React Native热更新
xiangzhihong8 人气:01, 背景
如果我们打开RN的Android源码,在build.gradle中回看到这样一段代码。
if (enableHermes) {
def hermesPath = "../../node_modules/hermes-engine/android/";
debugImplementation files(hermesPath + "hermes-debug.aar")
releaseImplementation files(hermesPath + "hermes-release.aar")
} else {
implementation jscFlavor
}此段代码的含义是,如果开启了就采用新的hermes,如果未开启则采用老的jsc加载引擎。Hermes 是专门针对 React Native 应用而优化的全新开源 JavaScript 引擎。对于很多应用来说,启用 Hermes 引擎可以优化启动时间,减少内存占用以及空间占用。
2,热更新传统方案
在传统的热更新方案中,我们实现热更新需要借助code-push开源方案,热更新包的发布有两种方式:
- code-push release-react:打bundle并自动上传
- code-push release:需先打bundle,再通过该命令上传
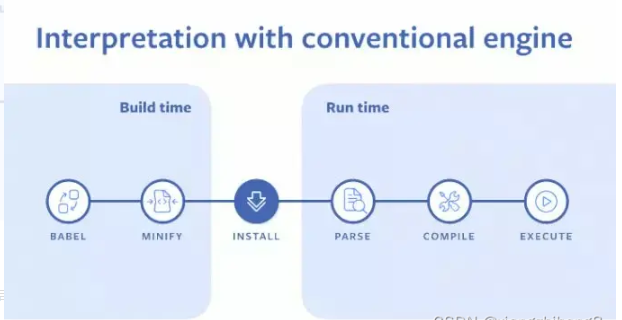
如果采用code-push release-reactapp热更新后,杀掉进程重新进入,app首屏加载的时候速度会很慢,甚至可能出现白屏。这是因为生成的bundle只是通过babel编译转码,然后经过js压缩和削减,代码的执行效率并不高。

而开启Hermes引擎后,可以执行纯文本的 JS 代码,效率比替换js引擎前更低,执行效率也更高。
3,使用Hermes打包
首先,我们执行react-native bundle命令进行打包,比如。
react-native bundle --platform android --entry-file index.android.js --bundle-output ./bundles/index.android.bundle --assets-dest ./bundles --dev false
接下来,我们需要将bundle转成字节码。转化前,我们需要先下载hermes-engine。
npm i hermes-engine
接着,执行如下命令将bundle转换成字节码
cd node_modules/hermes-engine/oxs-bin ./hermesc -emit-binary -out index.android.bundle.hbc /Users/xxxx/work/react-native/app/bundles/index.android.bundle
将之前bundle目录下的index.android.bundle删掉,将当前的index.android.bundle.hbc重命名为index.android.bundle,再移动到之前bundle目录下。最后,使用下面的命令执行 bundle热更新包的发布。
code-push release AndroidAppNamexx ./bundles 1.0.0 --d Staging --des "描述" --m true
使用这种方式后,下次有热更新的时候,加载的速度比之前也有明显的提升,特别是bundle包内容比较大的时候。
加载全部内容