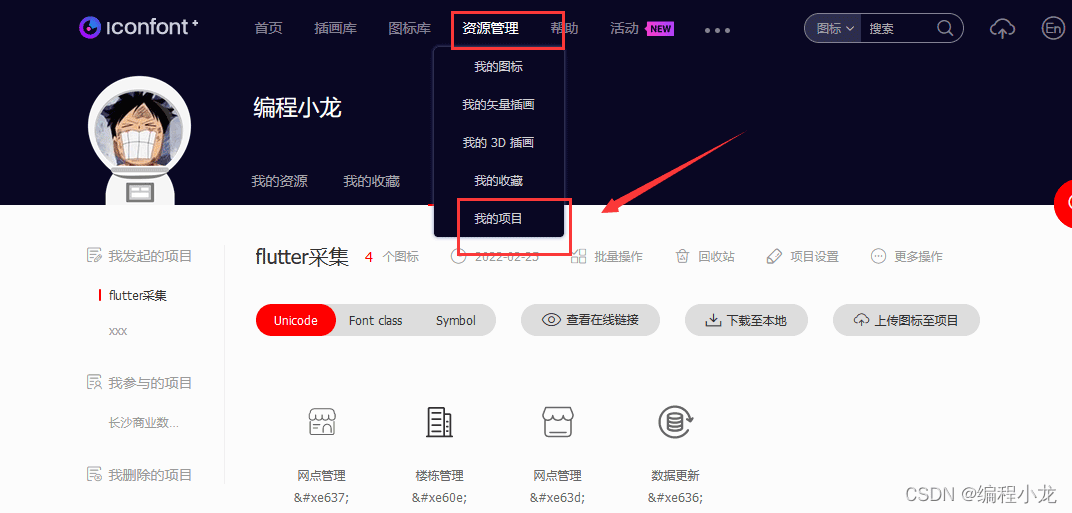
查看项目是点击 资源管理->我的项目

然后我们创建一个my_icons的工具类,【模仿material中自带的icons】用于放置我们自定义的字体图标
import 'package:flutter/material.dart';
/// @author longzipeng
/// @创建时间:2022/2/26
/// 自定义字体图标
class MyIcons{
static const String fontFamily = "Iconfont";
static const IconData box = IconData(0xe63a, fontFamily: fontFamily);
static const IconData net = IconData(0xec5d, fontFamily: fontFamily);
}

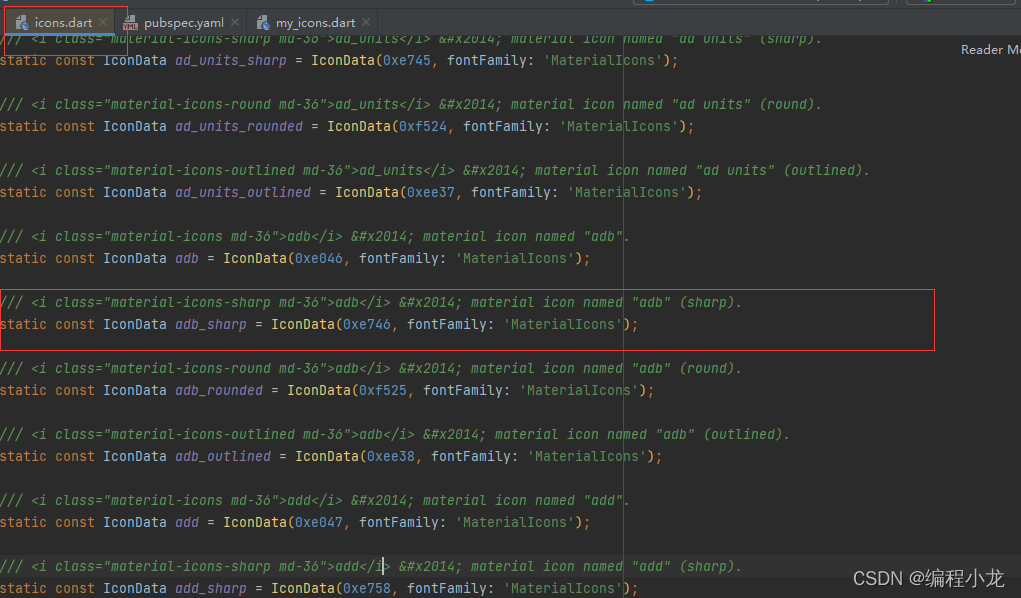
系统自带的icons如下:

使用图标
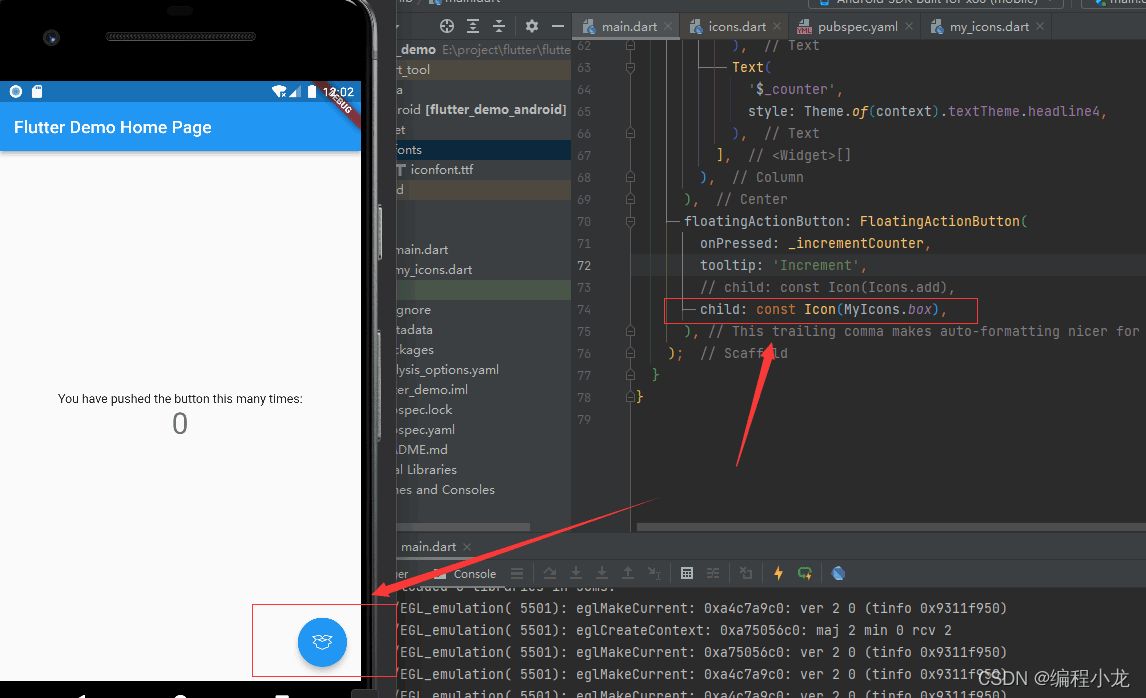
这里我们直接修改系统默认工程中点击器的图标
Icon(MyIcons.box)

注意
如果没有显示图标注意重启工程或者检查一下自己配置的图标文件路径是否正确
加载全部内容