JavaScript快递单号查询
一夕ξ 人气:0
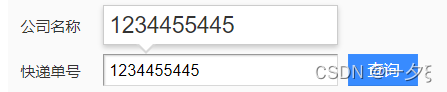
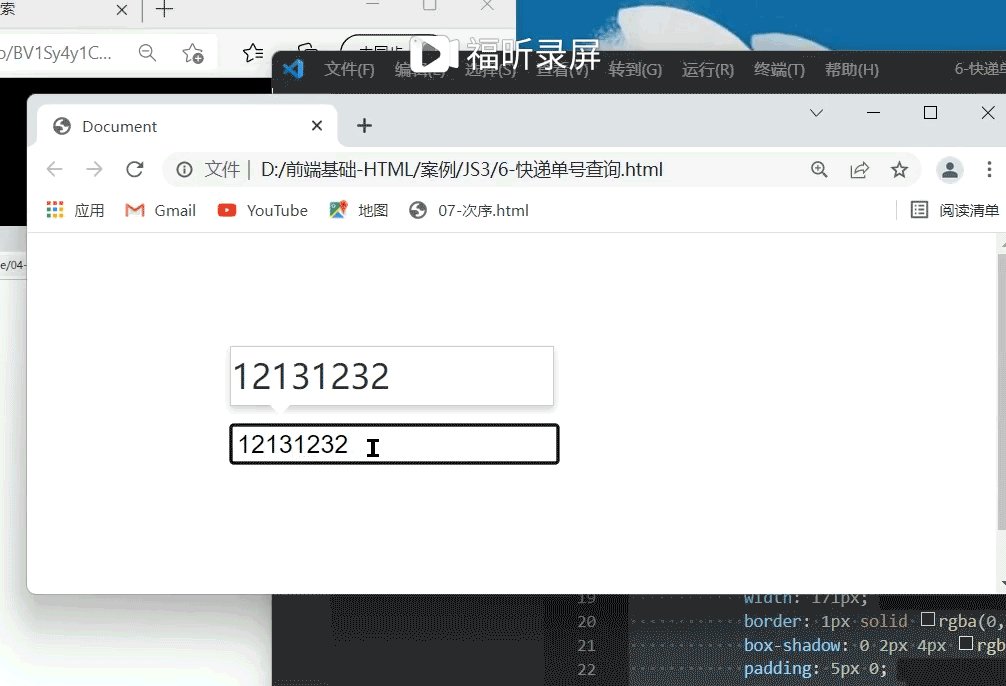
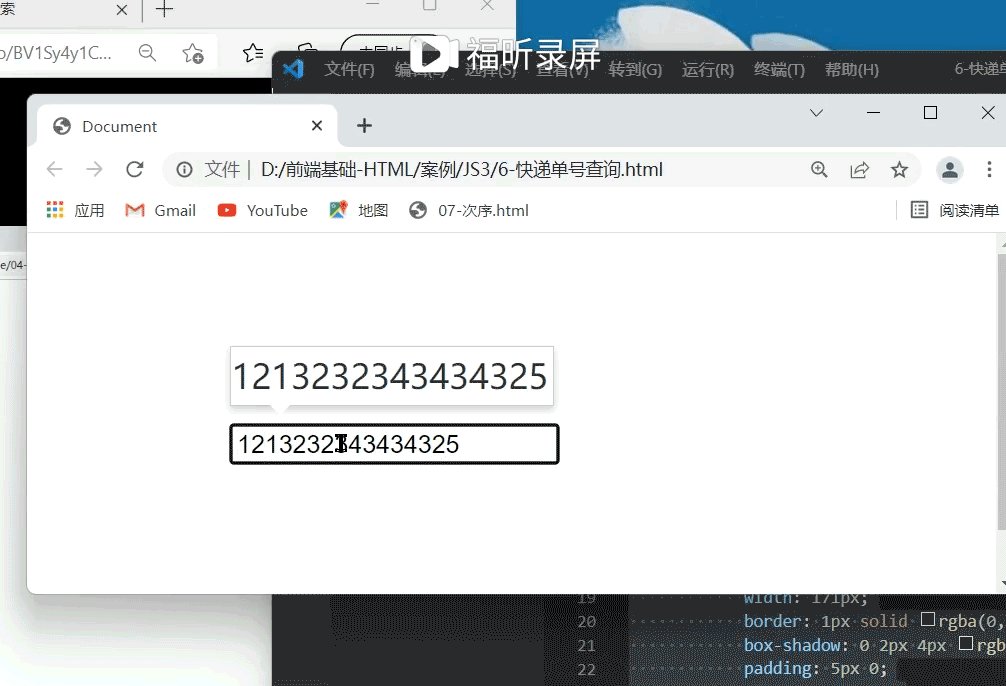
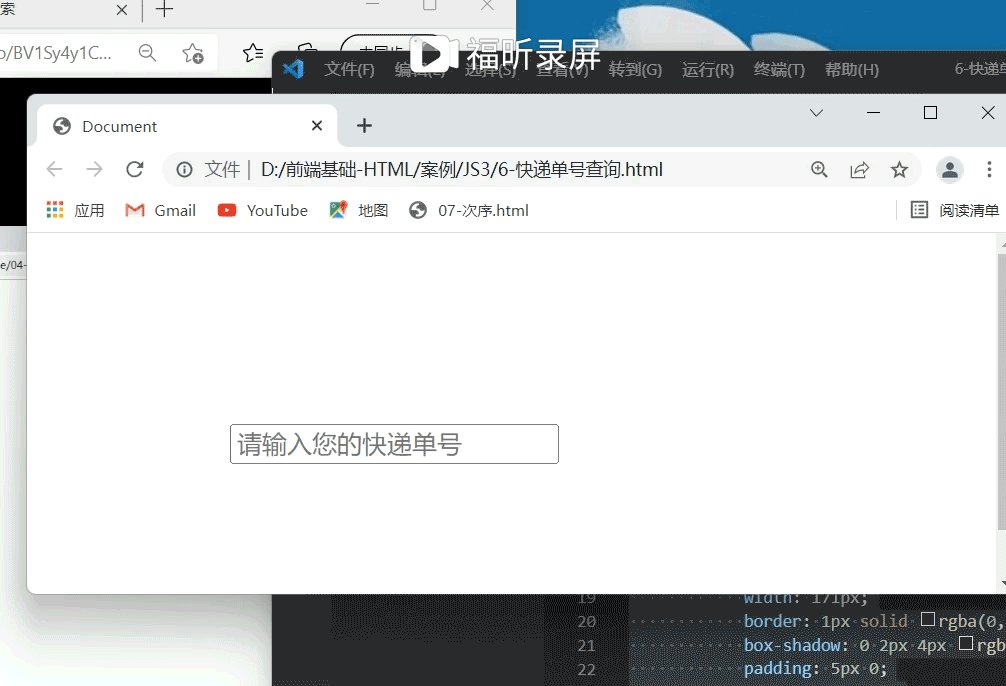
1、上面放大框开始是隐藏的,当输入单号后,就显示,并且里面的内容是输入框的内容的字体的放大
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
margin: 20px;
border: none
}
p {
font-size: 15px;
}
input {
height: 15px
}
button {
background-color: rgb(77, 132, 233);
border: none;
}
a {
text-decoration: none;
color: white;
font-size: 15px;
}
div {
font-size: 25px;
width: 100px;
height: auto;
border: 1px solid black;
display: none;
position: absolute;
top: 0px
}
</style>
</head>
<body>
<table>
<tr>
<td>
<p>快递单号</p>
</td>
<td> <input type="text" placeholder="请输入您的快递单号"></td>
<td> <button><a href="">查询</a></button></td>
</tr>
</table>
<div></div>
<script>
//当开始在输入框中键入内容的时候,div模块就开始显示,里面的内容是input里面的内容,但字体变大
var input = document.querySelector('input')
var div = document.querySelector('div')
input.addEventListener('keyup', function() {
if (input.value != '') {
div.style.display = 'block'
div.innerHTML = input.value
} else {
div.style.display = 'none'
div.innerHTML = ''
}
})
</script>
</body>
</html>问题:
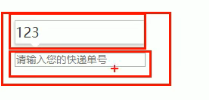
1、上面放大框的效果怎么做,倒三角虽然可以使用border来完成,但是效果会有颜色的填充
2、当输入框输入的文字较多的时候,怎么自动的改变上面放大框的高度和宽度


.con::before {
content: '';
height: 0;
height: 0;
position: absolute;
top: 28px;
left: 18px;
border: 8px solid #000;
border-style: solid dashed dashed;
border-color: #fff transparent transparent
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.search {
position: relative;
width: 178px;
margin: 100px
}
.con {
position: absolute;
top: -40px;
