SpringBoot导出Excel
怪咖软妹@ 人气:0导出Excel的框架有很多种,POI相对来说比较老了,很多Excel框架底层都是POI、有EasyPoi、EasyExcel、包括Hutool当中封装的也是POI。唯一不同的是Hutool工具包不局限与做Excel、他里面封装了大量的util,一般现在开发都会用到糊涂。
本篇示例当中不仅仅有后端,而且还提供了前端html,html当中利用js将后端 输出流直接下载为文件。
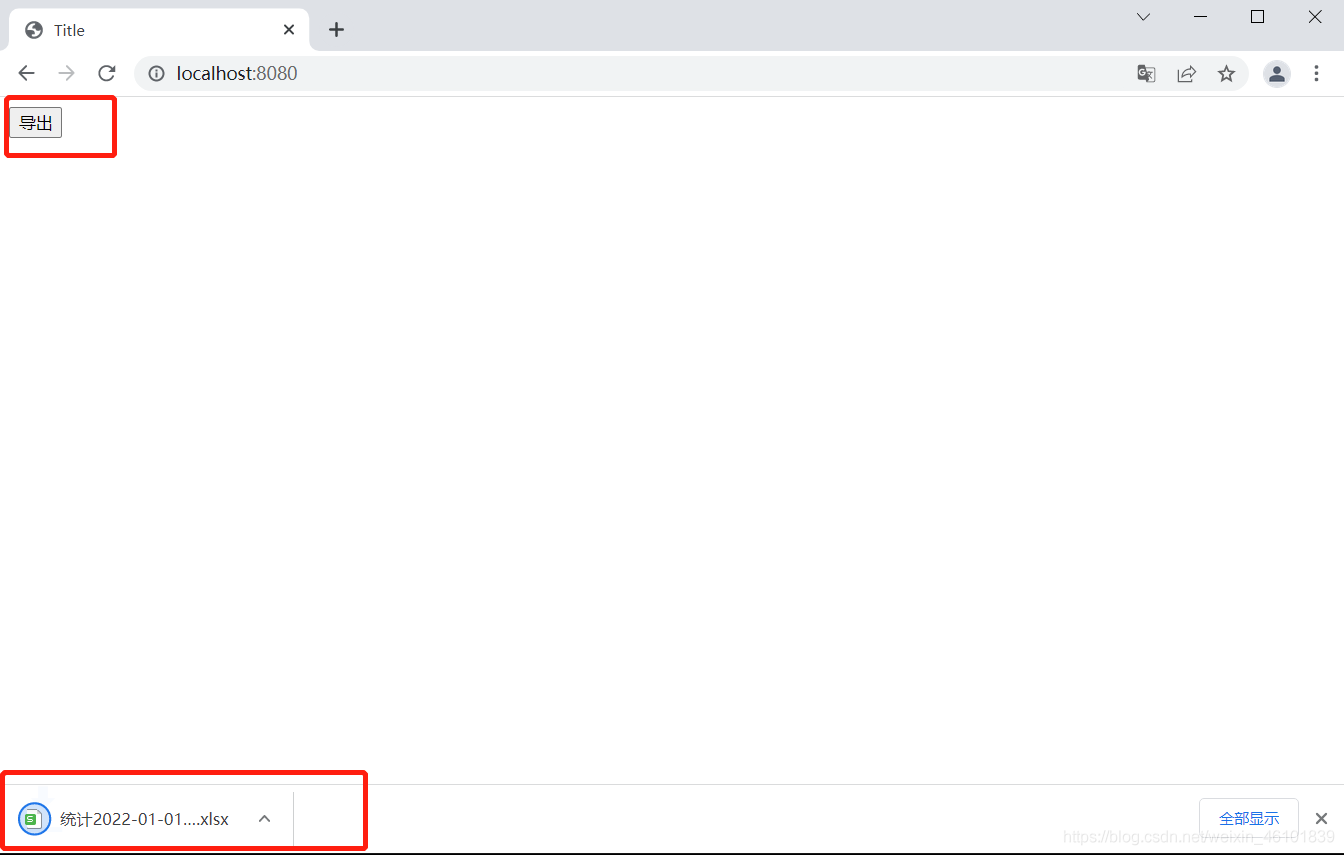
实现的效果如下:一点击导出文件直接下载到本地。应该现在导出普遍都是这样。

1、引入依赖
这里用到了lombok,就是简化实体类当中的get、set方法的。
<dependency> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> <optional>true</optional> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <!-- 导出重要依赖|截止2022-03-09 hutool和poi-ooxml依赖是最新的 --> <!--POI组件 设置字体样式--> <dependency> <groupId>org.apache.poi</groupId> <artifactId>poi-ooxml</artifactId> <version>5.2.1</version> </dependency> <dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.22</version> </dependency>
2、创建实体类
用于导出测试使用。
import lombok.AllArgsConstructor;
import lombok.Data;
@Data
@AllArgsConstructor
public class User {
private String name;
private Integer age;
private String sex;
}
3、创建导出接口
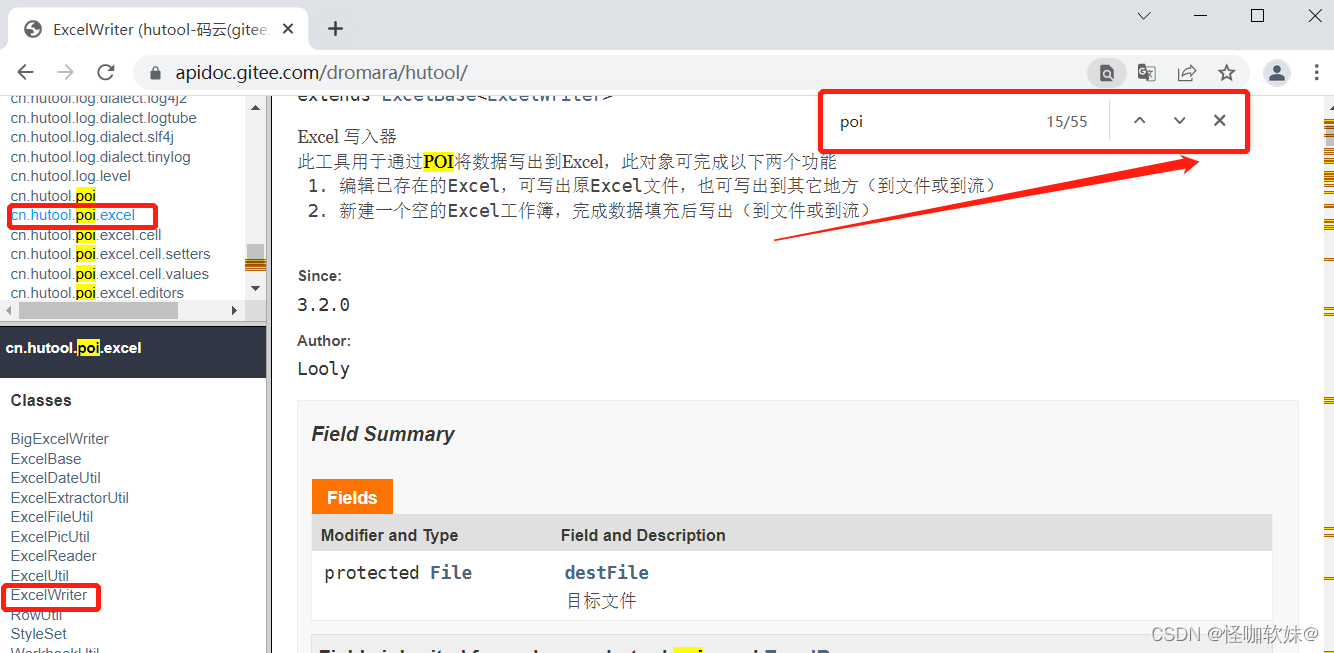
导出主要是围绕ExcelWriter类来进行开发的。
hutool在线api:https://apidoc.gitee.com/dromara/hutool/
我大概看了一眼,根据api其实任何复杂的Excel导出都可以做出来,API可以设置指定单元格样式字体、还有指定行的样式字体、合并单元格等等…

import cn.hutool.poi.excel.ExcelUtil;
import cn.hutool.poi.excel.ExcelWriter;
import com.gzl.cn.hutoolexcel.domain.User;
import org.apache.poi.ss.usermodel.CellStyle;
import org.apache.poi.ss.usermodel.Font;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.net.URLEncoder;
import java.nio.charset.StandardCharsets;
import java.util.*;
@Controller
@RequestMapping("/test")
