Android shape与selector标签使用
Stars-one 人气:0Android中提供一种xml的方式,让我们可以自由地定义背景,比较常用的就是shape标签和selector标签
shape
shape的翻译为形状的意思,一般用来定义背景的形状,如长方形,线条,圆形
- rectangle 矩形 默认
- oval 椭圆
- line 线条
- ring 环形
简单使用:
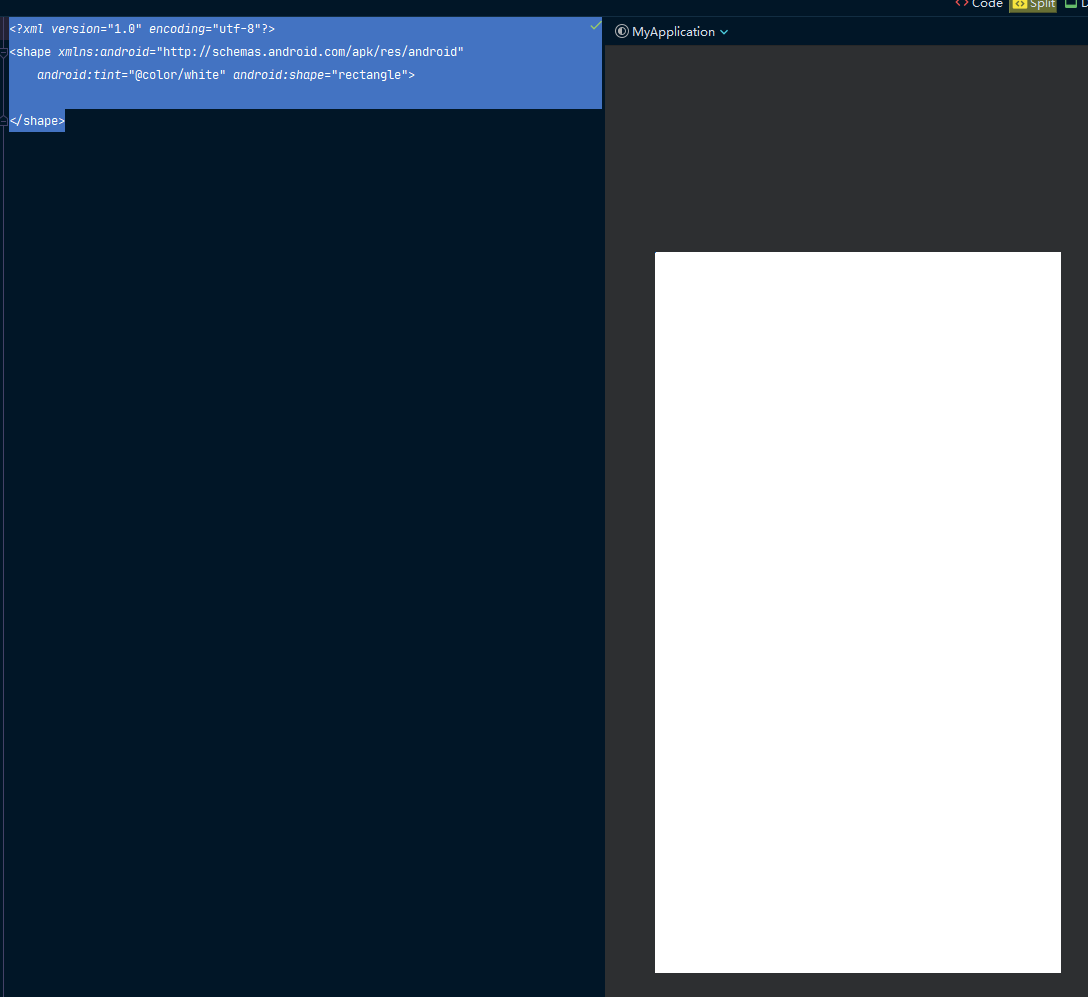
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:tint="@color/white" android:shape="rectangle">
</shape>tint是用来设置背景颜色