width: 171px;
border: 1px solid rgba(0, 0, 0, .2);
box-shadow: 0 2px 4px rgba(0, 0, 0, .2);
padding: 5px 0;
font-size: 18px;
line-height: 20px;
color: #333;
display: none;
}
.con::before {
content: '';
height: 0;
height: 0;
position: absolute;
top: 28px;
left: 18px;
border: 8px solid #000;
border-style: solid dashed dashed;
border-color: #fff transparent transparent
}
</style>
</head>
<body>
<div class="search">
<div class="con"></div>
<input type="text" placeholder="请输入您的快递单号" class="jd">
</div>
<script>
//当开始在输入框中键入内容的时候,div模块就开始显示,里面的内容是input里面的内容,但字体变大
var jd = document.querySelector('.jd')
var con = document.querySelector('.con')
jd.addEventListener('keyup', function() { //要区分keyup、keydown、keypress之间的区别
if (jd.value != '') {
con.style.display = 'block'
con.innerHTML = jd.value
} else {
con.style.display = 'none'
con.innerHTML = ''
}
})
</script>
</body>
</html>
如果换成keydown或者keypress来注册事件的话,会少一个字,这是因为文字还没有落入文本框的时候,就以及触发了事件,但此时里面的内容还是空的,因此上面的文本框是不显示的。第二次按下的时候,立刻触发事件,此时字并没有进入盒子,盒子里面留下的只有前一个字。
注意区别
keypress更加不行,因为对于功能键是没有效果的。
4、当失去焦点的时候,就隐藏con。得到焦点就显示(onfocus、onblur)

<script>
//当开始在输入框中键入内容的时候,div模块就开始显示,里面的内容是input里面的内容,但字体变大
var jd = document.querySelector('.jd')
var con = document.querySelector('.con')
jd.addEventListener('keyup', function() { //要区分keyup、keydown、keypress之间的区别
if (jd.value != '') {
con.style.display = 'block'
con.innerHTML = jd.value
} else {
con.style.display = 'none'
con.innerHTML = ''
}
})
jd.addEventListener('focus', function() {
if (jd.value != '') {
con.style.display = 'block'
}
})
jd.addEventListener('blur', function() {
con.style.display = ''
})
</script>加载全部内容