Vue 过滤排序
奔跑吧鸡翅 人气:0一、数据过滤
watch实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue初识</title>
<script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div id="root">
<!--遍历数组-->
<h2>人员列表(遍历数组)</h2>
<input type="text" placeholder="请输入名字" v-model="keyword"/>
<ul>
<li v-for="(p,index) in filterPersons" :key="p.id">
{{p.name}}--{{p.age}}---{{p.sex}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
//创建vue实例
new Vue({
el: "#root",
data: {
keyword: '',
persons: [
{id: 1, name: "马冬梅", age: 18, sex: "女"},
{id: 2, name: "周冬雨", age: 19, sex: "女"},
{id: 3, name: "周杰伦", age: 20, sex: "男"},
{id: 4, name: "温兆伦", age: 21, sex: "男"},
],
filterPersons: []
},
watch: {
keyword: {
immediate: true,
handler(val) {
this.filterPersons = this.persons.filter((p) => {
return p.name.indexOf(val) !== -1
})
}
}
}
})
</script>
</body>
</html>computed 实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue初识</title>
<script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div id="root">
<!--遍历数组-->
<h2>人员列表(遍历数组)</h2>
<input type="text" placeholder="请输入名字" v-model="keyword"/>
<ul>
<li v-for="(p,index) in filterPersons" :key="p.id">
{{p.name}}--{{p.age}}---{{p.sex}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
//创建vue实例
new Vue({
el: "#root",
data: {
keyword: '',
persons: [
{id: 1, name: "马冬梅", age: 18, sex: "女"},
{id: 2, name: "周冬雨", age: 19, sex: "女"},
{id: 3, name: "周杰伦", age: 20, sex: "男"},
{id: 4, name: "温兆伦", age: 21, sex: "男"},
]
},
computed: {
filterPersons() {
return this.persons.filter((p) => {
return p.name.indexOf(this.keyword) !== -1
})
}
}
})
</script>
</body>
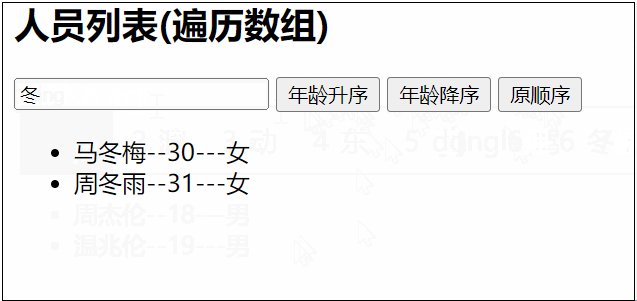
</html>二、列表排序

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue初识</title>
<script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div id="root">
<!--遍历数组-->
<h2>人员列表(遍历数组)</h2>
<input type="text" placeholder="请输入名字" v-model="keyword"/>
<button @click="sortType=2">年龄升序</button>
<button @click="sortType=1">年龄降序</button>
<button @click="sortType=0">原顺序</button>
<ul>
<li v-for="(p,index) in filterPersons" :key="p.id">
{{p.name}}--{{p.age}}---{{p.sex}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
//创建vue实例
new Vue({
el: "#root",
data: {
keyword: '',
sortType: 0,
persons: [
{id: 1, name: "马冬梅", age: 30, sex: "女"},
{id: 2, name: "周冬雨", age: 31, sex: "女"},
{id: 3, name: "周杰伦", age: 18, sex: "男"},
{id: 4, name: "温兆伦", age: 19, sex: "男"},
]
},
computed: {
filterPersons() {
const arr = this.persons.filter((p) => {
