python字体反爬
梦想橡皮擦 人气:0查策实战场景
本次要采集的目标站点是查策,该测试站点如下所示。

目标站点网址如下
www.chacewang.com/chanye/news?newstype=sbtz
该站点的新闻资讯类信息很容易采集,通过开发者工具查看了一下,并不存在加密反爬。
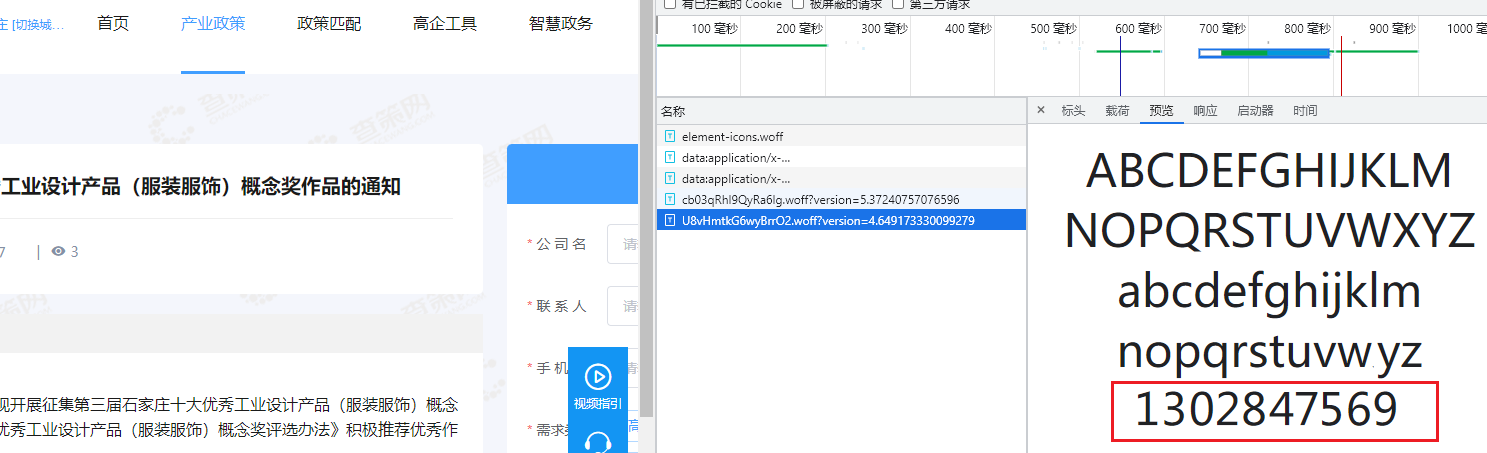
但字体反爬还是存在的,案例寻找过程非常简单,只需要开发者工具切换到网络,字体视图,然后预览一下字体文件即可。

