Python图书管理系统
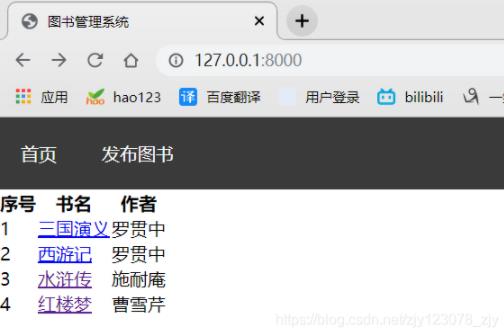
长大的小蚂蚁 人气:0首先展示一下图书管理系统的首页:

这是图书管理系统的发布图书页面:

最后是图书管理系统的图书详情页已经图书进行删除的管理页。

该图书管理系统为练习阶段所做,能够实现图书详情的查询、图书的添加、图书的删除功能。以下附源码:
views.py文件中代码如下:
from django.shortcuts import render,redirect,reverse
from django.db import connection
# 因为在以下几个视图函数中都会用到cursor对象,所以在这里就定义为一个函数。
def get_cursor():
return connection.cursor()
def index(request):
cursor = get_cursor()
cursor.execute("select * from db01")
books = cursor.fetchall()
# 此时的books就是一个包含多个元组的元组
# 打印进行查看
# print(books)
# ((1, '三国演义', '罗贯中'), (2, '西游记', '罗贯中'), (3, '水浒传', '施耐庵'))
# 此时我们如果想要在浏览器中进行显示的话,就要传递给DTL模板.
# 可以直接不用定义中间变量context,直接将获取到的元组,传递给render()函数中的参数context,
# 就比如,这种情况就是定义了一个中间变量。
# context = {
# 'books':books
# }
# 以下我们直接将获取到的元组传递给render()函数。
return render(request,'index.html',context={'books':books})
def add_book(request):
# 因为DTL模板中是采用post请求进行提交数据的,因此需要首先判断数据是以哪种方式提交过来的
# 如果是以get请求的方式提交的,就直接返回到发布图书的视图,否则的话,就将数据添加到数据库表中
# 一定要注意:此处的GET一定是提交方式GET.不是一个函数get()
# 否则的话,会造成,每次点击“发布图书”就会添加一条数据信息全为None,None
if request.method == "GET":
return render(request,'add_book.html')
else:
name = request.POST.get('name')
author = request.POST.get('author')
cursor = get_cursor()
# 在进行获取name,author时,因为二者在数据库中的类型均为字符串的类型,
# 所以在这里,就需要使用单引号进行包裹,执行以下语句,就可以将数据插入到数据库中了。
cursor.execute("insert into db01(id,name,author) values(null ,'%s','%s')" % (name,author))
# 返回首页,可以使用重定向的方式,并且可以将视图函数的url名进行反转。
return redirect(reverse('index'))
def book_detail(request,book_id):
cursor = get_cursor()
# 将提交上来的数据与数据库中的id进行对比,如果相符合,就会返回一个元组
# (根据id的唯一性,只会返回一个元组)
# 在这里只获取了name,auhtor字段的信息
cursor.execute("select id,name,author from db01 where id=%s" % book_id)
# 可以使用fetchone()进行获取。
book = cursor.fetchone()
# 之后拿到这个图书的元组之后,就可以将它渲染到模板中了。
return render(request,'book_detail.html',context={'book':book})
def del_book(request):
# 判断提交数据的方式是否是post请求
if request.method == "POST":
# 使用POST方式获取图书的book_id,
book_id = request.POST.get('book_id')
# 将获取的图书的book_id与数据库中的id信息进行比较
cursor = get_cursor()
# 注意:此处删除的信息不能写明属性,否者的话,会提交数据不成功。
# cursor.execute("delete id,name,author from db01 where id = '%s'" % book_id)
cursor.execute("delete from db01 where id=%s" % book_id)
return redirect(reverse('index'))
else:
raise RuntimeError("提交数据的方式不是post请求")因为各个页面的header部分都是相同的。所以在这里采用模板继承的方式,进行实现模板结构的优化。
其中父模板base.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图书管理系统</title>
<link rel="stylesheet" href="{% static 'index.css' %}">
</head>
<body>
<header>
<nav>
<ul class="nav">
<li><a href="/">首页</a></li>
<li><a href="{% url 'add' %}">发布图书</a></li>
</ul>
</nav>
</header>
{% block content %}
{% endblock %}
<footer>
</footer>
</body>
</html>首页index.html模板中代码如下:
{% extends 'base.html' %}
{% block content %}
<table>
<thead>
<tr>
<th>序号</th>
<th>书名</th>
<th>作者</th>
</tr>
</thead>
<tbody>
{% for book in books %}
<tr>
<td>{{ forloop.counter }}</td>
<td><a href="{% url 'detail' book_id=book.0 %}">{{ book.1 }}</a></td>
<td>{{ book.2 }}</td>
</tr>
{% endfor %}
</tbody>
</table>
{% endblock %}发布图书模板add_book.html中的代码如下:
{% extends 'base.html' %}
{% block content %}
{# 其中,这个action表示的当前的这个表单内容,你要提交给那个视图进行接收,#}
{# 在这里我们提交给当前视图add_book()进行处理数据,就不用写了 #}
{# 而method方法是采用哪种方式进行提交表单数据,常用的有get,post,在这里采用post请求。 #}
<form action="" method="post">
<table>
<tr>
<td>书名:</td>
<td><input type="text" name="name"></td>
</tr>
<tr>
<td>作者:</td>
<td><input type="text" name="author"></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="提交" name="sub"></td>
</tr>
</table>
</form>
{% endblock %}在urls.py中视图函数与url进行适当的映射:
from django.urls import path
from front import views
urlpatterns = [
path('', views.index, name = 'index'),
path('add/', views.add_book, name = 'add'),
path('book/detail/<int:book_id>/', views.book_detail, name = 'detail'),
path('book/del/',views.del_book, name = 'del'),
]并且需要注意的是:在settings.py文件中需要关闭csrf的验证。
MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', # 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ]
并且在settings.py文件中,添加加载静态文件的路径变量
STATICFILES_DIRS = [ os.path.join(BASE_DIR,'static') ]
并且设置pycharm与mysql数据库连接的信息:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'db01',
'USERNAME': 'root',
'PASSWORD': 'root',
'HOST': '127.0.0.1',
'PORT': '3306'
}
}加载全部内容