上述代码即为白色的矩形,效果如下图:

一般我们将shape当做根标签来使用
corners 圆角
corners标签,即为圆角的意思,可定义的属性如下
| 属性 | 说明 |
|---|---|
| radius | 定义4个方向圆角宽度 |
| topRightRadius | 右上角圆角宽度 |
| bottomLeftRadius | 左下角圆角宽度 |
| bottomRightRadius | 右下角圆角宽度 |
| topLeftRadius | 左上角圆角宽度 |
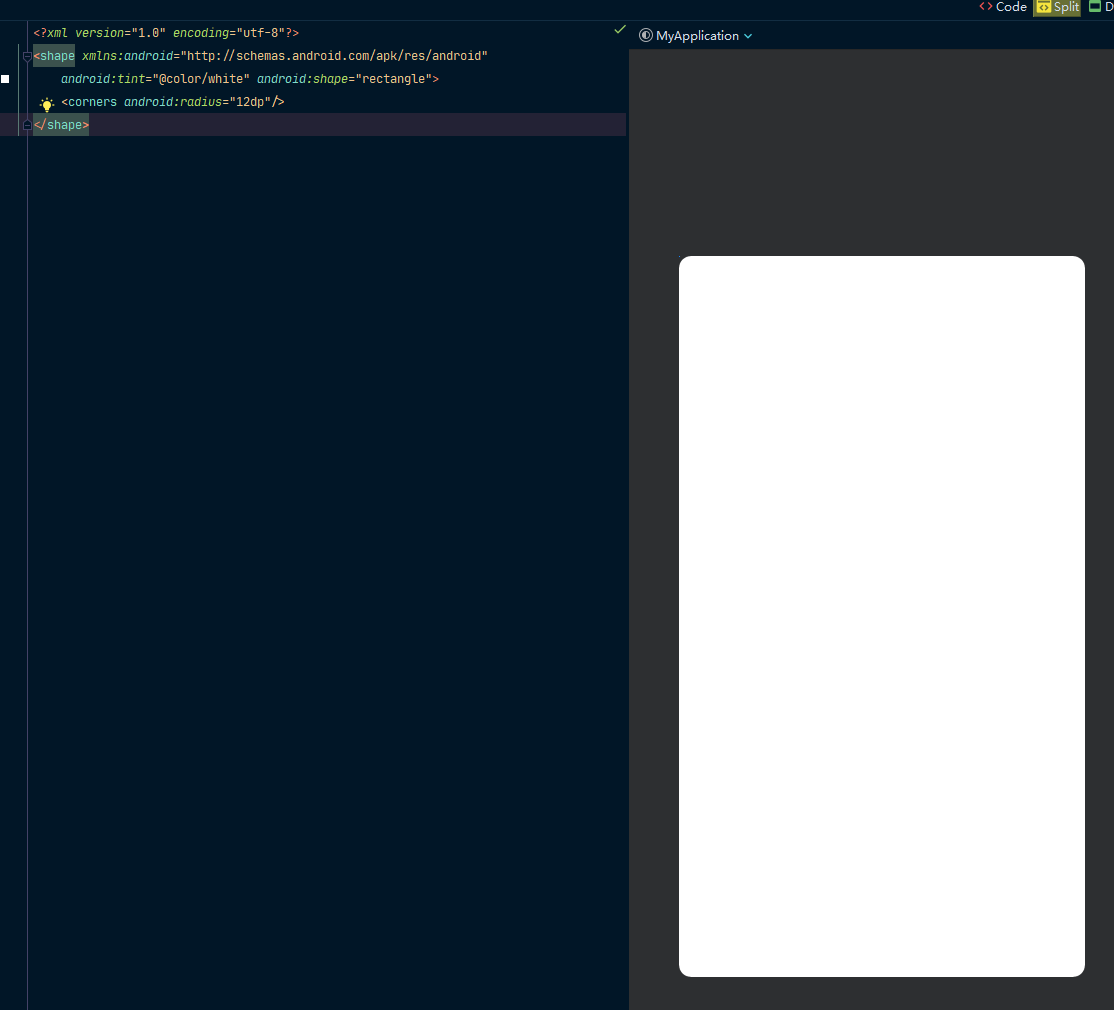
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:tint="@color/white" android:shape="rectangle">
