springboot vue前端查询新增
把苹果咬哭的测试笔记 人气:1基于 springboot+vue 的测试平台开发
继续更新。
一、查询功能
在之前的项目列表接口里,支持使用项目名称模糊查询,现在来实现前端。
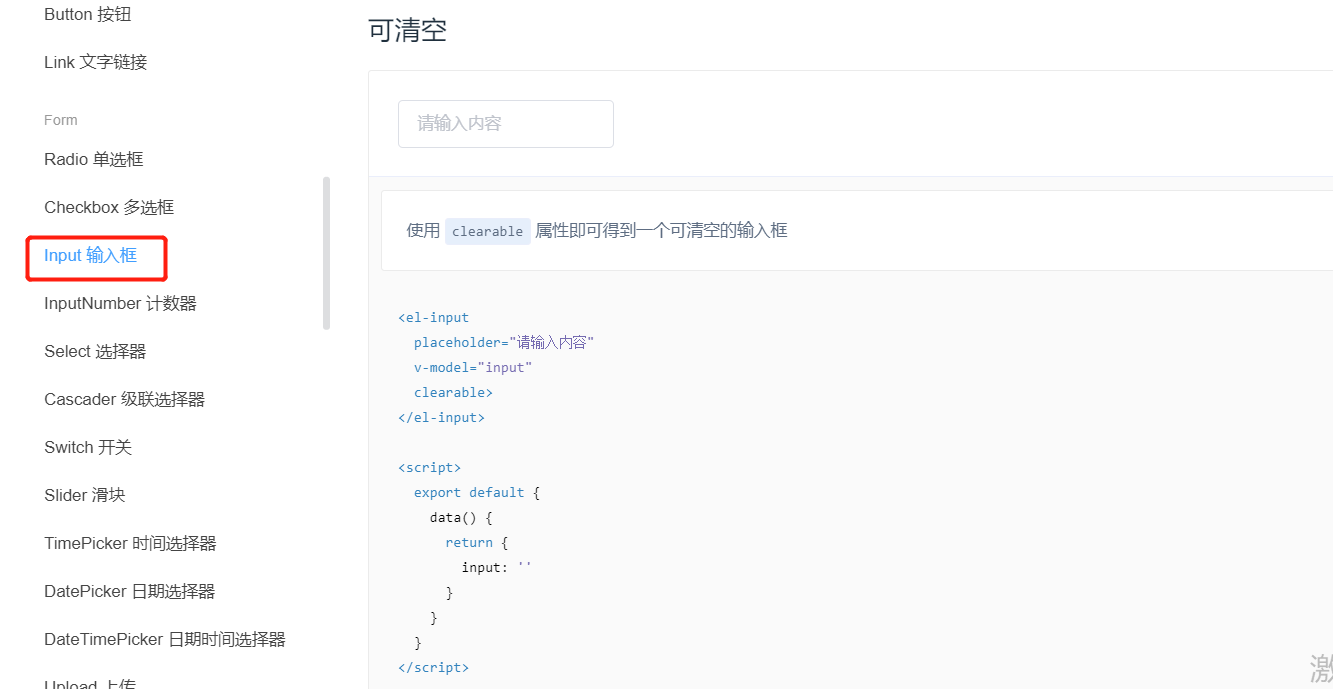
1. input 输入框
到组件库里找个输入框:

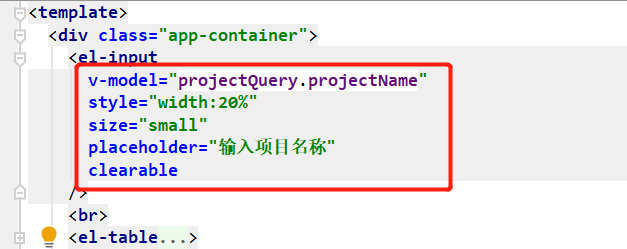
复制代码,修改代码:

