JavaScript留言发布删除
一夕ξ 人气:0
首先用户在输入框中输入内容,按下发布按钮,内容到下面的li中,并且清空输入框中的内容
下面这个li元素就是后面创建的

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
textarea {
resize: none;
border: 1px solid pink
}
</style>
</head>
<body>
<textarea name="" id="" cols="30" rows="10"></textarea>
<button>发布</button>
<ul>
</ul>
<script>
//点击发布按钮,获取文本域中的文本,给下面新创建li中的值
//获取文本框元素、按钮元素
var text = document.querySelector('textarea')
var btn = document.querySelector('button')
var ul = document.querySelector('ul')
//当按下按钮后就创建新的li元素,放到ul的后面
btn.onclick = function() {
//创建li元素 因为是每按一次按钮,下面就会添加一个li,需要用到循环
//需要判断,当文本框里面的内容为空时,按下按钮是不会添加的
if (text.value != '') {
var li = document.createElement('li')
ul.appendChild(li)
//添加节点
//赋值li里面的内容
li.innerHTML = text.value
//按下按钮后,文本框里面的值要清空
text.value = ''
}
}
</script>
</body>
</html>分析:
1、点击按钮后,就动态创建一个li,添加到ul里面
2、创建li的同时,把文本域中的值通过li.innerHTML赋给li
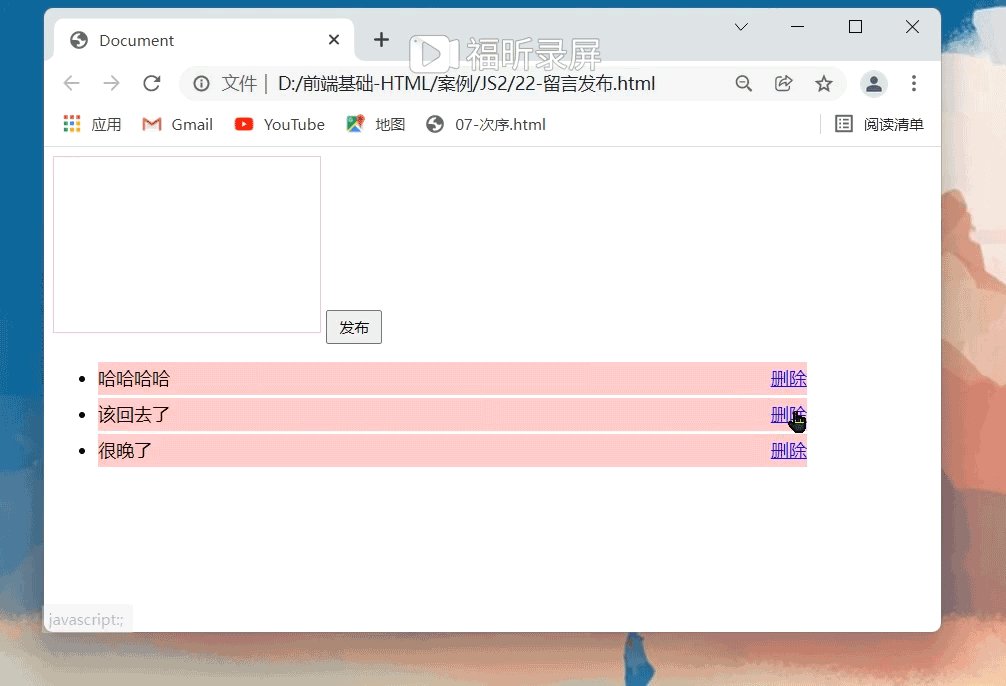
3、如果想把新的留言显示到后面就用appendChild,如果显示到前面就用insertBefore
怎么实现放在前面:
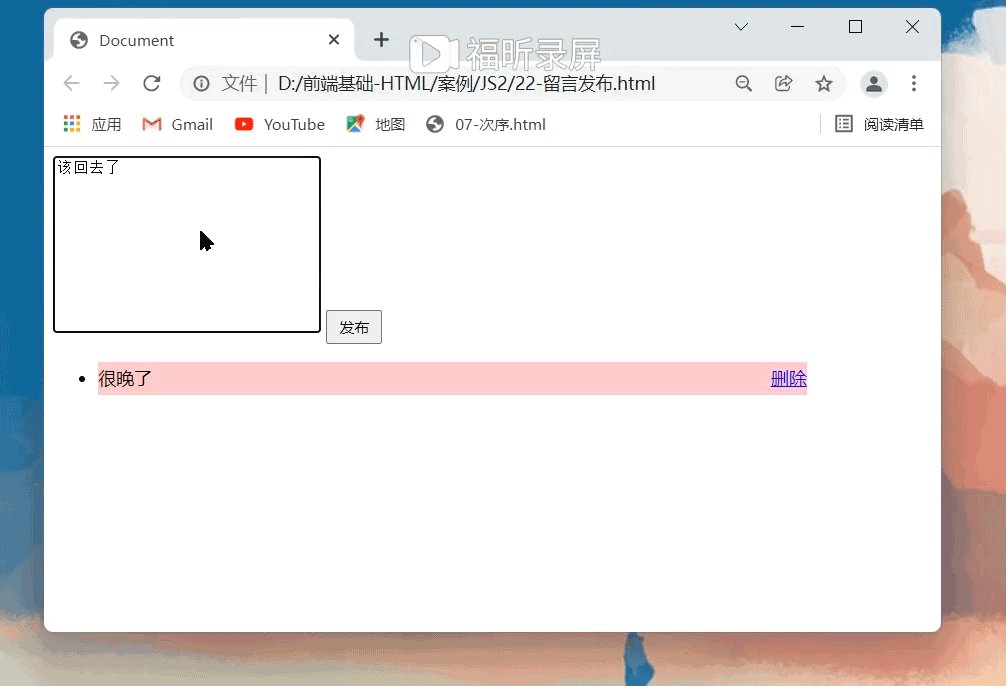
并且实现删除留言的案例:
添加li后面对应添加一个删除按钮
1、把文本域的值赋值给li的同时多加一个删除的链接
2、需要把每个链接获取过来,当点击某一个链接的时候,删除当前链接所在的li;也就是当前链接的父亲
3、阻止链接跳转可以添加javascript:void(0),或者javascript:;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
textarea {
resize: none;
border: 1px solid pink
}
li {
background-color: pink;
margin-top: 2px;
width: 630px;
height: auto;
line-height: 30px;
