node实现脚手架
小跳蛙呀 人气:0脚手架的实现原理无外乎:
通过命令行交互询问用户问题
根据用户的答案生成相应的项目结构
脚手架很多,比如特定语言封装好的脚手架集成方案:react-app,vue-cli,还有通用的脚手架工具Yeoman,包括项目内好用的模板生成工具plop等,今天我们来说一下用nodejs生成一个简单的脚手架
- 首先创建文件夹,cd到当前文件夹,并且初始化一个package.json文件
mkdir sample-saclfolding cd sample-saclfolding yarn init
- 在项目根目录下创建cli.js文件,并且在package.json中把cli.js设为入口文件


- 在根目录下创造模板文件夹,并增加模板文件

- node里面的命令行交互需要借助inquirer,在项目内安装inquirer
yarn add inquirer --dev
5.需要借助ejs渲染文件,在项目内安装ejs
yarn add ejs --dev
6.在cli.js里面增加脚手架执行的业务逻辑
#! /usr/bin/env node
//头部必须加,用于指明这个脚本文件的解释程序,增加这一行是为了指定用node执行脚本文件
const inquirer = require('inquirer');
const path = require('path');
const ejs = require('ejs');
const fs = require('fs');
inquirer.prompt([ //inquirer.prompt方法命令行交互
{
type:'input', //方式:输入
name:'name', //得到data的key值为'name'
message:'your project name' //询问用户的问题
}
]).then(answer=>{ //answer为用户输入的最终结果,返回:{name:'你输入的答案'}
const tmplDir=path.join(__dirname,'templates') //模板的路径
const destDir=process.cwd(); //目标路径
fs.readdir(tmplDir,((err, files) => { //fs.readdir读取路径文件夹里的所有文件
if(err) throw err
files.forEach((file)=>{ //循环文件夹内所有文件
ejs.renderFile(path.join(tmplDir,file),answer, (err,result)=>{//根据文件渲染模板
fs.writeFileSync(path.join(destDir,file),result)//根据 路径,内容 写入文件
})
})
})
)
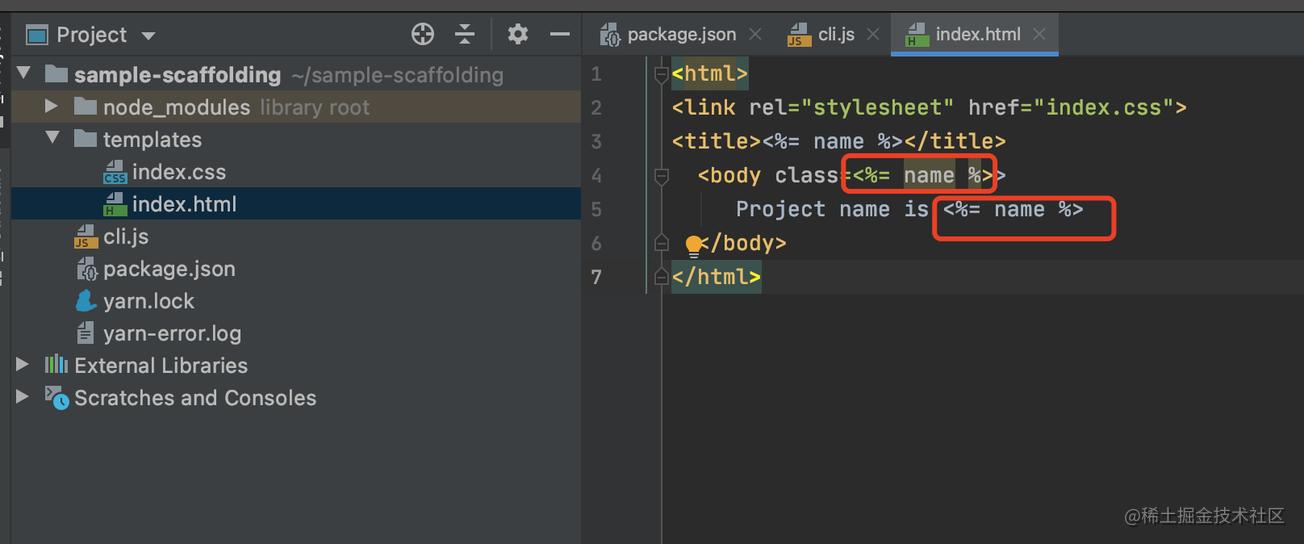
})- 把模板文件内用到name的地方用<%= name %>替代

- 在项目内运行以下命令,把定义好的脚手架链到全局。
yarn link
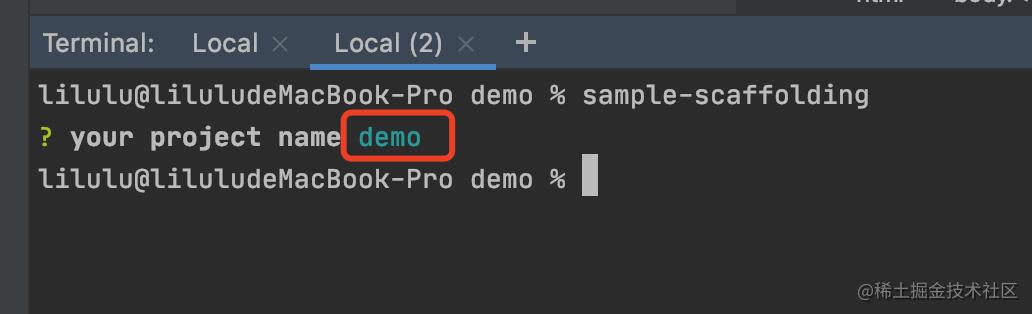
- 新建文件夹,进入到新建的文件夹内,运行项目名命令可以生成文件模板,比如示例项目名为 sample-scaffolding,运行 sample-scaffolding即可
mkdir demo cd demo sample-scaffolding
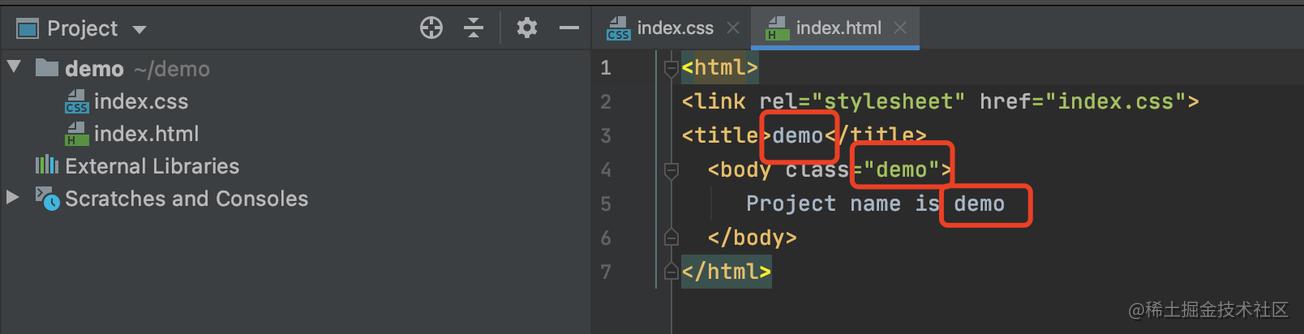
10.输入name的值,则生成了模板文件。模板文件里的name为你输入的value


总结
加载全部内容