可以看到仅数字进行了顺序变换。
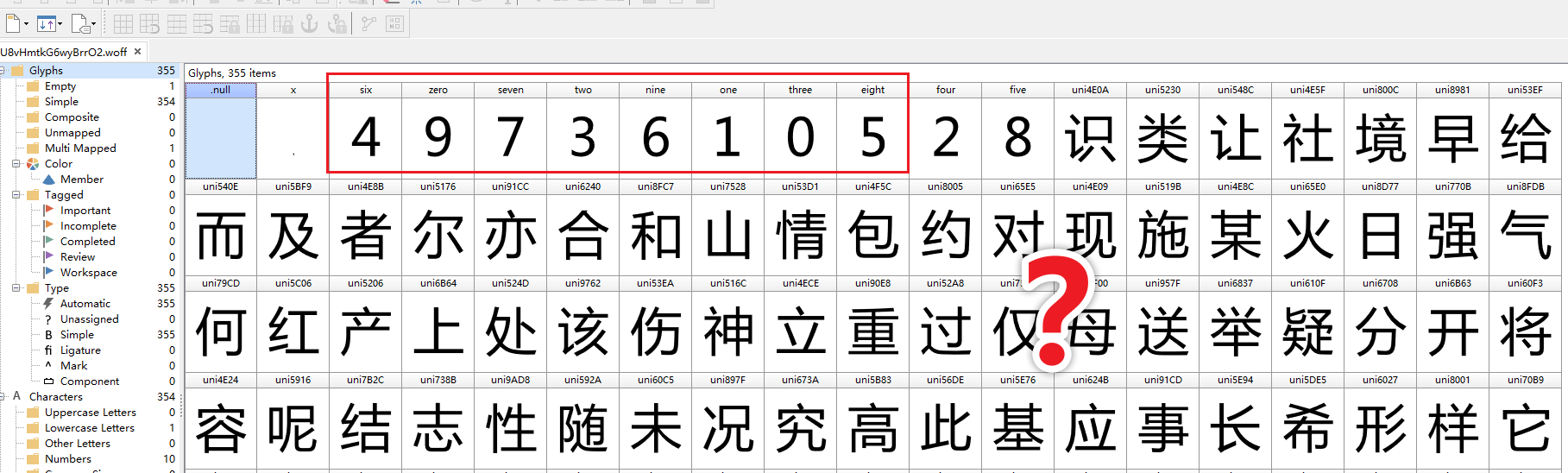
接下来就是实战解码的过程,可以通过 FontCreator 查看一下该字体内容。
字体实战解码
随机下载一个字体文件打开之后发现出事情了,字体文件内容如下所示。

其中除了简易的数字外,还存在大量的中文字符,也就是存在一种可能性,网页中的部分中文字符也被替换掉了。
我们拿一个【类】字做一下测试。
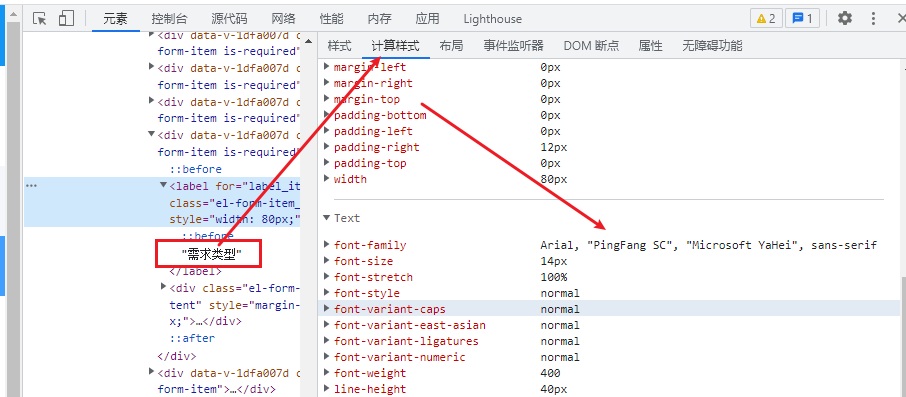
结果在页面中检索了一下,发现并没有发生变化,而且通过计算样式查看,得到的字体是平方和微软雅黑?
可能网站升级之后,字体反爬只保留了数字部分。

既然这样,那整体的难度就降低了~
我们随机访问一个页面,获取其网页源码内容。
访问公告类信息,需要提前登录,注册一个账号即可
import requests
headers = {
"content-type": "application/json",
"user-agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) 你的 UA 信息",
"Referer": "https://www.chacewang.com/chanye/news?newstype=sbtz",
"cookie": "cityinfo={%22citycode%22:%22RegisterArea_HBDQ_Hebei_ShiJiaZhuangShi%22%2C%22cityname%22:%22%E7%9F%B3%E5%AE%B6%E5%BA%84%22}; 你的 COOKIES 信息"
}
res = requests.get('https://www.chacewang.com/news/detail?guid=KZwvLqpBVgE5AXB67k4XQY734MnG6ayo', headers=headers)
print(res.text)
结果运行代码之后,返回了一堆乱码。