public class TestController {
/**
* 导出测试
*
* @param response
* @param startDate
* @param endDate
*/
@PostMapping("/export")
public void export2(HttpServletResponse response, String startDate, String endDate) {
List<User> list = data();
// 1.创建ExcelWriter
// 通过工具类创建writer,默认创建xls格式
ExcelWriter excelWriter = ExcelUtil.getWriter();
//创建xlsx格式的
//ExcelWriter writer = ExcelUtil.getWriter(true);
// 2.设置一级标题
// 合并单元格后的标题行,使用默认标题样式,从0开始
excelWriter.merge(2, "学生记录");
// 设置表头高度
excelWriter.setRowHeight(0, 25);
// 3.设置二级标题
excelWriter.addHeaderAlias("name", "姓名");
excelWriter.addHeaderAlias("age", "年龄");
excelWriter.addHeaderAlias("sex", "性别");
// 4.设置表头字体
// 获取表头样式,获取样式后可自定义样式
CellStyle headCellStyle = excelWriter.getHeadCellStyle();
// 获取单元格样式
// CellStyle cellStyle = excelWriter.getCellStyle();
// 设置内容字体
Font font = excelWriter.createFont();
// 设置字体
font.setFontName("宋体");
// 设置字体大小
font.setFontHeightInPoints((short) 14);
// 字体加粗
font.setBold(true);
// 字体颜色
font.setColor(Font.SS_NONE);
headCellStyle.setFont(font);
// 5.设置单元格宽度
int[] arr = {30, 30, 25};
for (int i = 0; i < arr.length; i++) {
excelWriter.setColumnWidth(i, arr[i]);
}
// 只导出有别名的字段
excelWriter.setOnlyAlias(true);
// 一次性写出内容,使用默认样式,强制输出标题
excelWriter.write(list, true);
// 从第几行写入
// excelWriter.setCurrentRow(1);
// excelWriter.writeRow(data());
// 设置某个单元格的样式
// CellStyle orCreateCellStyle = excelWriter.getOrCreateCellStyle(0, 1);
// 设置某行的样式
// excelWriter.setRowStyle();
try {
String fileName = URLEncoder.encode("统计" + startDate + "日到" + endDate + "日", StandardCharsets.UTF_8.name());