<corners android:radius="12dp"/>
</shape>上述代码即为圆角矩形的效果:

stroke 边框
| 属性 | 说明 |
|---|---|
| color | 边框颜色 |
| width | 边框宽度 |
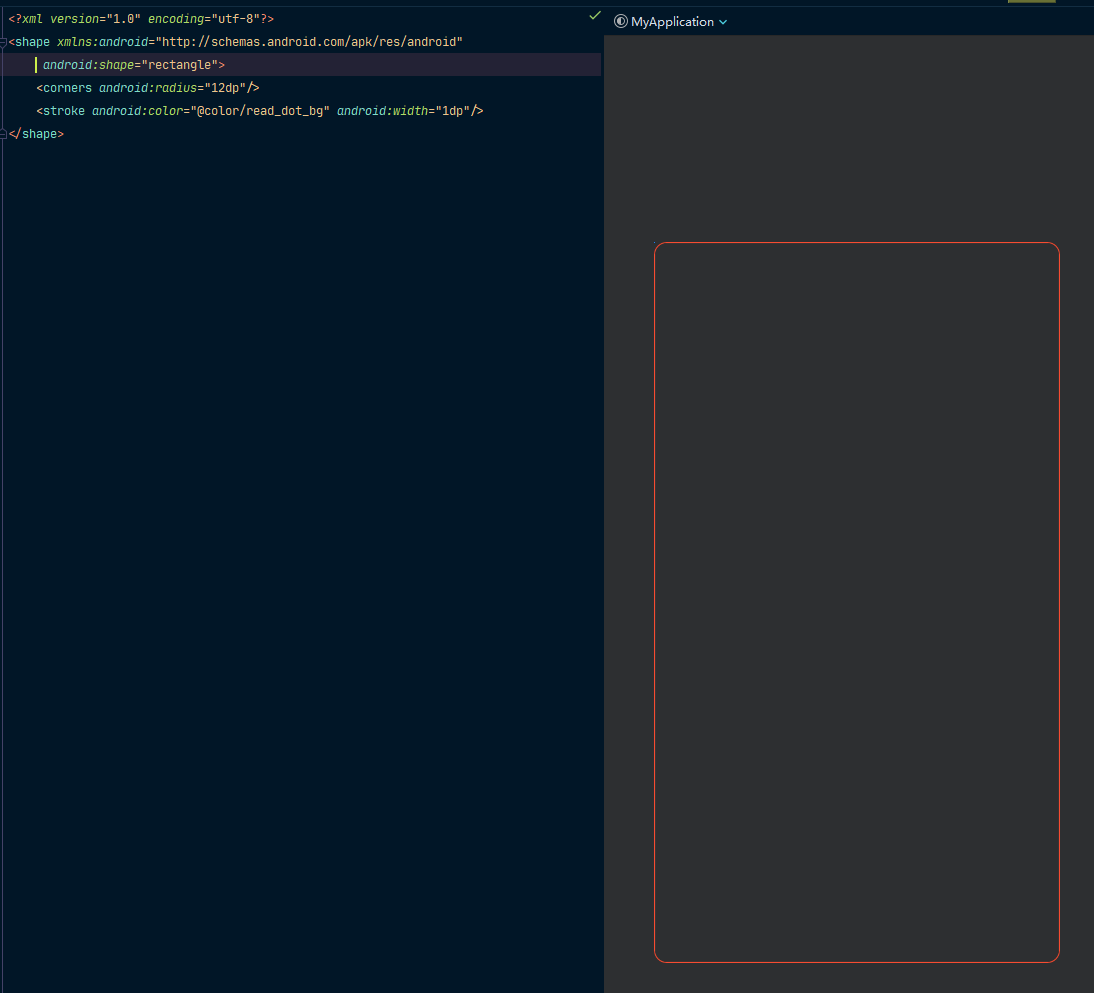
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="12dp"/>
<stroke android:color="@color/read_dot_bg" android:width="1dp"/>
</shape>注意: 这里代码中删除了shape中的tint属性,因为tint属性会优先级较高,导致边框无法显示出来!