橡皮擦原以为还有什么加密逻辑存在,结果发现多虑了,只是一个异步加载,真正的数据接口在下面。
web.chace-ai.com/api/gov/news/getDetailById/?id=KZwvLqpBVgE5AXB67k4XQY734MnG6ayo
接口一换,数据就可以获取到了。
import requests
headers = {
"content-type": "application/json",
"user-agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/101.0.4951.54 Safari/537.36",
"Referer": "https://www.chacewang.com/chanye/news?newstype=sbtz",
"authorization": "Bearer eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1Ni 这个值每次登录都会切换"
}
res = requests.get('https://web.chace-ai.com/api/gov/news/getDetailById/?id=KZwvLqpBVgE5AXB67k4XQY734MnG6ayo', headers=headers)
print(res.text)

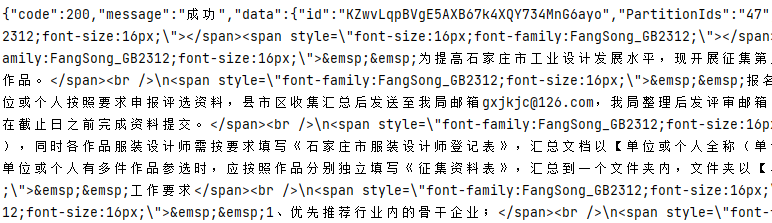
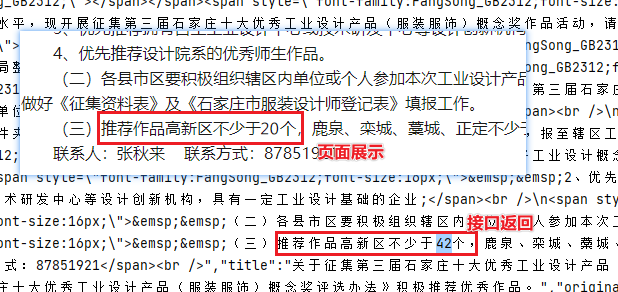
此时也发现了数据差异,接口返回和页面展现,差异如下所示。

此时字体反爬逻辑已经发现,但是字体文件还存在如下逻辑:
- 每次请求有 2 个字体文件,确定哪一个影响;
- 字体文件每次刷新都会产生变化;
- 字体文件名每次刷新都会产生变化。
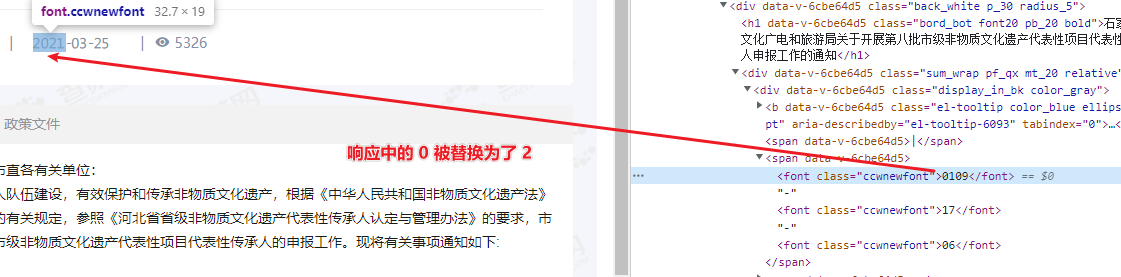
解决第一个问题,确定目标字体文件,该操作很简单,只需要通过文件替换规则比对即可,例如下图中响应中的 0 被替换为 2。

