react less环境配置
书池 人气:01.安装less
npm install less-loader less --save-dev
2.找到node_modules文件夹里react-scripts/config/webpack.config.js

在这个下面添加less相关配置
const lessRegex = /\.less$/; const lessModuleRegex = /\.module\.less$/;
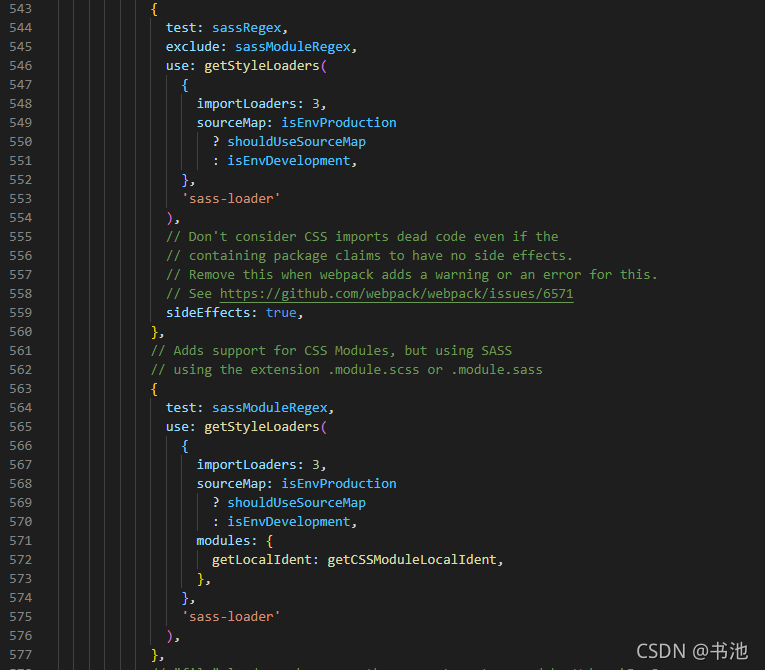
3.然后往下翻代码到下图

在这段代码下面加
{
test: lessRegex,
exclude: sassModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
},
'less-loader'
),
sideEffects: true,
},
{
test: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
modules: true,
getLocalIdent: getCSSModuleLocalIdent,
},
'less-loader'
),
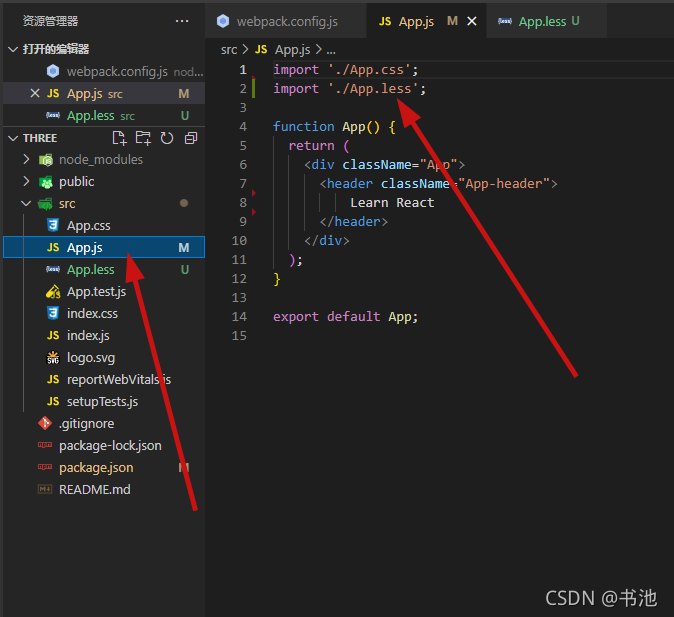
},4.在src目录下创建一个less文件,里面写样式

5.引入

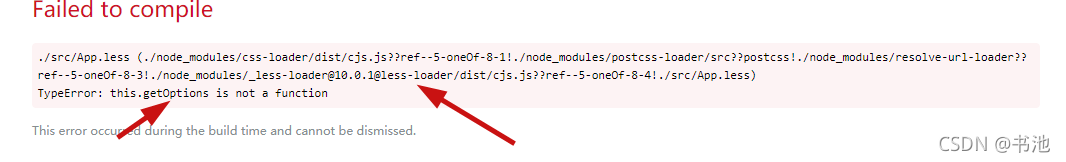
6.如果启动报错如下,就说明less-loader版本太高

7.解决方案,修改less-loader版本,大概6.0.0就好了
npm install less-loader@6.0.0
加载全部内容