v-model: 绑定了下面 data 中的projectQuery.projectName。
style="width:20%": 调整输入框宽度。
size="small": 调整输入框整体大小,参考elementUI组件库对应的文档说明。
placeholder: 占位符显示,输入框里的提示信息。
clearable: 输入框清空功能。
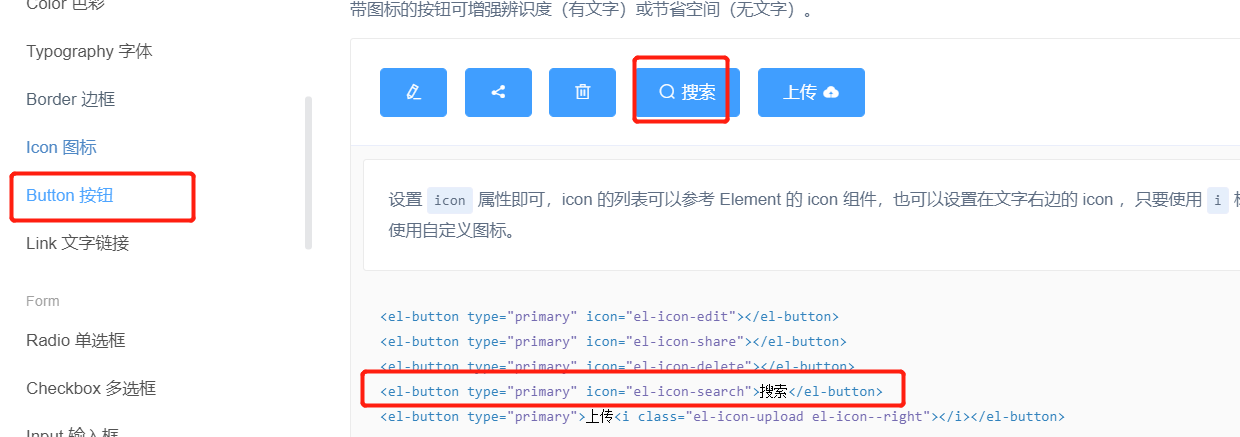
2. 查询按钮
到组件库里找个输入框:

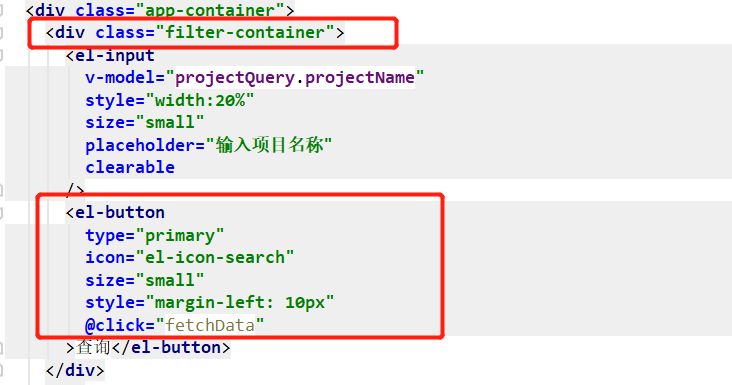
修改代码:

这里用了一个 标签把输入框和查询按钮包了起来,方便后续如果有需要整体调整下样式啥的。
style="margin-left: 10px"调整了下按钮的左边距,让按钮和输入框之间留出点间隔。
@click="fetchData"绑定一个点击事件,点击按钮的时候调用fetchData方法。

测试一下根据项目名称模糊查询,输入:0915,点击查询。

查询功能完成。
二、新增功能
1. 新增按钮
新增接口之前已经实现好了,现在实现前端。
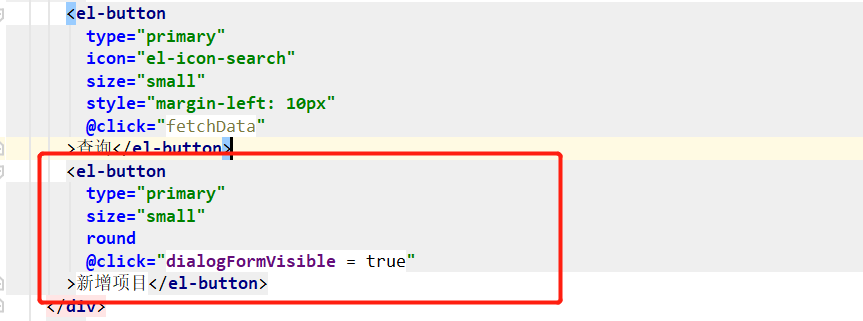
使用这个嵌套了表单的对话框。

这个触发按钮,就改成【新增】按钮,放到【查询】按钮的后面。

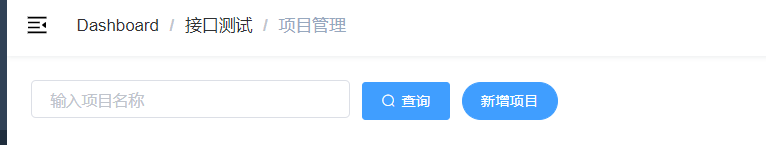
效果是这样的:

