el-autocomplete与el-select
答案cp3 人气:6前言
最近项目里面需要使用到下拉框的远程搜索,我这边使用的是el-select,其实查看文档我们可以得知,还可以使用el-autocomplete来实现远程搜索。
那么它们具体有何异同呢?今天我们来看看。
异同
el-autocomplete

el-autocomplete是使用fetch-suggestions方法实现,当输入的时候,会调用我们提供的方法,传入的参数是输入的value,以及callback。
我们要把请求到的下拉列表通过callback返回(列表的每一项以key为value的形式传,也可以通过value-key换成其它key)。
代码如下:
<el-autocomplete
v-model="value"
:fetch-suggestions="querySearchAsync"
placeholder="请输入内容"
></el-autocomplete>
export default {
data () {
return {
value: ''
}
},
methods: {
querySearchAsync (queryString, cb) {
setTimeout(() => {
cb([{value: '答案cp3'}])
}, 200)
}
}
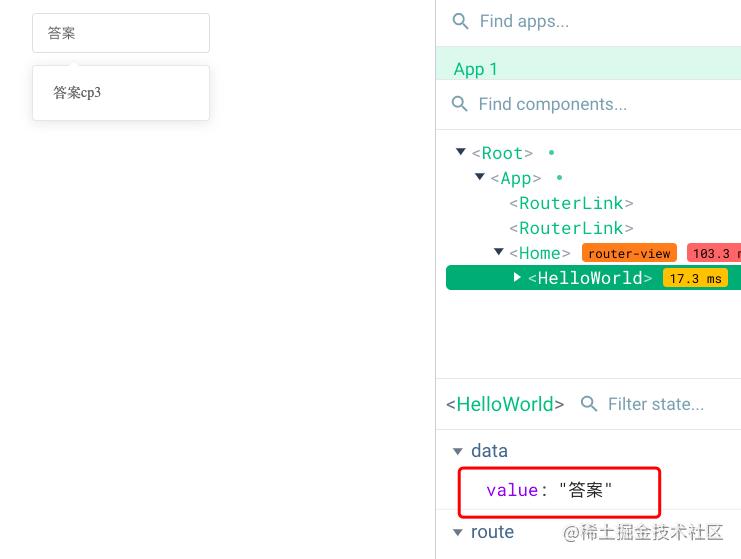
可以看到el-autocomplete实时输入的时候,value也是实时变化的,并且,你选中选项,再次拉起选项的时候,不会有选中的效果。
所以el-autocomplete可以理解为输入建议的组件。
el-select

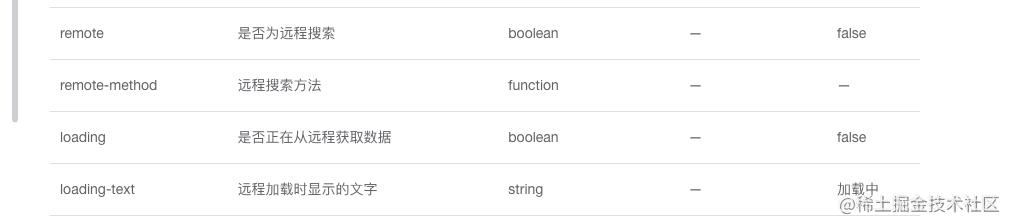
el-select的远程搜索是通过remote-method来实现。当你输入的时候,会调用remote-method对应的方法来实现。参数是传入当前输入的value值。
然后我们请求后,把el-select的option赋值就可以了。
代码如下:
<el-select
v-model="value"
filterable
remote
reserve-keyword
placeholder="请输入关键词"
:remote-method="remoteMethod"
:loading="reqLoading"
>
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"></el-option>
</el-select>
export default {
data () {
return {
value: '',
reqLoading: false,
options: []
}
},
methods: {
remoteMethod (query) {
if (query !== '') {
this.reqLoading = true
setTimeout(() => {
this.reqLoading = false
this.options = [{label: '答案cp3',value: '答案cp3'}]
}, 200)
} else {
this.options = []
}
}
}
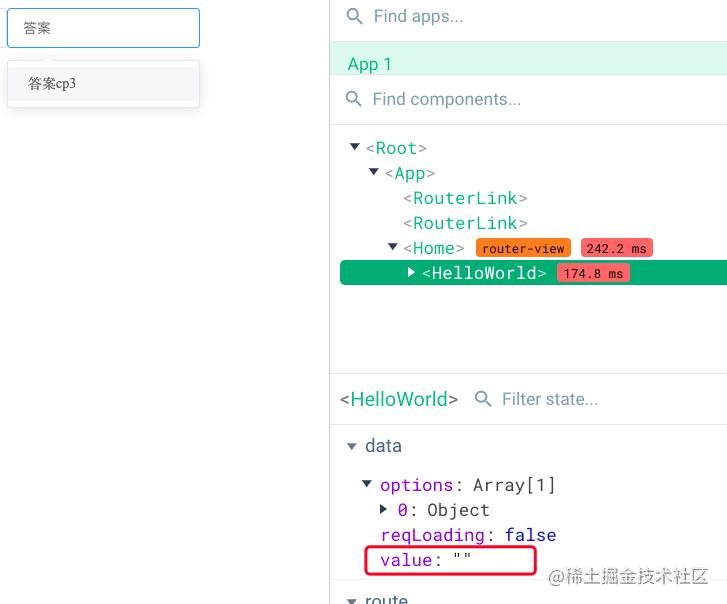
el-select输入的时候value不会实时变化,而是你要选择下面的option才会变化。
然后它选中了,下次打开会有选中的效果。
总结
- el-autocomplete主要是针对输入建议,value会实时刷新,选中不会有选中效果。
- el-select value不会实时刷新,选中才会更新value,并且选中会有选中效果。
加载全部内容