解决第三个问题,如何获取字体文件名。
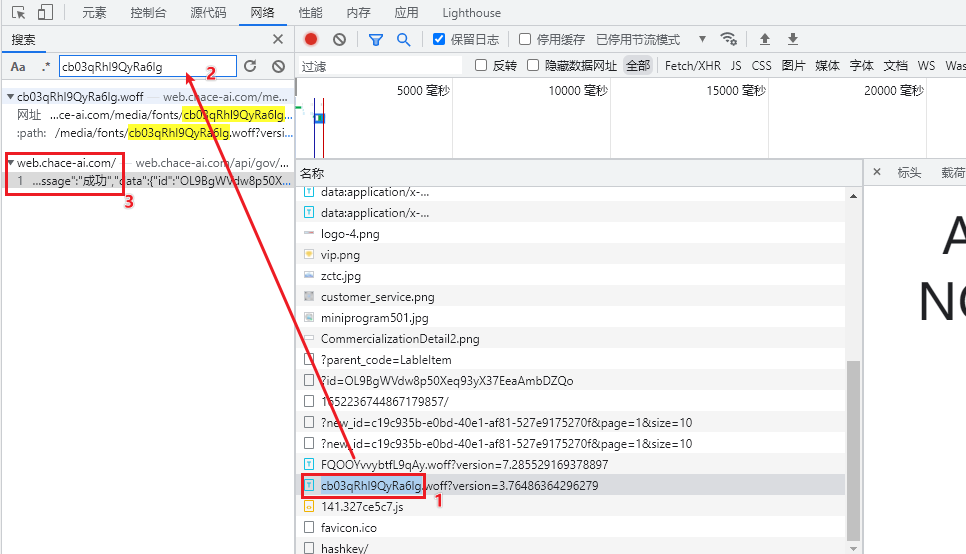
在网络视图页面,唤醒搜索框,搜索字体文件名,发现其在 2 个请求中出现。第一个是字体文件,第二个是我们上文请求的数据接口。

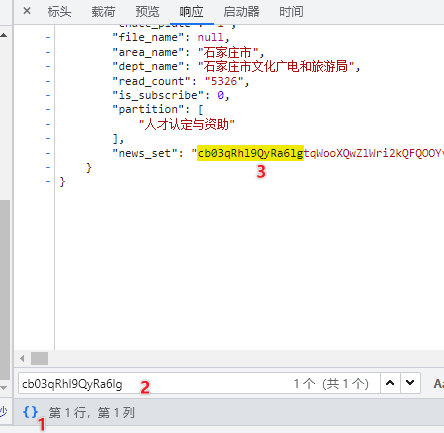
检索之后发现字体文件名在接口返回的 news_set 参数中,并且是部分字符串,稍后我们截取字符串即可。

字体反爬编码时间
下面我们编写获取字体文件的代码,如下所示,下述代码注意自行获取一下 UA 值和 authorization 值。
import requests
headers = {
"content-type": "application/json",
"user-agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) ",
"Referer": "https://www.chacewang.com/chanye/news?newstype=sbtz",
"authorization": "Bearer "
}
res = requests.get('https://web.chace-ai.com/api/gov/news/getDetailById/?id=KZwvLqpBVgE5AXB67k4XQY734MnG6ayo', headers=headers)
# 获取字体文件名
font_name = res.json()['data']['news_set'][:16]
res = requests.get(f'https://web.chace-ai.com/media/fonts/{font_name}.woff', headers=headers)
# 保存字体文件
file_woff =f'./fonts/{font_name}.woff'
with open(file_woff, 'wb') as f:
f.write(res.content)后续逻辑就变得简单了,本文仅展示字体呈现部分逻辑,其安装 fontTools 模块,并使用下述命令行导入相关功能。
from fontTools.ttLib import TTFont
字体文件读取代码如下所示。
# 读取文件
with open(file_woff, 'rb') as font_file:
font = TTFont(io.BytesIO(font_file.read())) # 转换成字体对象
print(font)
# 获取 cmap
font_obj = font['cmap']
# 获取 cmap table
font_tables = font['cmap'].tables
uni_list = font['cmap'].tables[0].ttFont.getGlyphOrder()
print(uni_list[2:12])查策,查策,就这么简单的解决了站点
加载全部内容