vue select选中默认值
婷叽 人气:10如何用select选中默认值
在写这个问题之前也查阅了网上很多种答案,下面我来说一下几种不可行的方式以及可行的方式。
干货来了。
先贴一下view和model
<div class="item">
<p class="top">
<span>推广物:</span>
<select v-model="detail.aid">
<option :value="item.id" v-for="item in accountList" :key="item.id">{{item.name}}</option>
</select>
</p>
<h6 class="bottom">选择推广任务的公众号</h6>
</div> data() {
return {
detail: {
aid: 0,
},
accountList: [],
...
};
},
methods: {
getAccountList() {
//获取公众号
this.$fetch(`/popularize/account/list/2`).then(response => {
if (response.errorCode == 0) {
let data = response.data;
this.accountList = data;
}
});
},
}先说下网上的第1种
mounted() {
...
this.getAccountList();
document.getElementsByTagName('select').selectIndex = 0
// console.log('sid',document.getElementsByTagName('select').selectIndex )
},这种方式只操作了dom,没有操作数据,selectIndex是可以打印出来的。但是在vue中并没有作用。
第2种
created () {
// select初始化
this.detail.aid = this.accountList[0].id; //默认选中第一项
},有人把这个id初始化放在mounted, 也有人放在created其实并没有太大的区别,created时就可以获取的到后端传来的数据了。所以这里你created和mounted一样的。那么这个时候就会报一个错:
[Vue warn]: Error in mounted hook: "TypeError: Cannot read property 'id' of undefined"
found in ...
这个时候大家就会迷茫,为什么id会变成undefined呢,这里的id是指detail还是accountList里的id,那么我们去看data里面是否有定义,没有就给他初始化一下,当然,你以为这个时候好了,其实并没有。为什么呢,因为你console.log(this.accountList)一下,会发现它是空数组,有人说我mounted里面已经调用this.getAccountList( )方法了,然后在下面在写一个this.detail.aid = this.accountList[0].id;就好了。
其实不是的,当你获取这个方法的时候,页面只能做一件事,就是获取这个列表,并不能同时把id赋值给列表的某项。所以这个时候我们需要做的是,请求这个接口时就赋值,在created或者mounted里初始化,那么我们来改造一下这段代码:
mounted() {
// select初始化
this.$fetch(`/popularize/account/list/2`).then(response => {
if (response.errorCode == 0) {
let data = response.data;
this.accountList = data;
this.detail.aid = this.accountList[0].id; //默认选中第一项 初始化
}
});
},上面我们说过了从后台拿到的数据给他赋值,如果是我们自己定义的数据呢,那就更简单了。接下来
第3种,先贴自定义数据
<p class="top"> <span>广告限量模式:</span> <select v-model="detail.mode"> <option :value="0">全选</option> <option :value="1">每日限量广告</option> <option :value="2">不限量广告</option> </select> </p>
这个时候我们把后端绑定的字段mode的值设置为第一项的option的value就行,在data中初始化就可以了。
data() {
return {
detail: {
...
aid: 0,
mode: 0,
},
}到此已写清了从前端和后端怎样设置第一项为默认值。
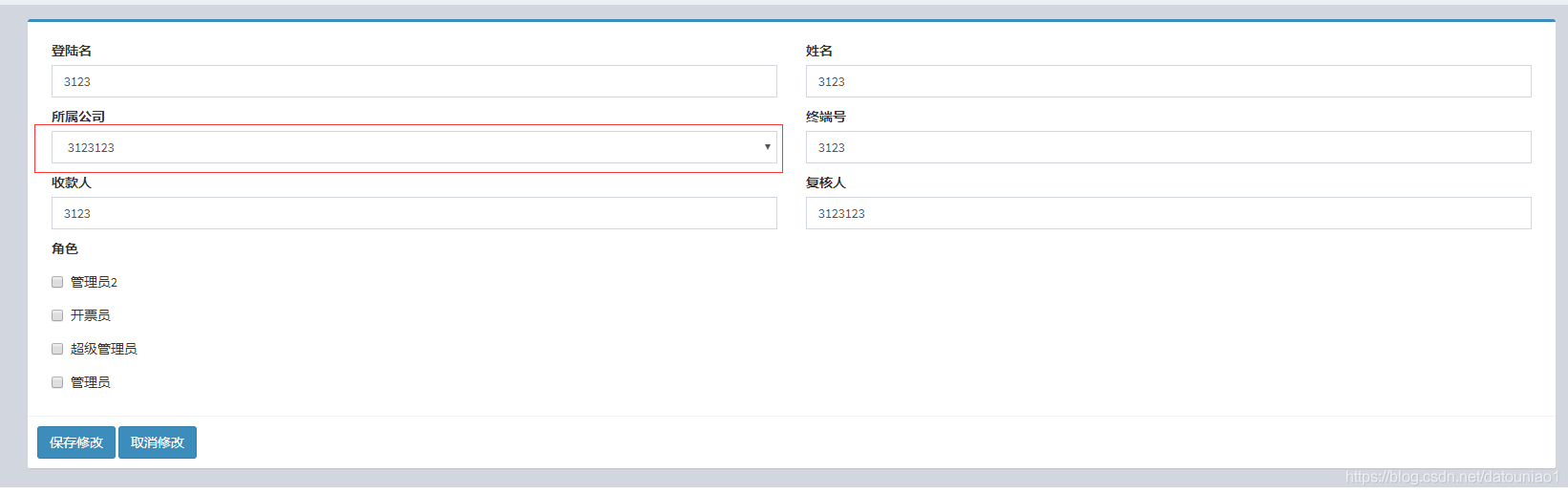
vue select js 设置默认值

这个地方我是用vue进行渲染的select
对于每个选项如下
<div id="companylist">
<label>所属公司</label>
<select class="form-control" id="companyid" v-model="couponSelected" @change='getCompanyId($event)'>
<option v-for="(item,index) in data" v-bind:value=item.id>{{item.companyname}}
</option>
</select>
</div>execFunc("company.getcompanylist", {}, function(result) {
var vucom = new Vue({
el : '#companylist',
data : {
data : []
},
created(){
//默认值渲染必须
this.couponSelected = hcompanyid;
},
methods : {
getCompanyId : function(event) {
$("#companyid").val(event.target.value);
}
}
});
vucom.data = result.data;
})execFunc是我自己封装的一个ajax请求
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容