solid 填充背景色
color 背景颜色
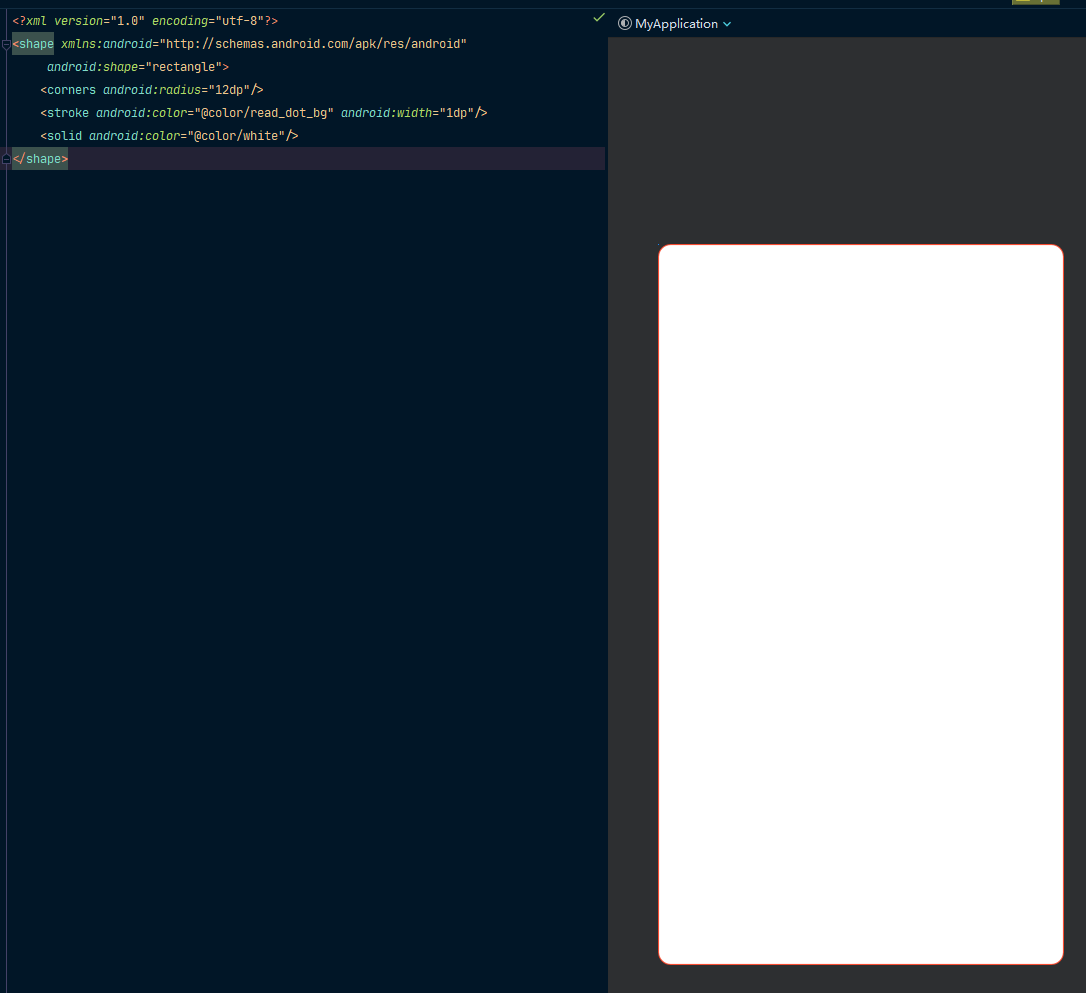
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="12dp"/>
<stroke android:color="@color/read_dot_bg" android:width="1dp"/>
<solid android:color="@color/white"/>
</shape>上述代码,将背景设置了白色,且边框也能正常显示

gradient 渐变
| 属性 | 说明 |
|---|---|
| startColor | 开始颜色 |
| endColor | 结束颜色 |
| angle | 角度 0 90 180 270 可以设置渐变的方向 |
| type | 渐变类型,linear:线性 radial:辐射状 sweep:扫射 |
angle属性记忆的方法是:先记住默认的方向,startColor到endColor,方向是从上到下,然后以逆时针为方向转动,如果为0,则是逆时针转动90°,以此类推
测试的方向,如果是45°的倍数,也是稍微有所区别
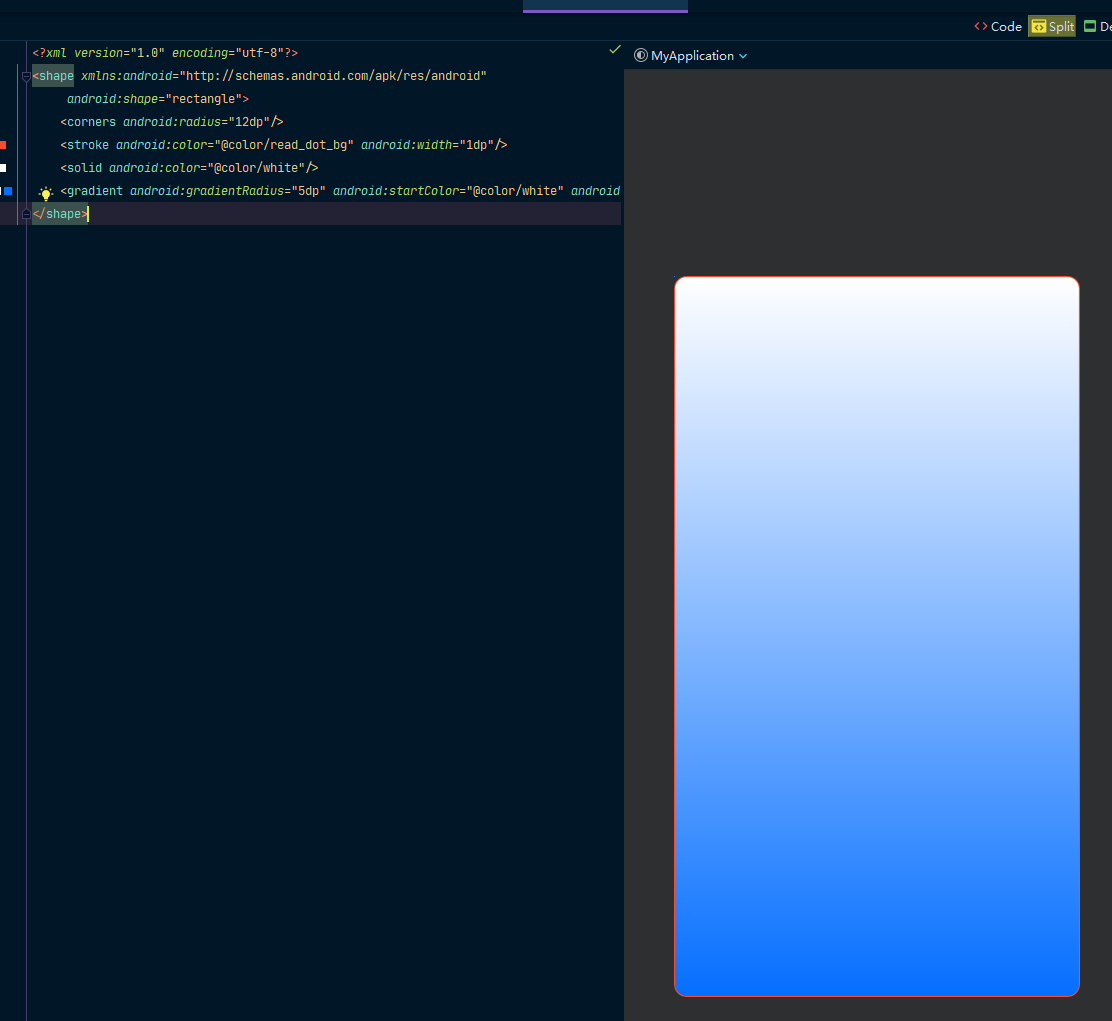
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="12dp"/>
<stroke android:color="@color/read_dot_bg" android:width="1dp"/>
<solid android:color="@color/white"/>
<gradient android:gradientRadius="5dp" android:startColor="@color/white" android:endColor="@color/font_blue"/>
</shape>PS: 注意solid和gradient两个标签的顺序,两者联用,位于xml下面的会覆盖上面的:

圆形背景
圆形背景,即设置了shape属性为oval
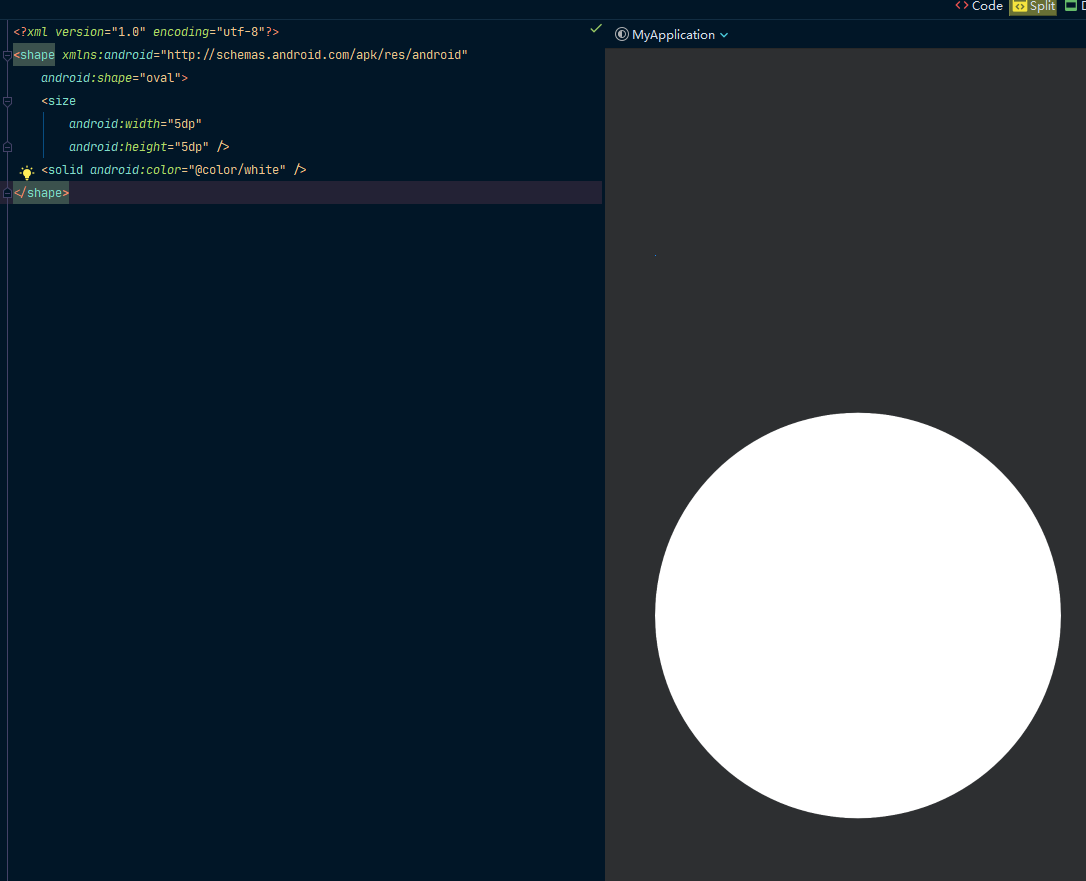
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<size
android:width="5dp"
android:height="5dp" />
<solid android:color="#80011627" />
</shape>同时,加上了个size标签,用来定义宽高,这样才会显示出圆形,不然就是椭圆
这里size标签宽高似乎可以是任意值,因为是矢量,应用到View中会自动伸缩

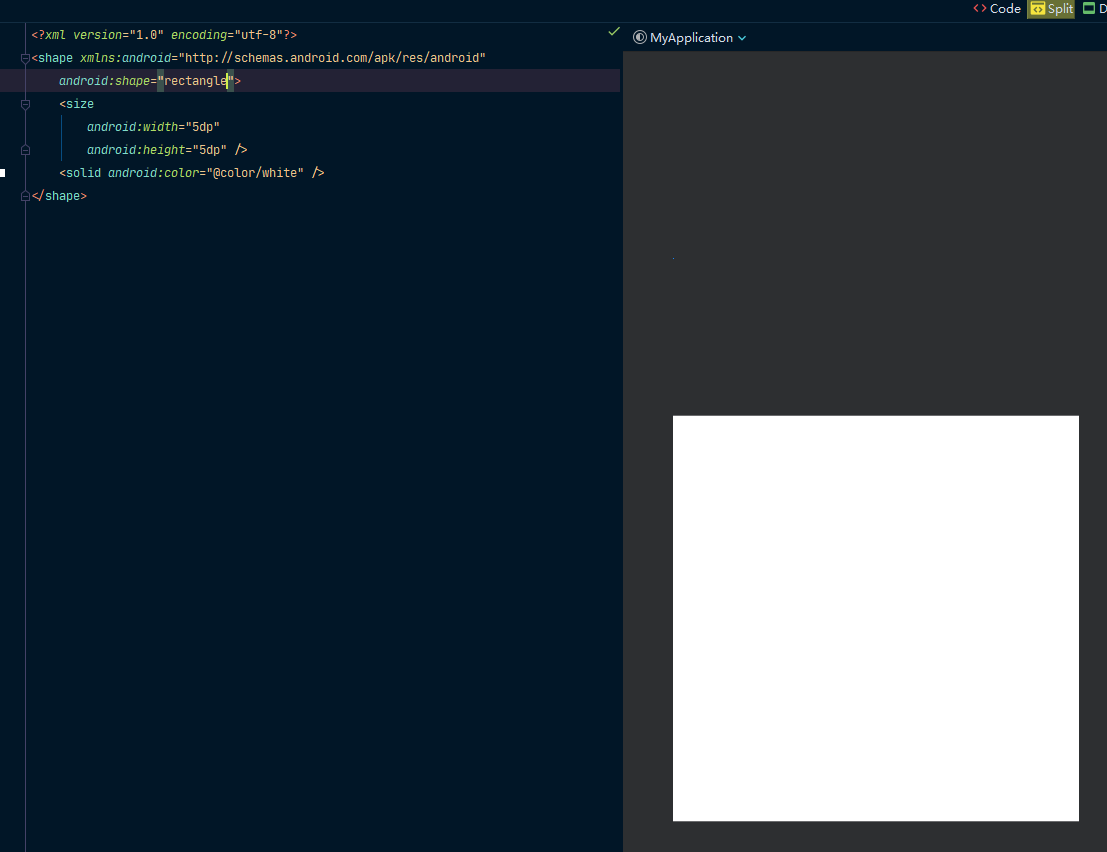
PS:同理,如果想要正方形,设置shape属性了rectangle,同时加上size标签即可,如下图

ripple 水波纹
水波纹,需要用ripple标签,不过只支持Android5.0以上的版本,写法如下
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:color="@color/colorPrimary"
tools:targetApi="lollipop">
<!--上面的是涟漪(水波纹)的颜色-->
<!--下面的则是背景色-->
<item>
<shape android:shape="rectangle">
<solid android:color="@color/colorAccent" />
<corners android:radius="4dp" />
</shape>
</item>
</ripple>使用的话,View中background属性引用上面的xml文件即可
在自定义 <ripple/> 时,我们一般把它放到 drawable-v21 文件夹下, 在drawable文件夹下放置兼容低版本的普通 Drawable 文件,如 <shape/> 或者 <selector/>。