return p.name.indexOf(this.keyword) !== -1
})
if (this.sortType) {
arr.sort((p1, p2) => {
return this.sortType == 1 ? p2.age - p1.age : p1.age - p2.age
})
}
return arr
}
}
})
</script>
</body>
</html>三、数据更新的一个问题
首先演示更新时的一个问题,页面增加一个按钮,点击更新马冬梅的信息。先演示奏效的方法:
<button @click="updateMei">更新马冬梅信息</button>
methods:{
updateMei(){
this.persons[0].name = "马老师"
this.persons[0].age = 50
this.persons[0].sex = "男"
}
}
再演示不奏效的方法,修改方法:
methods:{
updateMei(){
//不奏效
this.persons[0]={id: 1, name: "马老师", age: 50, sex: "男"}
}
}运行程序,点击页面按钮,数据是不发生变化的。
对数组修改时,只有调用数组的相关操作方法才能奏效,包括:
push作用:在末尾添加元素pop作用:删除最后一个元素shift作用:删除第一个元素unshift作用:在首位添加元素splice作用:向/从数组添加/删除项目,并返回删除的项目sort作用:对数组的元素进行排序,并返回数组reverse作用:反转数组中元素的顺序
这样写就可以更新了
this.persons.splice(0,1,{id: 1, name: "马老师", age: 50, sex: "男"})四、Vue.set 方法

<div id="root">
<h2>个人信息</h2>
<h2>姓名:{{name}}</h2>
<h2>实际年龄:{{age.rAge}}</h2>
<h2>对外年龄:{{age.sAge}}</h2>
<h2>学校信息</h2>
<h2>学校名称:{{school.name}}</h2>
<h2 v-show="school.address">学校地址:{{school.address}}</h2>
<button @click="addAddress">添加学校地址属性</button>
</div><script type="text/javascript">
Vue.config.productionTip = false
//创建vue实例
new Vue({
el: "#root",
data: {
name:"张三",
age:{
rAge:30,
sAge:25
},
school:{
name:"某不知名大学"
}
},
methods:{
addAddress(){
//以下两种写法都可以
//Vue.set(this.school,"address","北京")
this.$set(this.school,"address","北京")
}
}
})
</script>但是 Vue.set 是有局限的,我们之前给 data 下的 school 增加了地址属性,但是我们不能给 data 直接增加属性
如果页面上有数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue初识</title>
<script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div id="root">
...
<ul>
<li v-for="(h,index) in hobby" :key="index">{{h}}</li>
</ul>
<button @click="changeHobby">修改爱好</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
//创建vue实例
new Vue({
el: "#root",
data: {
...
hobby:[
"抽烟",
"喝酒",
"烫头"
]
},
methods:{
changeHobby(){
//这样改是可以的
Vue.set(this.hobby,0,"学习")
//直接修改是有问题的
//this.hobby[0] = "学习"
}
}
})
</script>
</body>
</html>五、Vue监视数据的原理
1、vue 会监视 data 中所有层次的数据
2、如何监测对象中的数据?
通过 setter 实现监视,且要在 new Vue时就传入要监测的数据
- (1).对象中后追加的属性,Vue默认不做响应式处理
- (2).如需给后添加的属性做响应式,请使用如下API:
Vue.set(target. propertyName/index,value)或vm.$set(target.propertyName/index,value)
3、如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
- (1).调用原生对应的方法对数组进行更新
- (2).重新解析模板进而更新页面
4、在 Vue 修改数组中的某个元素一定要用如下方法:
- (1).使用这些API:
push()、pop()、shift()、unshift()、splice()、sort()、reverse() - (2).
Vue.set()或vm.$set()
特别注意: Vue.set() 和vm. $set()不能给 vm 或 vm 的根数据对象添加属性!
