Webpack Plugin配置项校验
前端西瓜哥 人气:4今天来学习如何使用 webpack 官方提供的 schema-utils 库。
schema-utils 库用于在 loader 和 plugin 实例化时,对传入的参数进行校验。
如果格式正确,无事发生;如果错误,控制台会显示出比较详细的报错信息,并中断脚本的执行。
我们看个简单的用例:
const { validate } = require("schema-utils");
const schema = {
"type": "object",
"properties": {
"filename": {
"type": "string",
}
},
"additionalProperties": false
}
const options = { filename: true }
validate(
schema, // 配置参数的结构描述
options // 实例化插件时,传入的配置参数
)这里我们有一个 schema 对象,描述了配置项的结构:一个对象,只能有 filename 属性,且该属性的值为字符串类型。
options 假设为实例化插件时传入的配置项,这里我故意给了一个错误的配置, filename 的值为布尔值。
于是 validate 方法抛出了错误,并说 filename 应该为字符串。
throw new _ValidationError.default(errors, schema, configuration);
^
ValidationError: Invalid configuration object. Object has been initialized using a configuration object that does not match the API schema.
- configuration.filename should be a string.
下面我们通过开发一个插件为例,讲解如何写配置的格式检验。
假设我们要开发一款 HelloWorldPlugin 插件,作用是打包的时候,额外生成一个文件。
这个插件需要传入 filename 和 content 参数,其中 filename 是必填项,content 为选填。
schema.json
首先我们需要用到一个 schema.json 文件,用于描述配置项的结构。
{
"type": "object",
"properties": {
"filename": {
"description": "生成文件的名称",
"type": "string",
"link": "https://cn.bing.com/"
},
"content": {
"description": "文件内容",
"type": "boolean",
"link": "https://cn.bing.com/"
}
},
"required": ["filename"],
"additionalProperties": false
}描述一个属性的常用参数:
- type: 属性类型。比如 string、boolean。
- description: 对该属性的描述。当配置的类型不对时,description 会被打印出来,向开发者提供属性的相关信息
- link: 属性的详细说明文档链接,同样会在类型错误时被打印出来。
对于一个对象:
- required 是一个字符串数组,描述当前对象的哪些属性是必填项。
- additionalProperties 表示能否使用没被显式声明的其他属性名,默认值为 true。
描述一个 JSON 对象的模式是非常复杂的,更多用法可以去 JSON Schema 官网查阅相关文档。
插件中的写法
下面我们再看看插件类如何编写。
const { validate } = require("schema-utils");
const schema = require('./schema.json')
class HelloWorldPlugin {
options;
constructor(options) {
validate(schema, options);
// 如果 validate 没有报错,下面的语句就能正确执行
this.options = options;
}
apply() {
console.log('apply');
}
}
module.exports = HelloWorldPlugin;很简单,引入 schema.json 赋值给 schema 对象,然后在构造函数中将 schema 和传入的插件配置传入到 validate 方法中。
不能通过检验的话,脚本会终止运行并提供错误信息。如果校验通过,我们就继续执行后续的业务逻辑,比如将配置项保存起来。
修改报错时输出的信息
有时候,我们希望可以配置一下报错时的报错信息,让信息更详尽一些。
此时我们就可以用到 validate 方法第三个可选的配置参数,这个参数用于修改报错时输出的信息。
validate(
schema,
options,
{
name: "【Hello World 插件】",
baseDataPath: "配置项",
postFormatter: (formattedError, error) => {
// 做一些处理
return formattedError;
},
}
);这三个参数都是可选的。
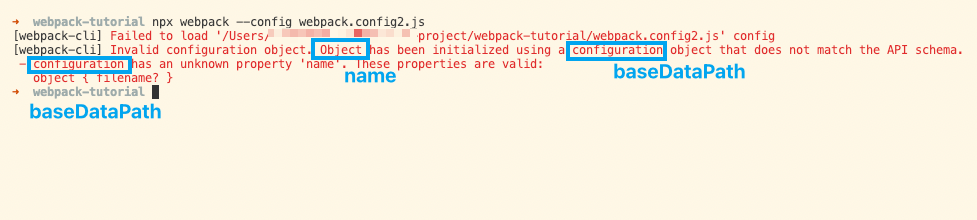
- name : 报错信息中的插件名,默认值为字符串值 "Object"。
- baseDataPath: 默认值为 "configuration"。
这两个参数也可以改放到 schema.json,只需要在最上层的对象加多一个 "title" 属性即可。这个属性会以最后一个空格符将字符串分隔,拿到 name 和 baseDataPath。
{
"title": "【Hello World 插件】 配置项"
"type": "object",
// ...
}如果二者都使用了,优先使用 validate 方法传入的配置。
- postFormatter 是一个函数,用于修改报错信息。
postFormatter 能够拿到即将输出的错误信息字符串 formattedError,我们可以修改它然后返回,就能打印出修改过的错误信息内容。
另一个 error 参数则是一个描述了具体错误信息的对象,比如你可以通过 error.keyword 知道当前错误的类型。
默认的输出内容:

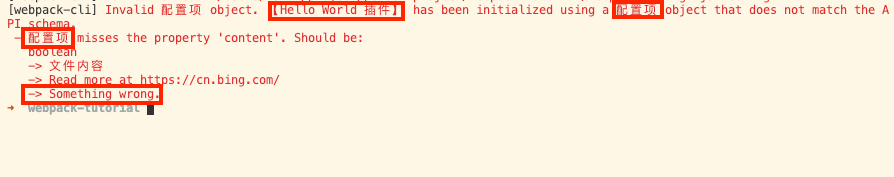
添加了上面的配置后的输出结果:

结尾
schema-utils 是 webpack 官方提供的配置项检验库,能够帮助我们校验传入配置正确与否,并能在匹配不对时,打印出比较详细的报错信息。
暴露的 validate 方法接受 对象描述结构(schema)、插件配置(options)以及 报错信息配置(config)。
描述对象结构使用了 JSON Schema 标准,比较复杂,不过掌握一些比较常用的属性其实已经够用了。
加载全部内容