Docker容器部署Vue
春夏丶秋冬 人气:1需要工具
- Xftp
- Xshell
首先对前端项目进行打包:npm run build
打包完成

在项目中生成dist文件:

通过Xshell在/home目录下创建项目文件夹
mkdir xxxx(文件名)
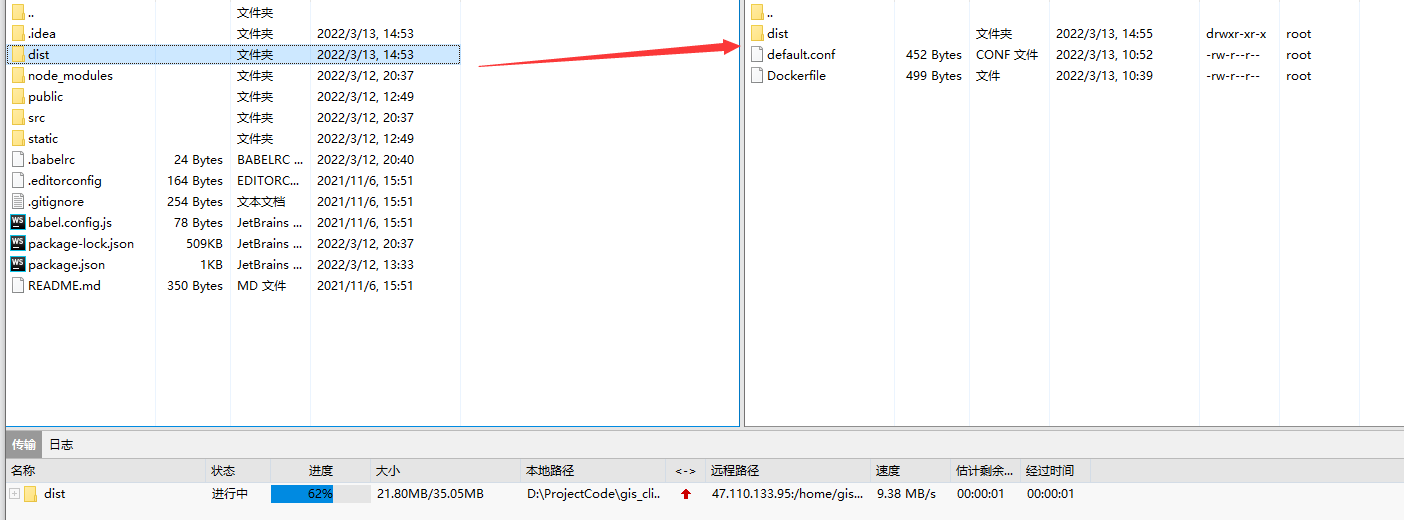
通过Xftp将打包的dist文件上传到服务器的项目文件夹下;

利用Xshell在拉起nginx镜像
docker pull nginx
在项目文件夹下编写nginx config配置文件
vim default.conf
default.conf内容如下:
server {
listen 80;
server_name localhost; # 修改为docker服务宿主机的ip
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html =404;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}该配置文件定义了首页的指向为 /usr/share/nginx/html/index.html, 所以我们可以一会把构建出来的index.html文件和相关的静态资源放到/usr/share/nginx/html目录下。
在项目文件夹下编写Dockerfile文件
vim Dockerfile
Dockerfile内容如下:
FROM nginx MAINTAINER zouzou RUN rm /etc/nginx/conf.d/default.conf ADD default.conf /etc/nginx/conf.d/ COPY dist/ /usr/share/nginx/html/
Dockerfile内容解释
FROM nginx:该镜像是基于nginx:latest镜像构建的 MAINTAINER zouzou:添加说明 RUN rm /etc/nginx/conf.d/default.conf:删除目录下的default.conf文件 ADD default.conf /etc/nginx/conf.d/:将default.conf复制到/etc/nginx/conf.d/下,用本地的default.conf配置来替换nginx镜像里的默认配置 COPY dist/ /usr/share/nginx/html/:将项目根目录下dist文件夹(构建之后才会生成)下的所有文件复制到镜像/usr/share/nginx/html/目录下
如下三个文件保持在同一目录 ![]()
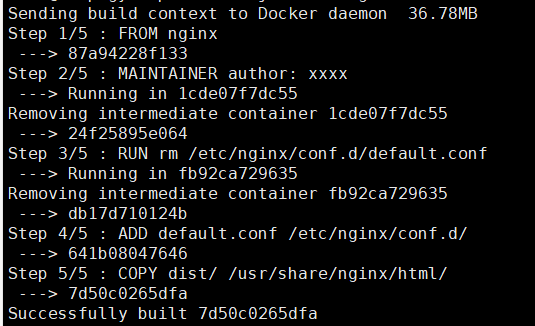
构建docker镜像
docker build -t xxxx .
注意不要少了最后的“.”(点) -t是给镜像命名,.(点)是基于当前目录的Dockerfile来构建镜像

查看刚刚构建的镜像
docker images | grep xxxx
启动docker容器
docker run -d -p 9090:80 --name test xxxx
解释:
- docker run:基于镜像启动一个容器
- -d:后台方式启动
- -p 9090:80: 端口映射,将宿主机的9090端口映射到容器的80端口
- --name:容器名,我起的叫test
- xxxx:要启动的镜像名称
查看启动的容器
docker ps
访问
现在我们已经启动了,访问宿主机的地址:9090就可以看到我们部署的网站了
加载全部内容