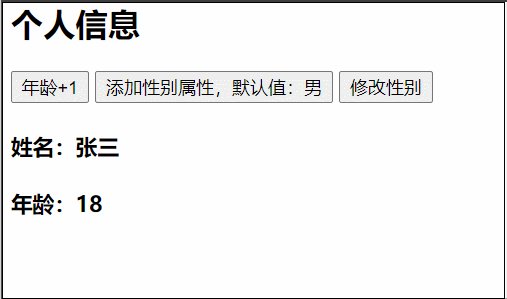
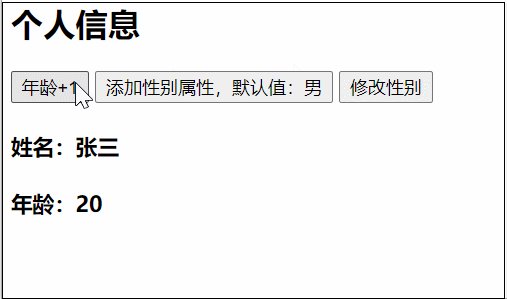
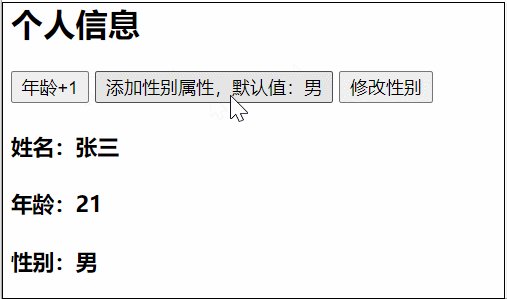
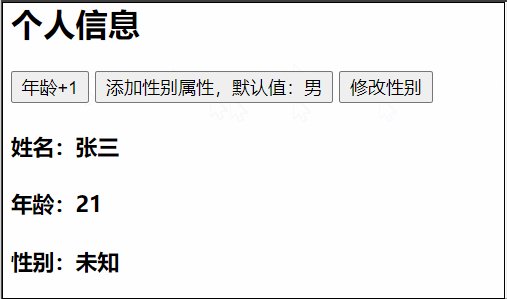
六、综合练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue初识</title>
<script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div id="root">
<h2>个人信息</h2>
<button @click="student.age++">年龄+1</button>
<button @click="addSex">添加性别属性,默认值:男</button>
<button @click="student.sex = '未知'">修改性别</button>
<h4>姓名:{{student.name}}</h4>
<h4>年龄:{{student.age}}</h4>
<h4 v-if="student.sex">性别:{{student.sex}}</h4>
<br/><br/>
<button @click="addHobby">添加一个爱好</button>
<button @click="changeHobby">修改第一个爱好为:开车</button>
<button @click="filterHobby">过滤掉爱好中的抽烟</button>
<h2>爱好</h2>
<ul>
<li v-for="(h,index) in student.hobby" :key="index">{{h}}</li>
</ul>
<br/><br/>
<button @click="addFriend">在列表首位添加一个朋友</button>
<button @click="updateFirstFriendName">修改第一个朋友名字为:李四</button>
<h2>朋友们</h2>
<ul>
<li v-for="(f,index) in student.friends" :key="index">{{f.name}}--{{f.age}}</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
//创建vue实例
new Vue({
el: "#root",
data: {
student:{
name: "张三",
age: 18,
hobby: [
"抽烟",
"喝酒",
"烫头"
],
friends: [
{
name: "jerry",
age: 20
},
{
name: "tony",
age: 19
}
]
}
},
methods: {
addSex(){
//以下两种写法都可以
//Vue.set(this.student,"sex","男")
this.$set(this.student,"sex","男")
},
addFriend(){
this.student.friends.unshift({name: "铁柱", age: 25})
},
updateFirstFriendName(){
this.student.friends[0].name = "李四"
},
addHobby(){
this.student.hobby.push("学习")
},
changeHobby(){
//以下三种写法都可以
//Vue.set(this.student.hobby,0,"开车")
this.$set(this.student.hobby,0,"开车")
//从0开始删除1个,插入开车
//this.student.hobby.splice(0,1,"开车")
},
filterHobby(){
this.student.hobby = this.student.hobby.filter((h)=>{
return h !== "抽烟"
})
}
}
})
</script>
</body>
</html>


加载全部内容