selector 标签
有时候需要自定义下按钮的点击变化背景等样式,就可以用到此标签来定义相关的点击变化效果
常用属性如下表所示:
| 属性 | 说明 |
|---|---|
| state_pressed | 设置是否按压状态,一般在true时设置该属性,表示已按压状态,默认为false |
| state_selected | 设置是否选中状态,true表示已选中,false表示未选中 |
| state_checkable | 设置是否勾选状态,主要用于CheckBox和RadioButton,true表示已被勾选,false表示未被勾选 |
| state_checked | 设置勾选是否可用状态,类似state_enabled,只是state_enabled会影响触摸或点击事件,state_checkable影响勾选事件 |
| state_focused | 设置是否获得焦点状态,true表示获得焦点,默认为false,表示未获得焦点 |
| state_enabled | 设置触摸或点击事件是否可用状态,一般只在false时设置该属性,表示不可用状态 |
文本选中变色示例
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--选中的颜色-->
<item android:color="@color/read_dot_bg" android:state_checked="true" />
<!--未选中的颜色 -->
<item android:color="@color/black" android:state_checked="false" />
<!--默认的颜色-->
<item android:color="@color/black" />
</selector>checkbox选中效果变化示例
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--选中的背景-->
<item android:drawable="@drawable/radio_background_checked" android:state_checked="true" />
<!--未选中背景 -->
<item android:drawable="@drawable/radio_background_uncheck" android:state_checked="false" />
<!--默认的背景-->
<item android:drawable="@drawable/radio_background_normal" />
</selector>补充
关于透明色效果
透明色是定义在#后面前面的两个数值,是十六进制
PS:注意,似乎也有规则是在后面加上两位数值代表透明度
如:#011627 -> #80011627透明色
其中80即为透明度的十六进制,表示透明度为50%,可以参考下面透明度大全表格
<solid
android:color="#4DFFFFF2">
</solid>透明度大全
不透度对应16进制大全(0-100)不透明度16进制
| 不透明度 | 16进制 |
|---|---|
| 0% | 00 |
| 1% | 03 |
| 2% | 05 |
| 3% | 08 |
| 4% | 0A |
| 5% | 0D |
| 6% | 0F |
| 7% | 12 |
| 8% | 14 |
| 9% | 17 |
| 10% | 1A |
| 11% | 1C |
| 12% | 1F |
| 13% | 21 |
| 14% | 24 |
| 15% | 26 |
| 16% | 29 |
| 17% | 2B |
| 18% | 2E |
| 19% | 30 |
| 20% | 33 |
| 21% | 36 |
| 22% | 38 |
| 23% | 3B |
| 24% | 3D |
| 25% | 40 |
| 26% | 42 |
| 27% | 45 |
| 28% | 47 |
| 29% | 4A |
| 30% | 4D |
| 31% | 4F |
| 32% | 52 |