}
p {
font-size: 15px;
margin-top: 0px;
float: left;
}
button {
width: 50px;
height: 30px
}
li a {
float: right;
}
</style>
</head>
<body>
<textarea name="" id="" cols="30" rows="10"></textarea>
<button class="btn">发布</button>
<ul>
</ul>
<script>
//点击发布按钮,获取文本域中的文本,给下面新创建li中的值
//获取文本框元素、按钮元素
var text = document.querySelector('textarea')
var btn = document.querySelector('.btn')
var ul = document.querySelector('ul')
console.log()
//当按下按钮后就创建新的li元素,放到ul的后面
btn.onclick = function() {
//创建li元素 因为是每按一次按钮,下面就会添加一个li,需要用到循环
//需要判断,当文本框里面的内容为空时,按下按钮是不会添加的
if (text.value != '') {
var li = document.createElement('li')
//li里面创建一个p放内容
// var p = document.createElement('p')
// var dele = document.createElement('button')
// ul.appendChild(li)
ul.insertBefore(li, ul.children[0])
//在li里面添加p
// console.log(ul.children[0])
// ul.children[0].appendChild(p)
//在li里面添加删除按钮
// ul.children[0].appendChild(dele)
//添加节点
//赋值li里面的内容
li.innerHTML = text.value + "<a href='javascript:;'>删除</a>"
// dele.innerHTML = '删除'
// dele.style.float = 'right'
//按下按钮后,文本框里面的值要清空
text.value = ''
//删除元素,删除的是li,当前a链接的父亲
var as = document.querySelectorAll('a')
for (var i = 0; i < as.length; i++) {
as[i].onclick = function() {
//node.removeChild(child)
// this.parentNode li 父亲为ul
ul.removeChild(this.parentNode)
}
} //这个循环操作为什么放在按钮点击事件外面就不会起作用
}
}
</script>
</body>
</html>加载全部内容