vue3获取proxy包裹数据
Annimuss 人气:3如何获取proxy包裹的数据
在进行 vue3+ts+elementplus 重构vue2项目时遇到了关于proxy的问题
具体问题
使用el-upload组件进行图片上传,然后绑定handleChange方法进行图片改变的监听,将上传的图片push到fileList数组中。
const handleChange: UploadProps['onChange'] = (file, fileList1) => {
//当改变时,将fileList1push到fileList数组,然后用fileList进行之后的处理
fileList.push(fileList1)
console.log('测试',fileList)
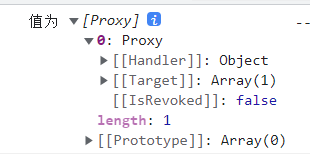
}然后声明一个form表单,对数组进行遍历,插入form表单。此时发现问题:fileList是proxy对象

如图所示,fileList数组被proxy包裹
解决办法
查资料了解到:vue3使用proxy代替vue2的object.defineProperty,相当于在对象前设置的“拦截”
可以利用序列化获取,因为这里所取值为数组第一项,所以修改为:
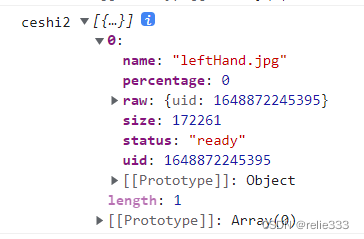
JSON.parse(JSON.stringify(fileList))[0]
输出如图

综上,解决了取出proxy中数据的方法,然后就是对其foreach遍历等操作
vue3 proxy基本用法
新的改变
- 我们的vue3 使用proxy 来代替vue2 的 Object.defineProperty
- 效率更高,值得我们学习
基本使用
<script>
var target = {
name: "xiaoming",
age: 18
}
// handler 是一个对象
const handler = {
set(target, prop, value) {
let result = Reflect.set(target, prop, value)
console.log("设置的操作" + result)
return true;
},
get(target, value) {
let result = Reflect.get(target, value)
console.log("获取的的操作" + result)
}
}
let proxy = new Proxy(target, handler);
proxy.coure = "java"
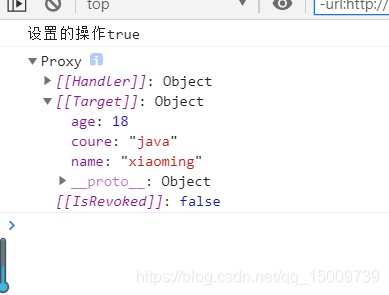
console.log(proxy)
</script>
这个打印效果:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容