| 33% | 54 |
| 34% | 57 |
| 35% | 59 |
| 36% | 5C |
| 37% | 5E |
| 38% | 61 |
| 39% | 63 |
| 40% | 66 |
| 41% | 69 |
| 42% | 6B |
| 43% | 6E |
| 44% | 70 |
| 45% | 73 |
| 46% | 75 |
| 47% | 78 |
| 48% | 7A |
| 49% | 7D |
| 50% | 80 |
| 51% | 82 |
| 52% | 85 |
| 53% | 87 |
| 54% | 8A |
| 55% | 8C |
| 56% | 8F |
| 57% | 91 |
| 58% | 94 |
| 59% | 96 |
| 60% | 99 |
| 61% | 9C |
| 62% | 9E |
| 63% | A1 |
| 64% | A3 |
| 65% | A6 |
| 66% | A8 |
| 67% | AB |
| 68% | AD |
| 69% | B0 |
| 70% | B3 |
| 71% | B5 |
| 72% | B8 |
| 73% | BA |
| 74% | BD |
| 75% | BF |
| 76% | C2 |
| 77% | C4 |
| 78% | C7 |
| 79% | C9 |
| 80% | CC |
| 81% | CF |
| 82% | D1 |
| 83% | D4 |
| 84% | D6 |
| 85% | D9 |
| 86% | DB |
| 87% | DE |
| 88% | E0 |
| 89% | E3 |
| 90% | E6 |
| 91% | E8 |
| 92% | EB |
| 93% | ED |
| 94% | F0 |
| 95% | F2 |
| 96% | F5 |
| 97% | F7 |
| 98% | FA |
| 99% | FC |
| 100% | FF |
加载全部内容