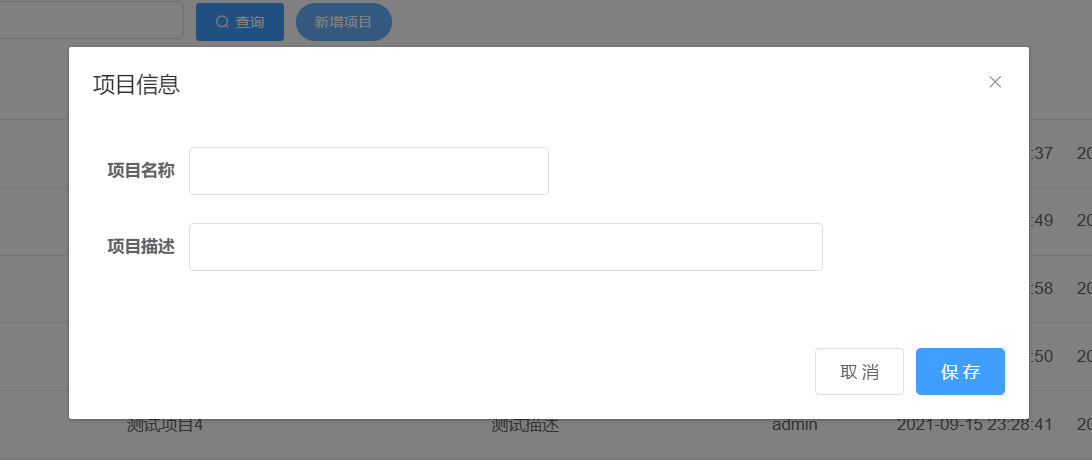
2. 对话框
新增页面这里只需要输入项目名称和描述即可,所以就是 2 个简单的输入框。
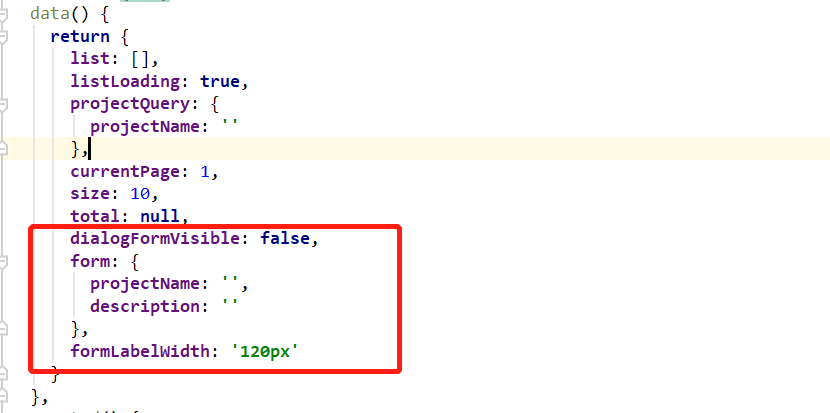
另外,复制代码的时候也需要把组件里需要用到的 data 也拷贝过来,替换成我们自己需要用的。

- dialogFormVisible,visible属性绑定的值,它接收Boolean,当为true时显示 Dialog 对话框。
- form 就是保存新增页面里填写的字段值。
- formLabelWidth 这个控制了这个表单的整体的宽度。
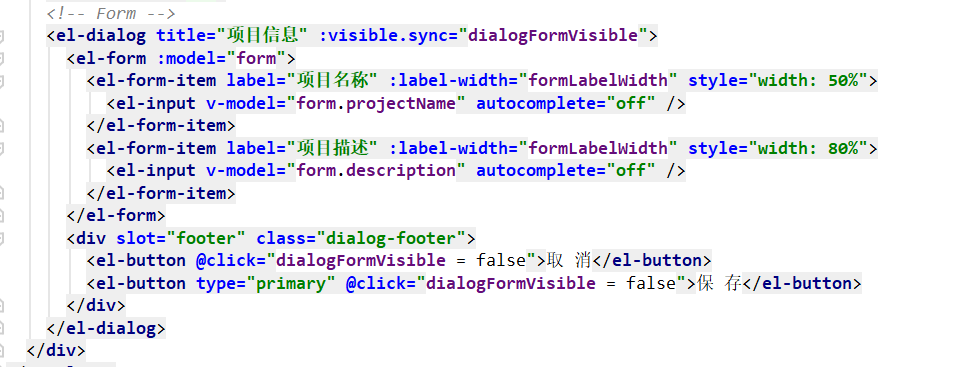
现在修改对话框表单的页面内容:

可以更加自己的要求来调整样式,我的大概如此:

3. 新增数据
点击【保存】按钮,要保存数据到表里,然后关闭弹窗,刷新列表页,展示新增的数据。
(1)添加接口
后端接口已实现,现在添加到 js 文件src/api/projectManagement.js里。
export function addProject(data) {
return request({
url: '/bloomtest/project/add',
method: 'post',
data: data
})
}(2)绑定点击事件
在对话框【保存】按钮上绑定一个点击事件。
<el-button type="primary" @click="add">保 存</el-button>
这里要去掉复制出来的@click="dialogFormVisible = false",只能绑定一个事件,如果要绑定多个,需要使用addEventListener(),后续再说。
(3)add 方法调用接口
在 methods 里增加上面按钮点击事件的方法 add,方法的作用是调用 js 文件里的添加接口。在使用方法之前要先导入进来:
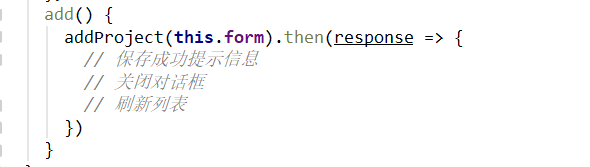
import { getList, addProject } from '@/api/projectManagement'编写 add 方法:

addProject(this.form),需要传入表单的参数。then(),就是当 .then() 前的方法执行完后再执行 then()内部 的程序,这里就是用来处理请求之后的事情。
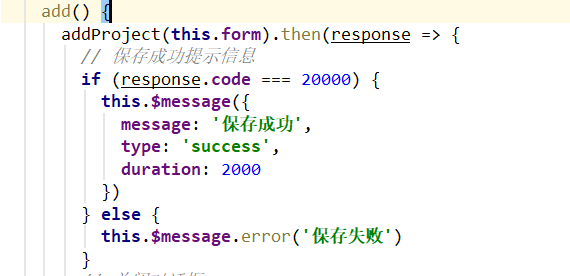
保存成功提示信息,依然到组件库里寻找,这里就用它:

另外,在这里可以加个判断,当接口返回状态码是20000时,提供保存成功,其他提示保存失败。

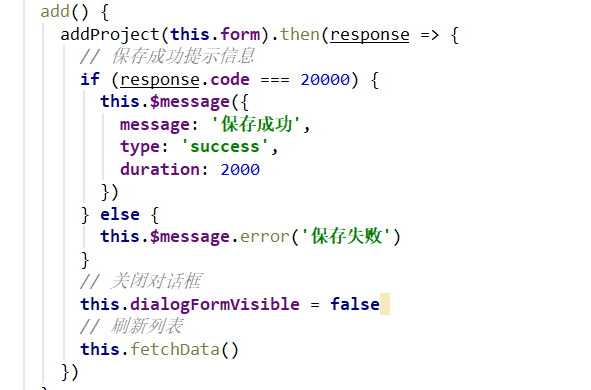
关闭对话框,就是修改下 dialogFormVisible 的属性为 fasle:
this.dialogFormVisible = false
刷新列表,我可以再调一次查询方法即可:
this.fetchData()
最后,完整的 add 方法:

测试一下效果,可以正常保存,对话框关闭,提示成功。

但是发现 2 个问题:
再次点击新增的时候,对话框里还显示上一次的内容。
列表没排序,新增的数据在后面的页,展示不直观。
解决 问题1
在新增方法里,把表单里的字段值设为空字符串即可:
// 清空表单
this.form.projectName = ''
this.form.description = ''解决 问题2
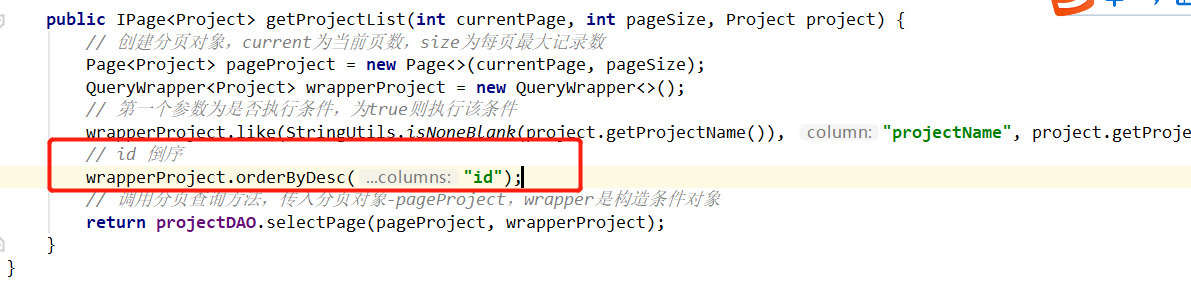
调整列表接口,增加排序 order by,按照 id 倒序。

最后,重新测试一下新增。

输入内容,保存。

功能完成。
加载全部内容