reduce和pop方法
前端歌谣 人气:0前言:
在我们的日常开发中 不免会有很多需要处理数据的方法 本节主要说一说foreach和pop方法的使用不多说把代码编辑器打开
一、reduce方法
1直接vs打开

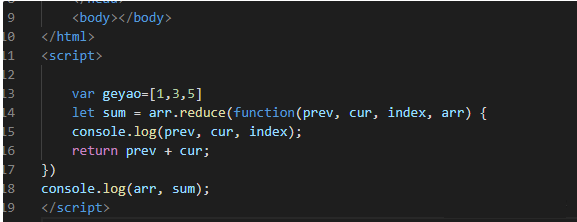
2代码部分
var geyao=[1,3,5]
let sum = arr.reduce(function(prev, cur, index, arr) {
console.log(prev, cur, index);
return prev + cur;
})
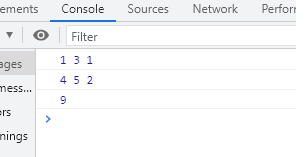
console.log(sum);3运行结果

小结:
要执行的函数,要执行的函数中也可传入参数,分别为:
prev:上次调用函数的返回值cur:当前元素-
index:当前元素索引 arr:被遍历的数组
函数迭代的初始值
二、pop方
1直接vs打开

2代码部分
// push() 在数组末尾添加元素,接收一个或多个参数
// unshift() 在数组首位添加元素,接收一个或多个参数
// pop() 删除数组末尾元素
// shift() 删除数组第一个元素
const geyao = ['歌谣']
geyao.push('优秀')
geyao.push('强大')
console.log(geyao, 'geyao')
geyao.unshift('我是')
console.log(geyao, 'geyao')
geyao.pop()
console.log(geyao, 'geyao')
geyao.shift()
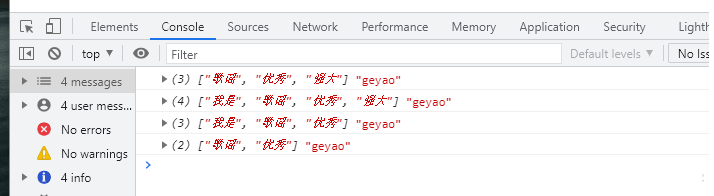
console.log(geyao, 'geyao')3运行结果

小结:
// push() 在数组末尾添加元素,接收一个或多个参数 // unshift() 在数组首位添加元素,接收一个或多个参数 // pop() 删除数组末尾元素 // shift() 删除数组第一个元素
加载全部内容