React18 useDeferredValue
喵爸的小作坊 人气:0
接着上一篇React18的简介和自动批处理的特性,今天我们来聊下useDeferredValue。
有什么用?
lets you defer updating the less important parts of the screen
我们翻译下,允许用户推迟屏幕更新优先级不高部分。
说“人话”就是,如果说某些渲染比较消耗性能,比如存在实时计算和反馈,我们可以使用这个Hook降低其计算的优先级,使得避免整个应用变得卡顿。
较多的场景可能就在于用户反馈输入上。比如百度的输入框,用户可能输入的很快,相信大家还有个体会,就是我们使用输入法的时候,中间还在选打哪个字呢,拼音或者输入片段就已经被搜索了。

这里就存在问题了,用户连续输入的时候,不停地在进行计算或者调用后端服务,其实中间态的很多输入片段的信息是无用的,既浪费了服务资源,也因为React应用实时更新和JS的单线程特性导致其他渲染任务卡顿。那我们使用useDeferredValue来使用下,如何避免这个问题。
实操起来
还是沿用上期的代码项目
import React, {useState, useEffect} from 'react';
const List = (props) => {
const [list, setList] = useState([]);
const [count, setCount] = useState(0);
useEffect(() => {
setCount(count => count + 1);
setTimeout(() => {
setList([
{name: props.text, value: Math.random()},
{name: props.text, value: Math.random()},
{name: props.text, value: Math.random()},
{name: props.text, value: Math.random()},
{name: props.text, value: Math.random()},
{name: props.text, value: Math.random()},
{name: props.text, value: Math.random()},
]);
}, 500);
}, [props.text]);
return [<p>{'我被触发了' + count + '次'}</p>
, <ul>{list.map(item => <li>Hello:{item.name} value:{item.value}</li>)}</ul>]
};
export default function App() {
const [text, setText] = useState("喵爸");
const handleChange = (e) => {
setText(e.target.value);
};
return (
<div className="App">
<input value={text} onChange={handleChange}/>
<List text={text}/>
</div>
);
};一般我们的代码是这样写的。输入框的值变化的时候,我们使用setTimeout来模拟下向后端请求数据,或者大量计算的耗时操作。这个时候只要输入框的内容发生变化就会触发useEffect,我们用count来进行计数。
\
我们每次的输入或者变化,都会触发一次更新,那我们接下来改造下。

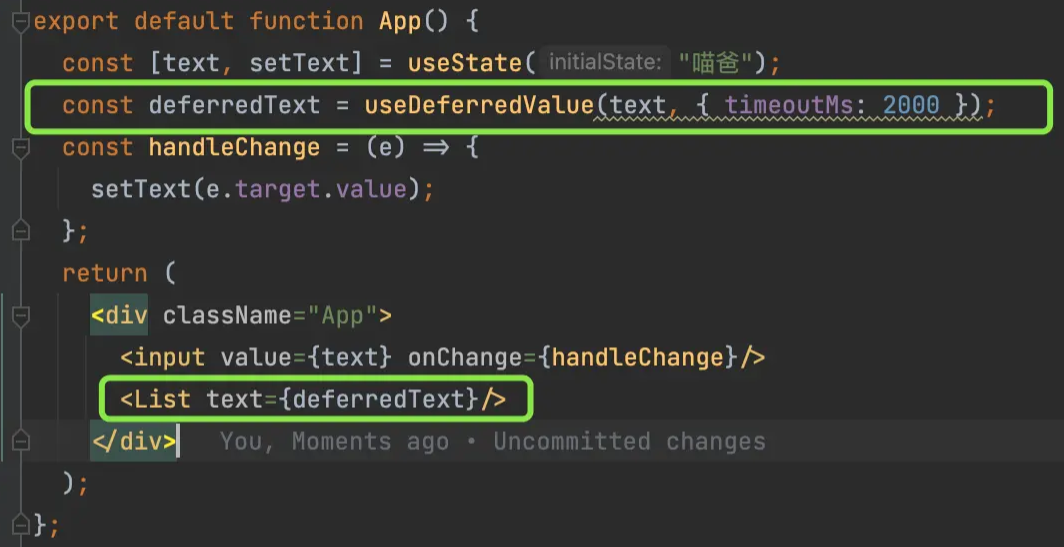
我们仅需要修改外部组件,使得传入List的Text变量是一个延迟更新的值。

细心的同学可以发现了,咦?!好像没什么区别呀。其实原因在于,首先timeoutMs这个参数的含义是延迟的值允许延迟多久,事实上网络和设备允许的情况下,React会尝试使用更低的延迟。这一点是不是非常nice呀。
跟防抖的区别
估计有很多同学在一开始看到笔者这个场景的时候会去想,这就是防抖吗?一开始故意卖了个关子,没有提防抖的概念。这里跟防抖还是有比较大的区别的,那么不论机器快慢,网络情况如何,始终会在用户停止输入后的固定之间才执行。笔者直接放出两者的比较,为了简单起见,我们使用下ahooks的useDebounce,大家可以对比理解下。
import React, {useState, useEffect, useDeferredValue} from 'react';
import {useDebounce} from 'ahooks';
const List = (props) => {
const [list, setList] = useState([]);
const [count, setCount] = useState(0);
useEffect(() => {
setCount(count => count + 1);
setTimeout(() => {
setList([
{name: props.text, value: Math.random()},
{name: props.text, value: Math.random()},
{name: props.text, value: Math.random()},
{name: props.text, value: Math.random()},
{name: props.text, value: Math.random()},
{name: props.text, value: Math.random()},
{name: props.text, value: Math.random()},
]);
}, 500);
}, [props.text]);
return [<p>{'我被触发了' + count + '次'}</p>,
<ul>{list.map(item => <li>Hello:{item.name} value:{item.value}</li>)}</ul>]
};
export default function App() {
const [text, setText] = useState("喵爸");
const deferredText = useDeferredValue(text, {timeoutMs: 1000});
const debouncedValue = useDebounce(text, { wait: 1000 });
const handleChange = (e) => {
setText(e.target.value);
};
return (
<div className="App">
<input value={text} onChange={handleChange}/>
<List text={deferredText}/>
<List text={debouncedValue}/>
</div>
);
};
加载全部内容