response.setContentType("application/vnd.openxmlformats-officedocument.spreadsheetml.sheet");
response.setCharacterEncoding("utf-8");
response.setHeader("Content-disposition", "attachment;filename*=utf-8''" + fileName + ".xlsx");
// 将Excel Workbook刷出到输出流
excelWriter.flush(response.getOutputStream());
} catch (IOException e) {
e.printStackTrace();
throw new RuntimeException("文件写入失败!");
}
//关闭流
excelWriter.close();
}
/**
* 构造 导出的数据
*
* @return
*/
public List<User> data() {
List<User> users = new ArrayList<>();
users.add(new User("张三", 2, "男"));
users.add(new User("李四", 2, "女"));
return users;
}
}
4、创建html
在templates下创建index.html,这样启动项目后直接访问8080端口,他会直接调到index.html。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-3.5.1.min.js"></script>
</head>
<body>
<input type="button" id="clickme" value="导出"/>
</body>
<script type="text/javascript">
function postExcelFile(params, url) { //params是post请求需要的参数,url是请求url地址
var form = document.createElement("form");
form.style.display = 'none';
form.action = url;
form.method = "post";
document.body.appendChild(form);
for (var key in params) {
var input = document.createElement("input");
input.type = "hidden";
input.name = key;
input.value = params[key];
form.appendChild(input);
}
form.submit();
form.remove();
}
//点击导出按钮导出excel表格
clickme.onclick = function () {
var params = {};
params.startDate = '2022-01-01';
params.endDate = '2022-03-03';
postExcelFile(params, "/test/export");
}
</script>
</html>
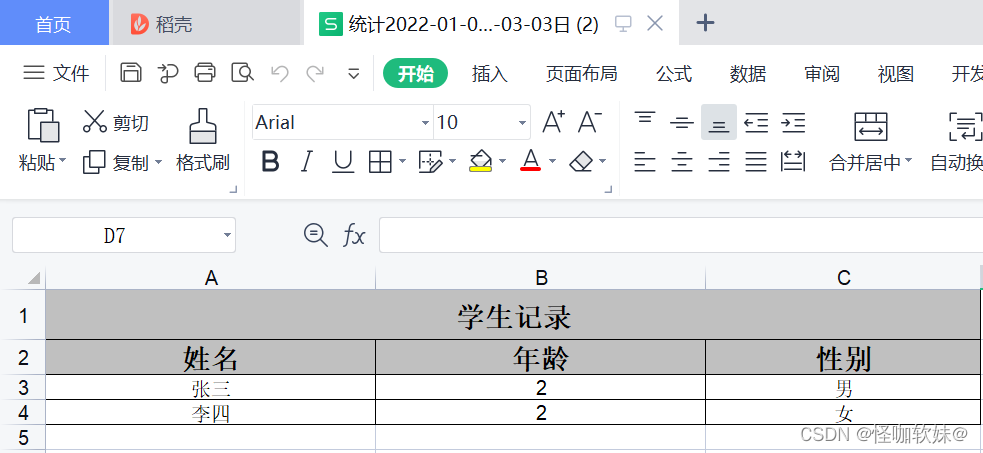
5、测试导出

加载全部内容