Angular使用scss文件
JerryWang_sap 人气:0使用 Angular CLI 新建一个 Angular 项目:
ng new my-sassy-app --style=scss
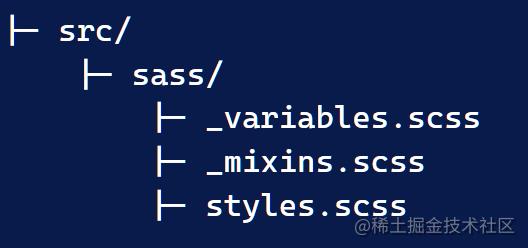
创建如下的 scss 文件:

styles.scss 是我们使用的主要 scss 文件,里面导入了以下划线开头的 _variables.scss 和 _mixins.scss:
// src/sass/styles.scss @import './variables'; @import './mixins';
最后在 angular.json 里指定这个 styles.scss 文件即可:
"styles": [ "sass/styles.scss" ],
现在我们有了新的 _variables.scss 和 _mixins.scss 文件,我们希望在我们其他的 Angular Component 中使用它们。在其他项目中,您可能习惯于在任意位置访问这些 scss 文件里定义的 Sass 变量。
在 Angular CLI 中,所有组件都是自包含的,它们的 Sass 文件也是如此。 为了在组件的 Sass 文件中使用 _variables.scss 中定义的变量,您需要导入 _variables.scss 文件。
一种方法是使用组件的相对路径 @import,比如 ../../ 这种写法。如果您有许多嵌套文件夹或最终需要移动这些 scss 文件,这或许不是一个好办法——可读性差,并且容易出错。
一个好办法是使用 alias 别名语法,用特殊符号波浪号代表:~. 在英语里 ~ 的单词是 tilde.
// src/app/app.component.scss @import '~sass/variables'; // now we can use those variables!
波浪号 (~) 将告诉 Sass 查看 src/ 文件夹,它是导入 Sass 文件的快捷方式(short cut).
Angular 项目中导入 node_modules 文件夹下文件的一些技巧
我们通过一个实际的例子来讲解。假设我们引入了一个依赖 `bootstrap-sass:
npm install bootstrap-sass --save
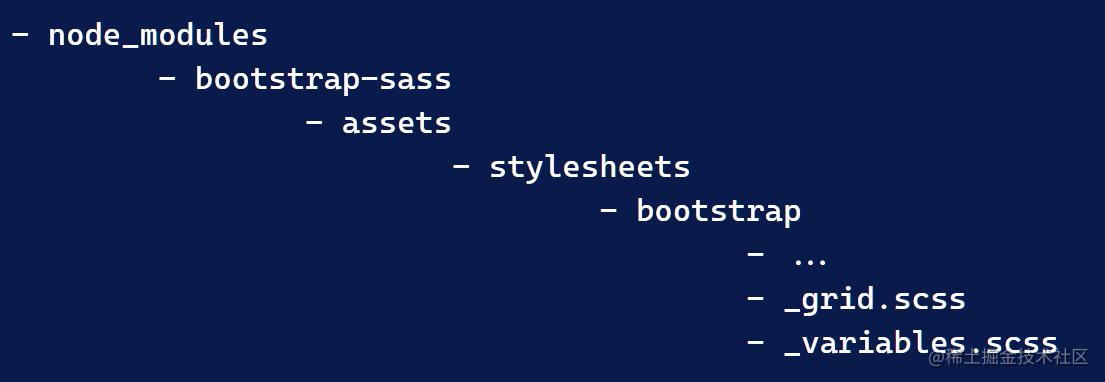
这个 npm 包具有一些 scss 文件:

我们可以更新 angular.json, 引入 node_modules 文件夹:
{
...
"apps": [{
"root": "src",
...
"stylePreprocessorOptions": {
"includePaths": [
".",
"./stylings",
"../node_modules/bootstrap-sass/assets/stylesheets"
]
}
}]
}然后,在 Component 的 style 文件里,就可以使用相对路径,来导入这些 node_modules 文件夹下的 scss 文件:
// hello.component.scss
@import "variables";
@import "stylings2/variables";
@impoer "bootstrap/variables";
h1 {
color: $brand-color;
font-size: $font-size-large;
font-family: $font-family-serif;
}附:angular5 配置使用sass
1、利用npm工具安装sass依赖和loader
cnpm/npm install node-sass --save-dev cnpm/npm install sass-loader --save-dev
2、修改.angular-cli.json文件
"styles": [
"styles.scss"
],
"defaults":{
"styleExt": "scss",
"component": {}
}
3、将项目中的styel.css改成 style.scss
4、新建的component项目会直接生成.scss文件
总结
加载全部内容