C# 颜色对话框控件
和煦的糖果风` 人气:1在 C# WPF开发中颜色对话框控件(ColorDialog)用于对界面中的背景、文字…(拥有颜色属性的所有控件)设置颜色,例如设置标签控件的背景色。
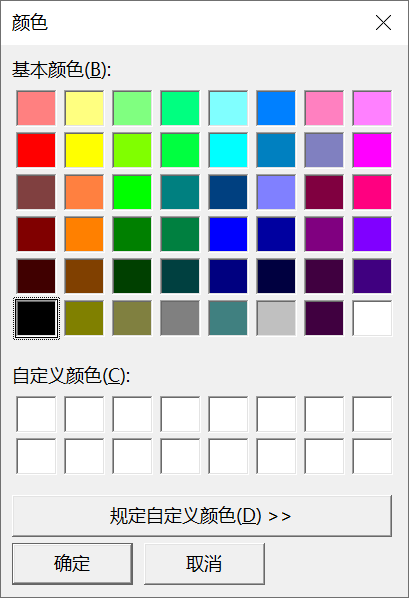
颜色对话框的运行效果如下图所示:

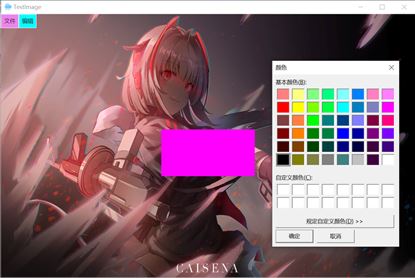
标签背景色设置后如下:

xml代码:
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp"
Icon="https://demosc.chinaz.net/Files/pic/iconsico/8254/e9.ico"
mc:Ignorable="d"
Title="TestImage" Height="600" Width="900" WindowStartupLocation="CenterScreen">
<Window.Resources>
<ResourceDictionary x:Uid="CommandDict">
<RoutedCommand x:Uid="SetBackGround" x:Key="SetBackGround"/>
</ResourceDictionary>
</Window.Resources>
<Window.CommandBindings>
<CommandBinding x:Uid="SetBackGroundParameter" Command="{StaticResource SetBackGround}" Executed="Pic_BackGround_Click" />
</Window.CommandBindings>
<Window.InputBindings>
<KeyBinding x:Uid="AddKeyBinding" Key="O" Modifiers="Ctrl+Shift" Command="{StaticResource SetBackGround}"/>
</Window.InputBindings>
<Grid>
<DockPanel x:Name="myDockPanel">
<Menu DockPanel.Dock="Top" Height="30" Margin="0,0,0.333,0" VerticalAlignment="Top" HorizontalAlignment="Left">
<MenuItem Header="文件" Height="30" Background="Violet">
<MenuItem Header="打开" InputGestureText="Ctrl+0">
<MenuItem.Icon>
<Image Source="https://demosc.chinaz.net/Files/pic/iconsico/7595/j14.ico"/>
</MenuItem.Icon>
</MenuItem>
<MenuItem Header="保存" InputGestureText="Ctrl+S">
<MenuItem.Icon>
<Image Source="https://demosc.chinaz.net/Files/pic/iconsico/7595/j13.ico"/>
</MenuItem.Icon>
</MenuItem>
<MenuItem Header="另存为" InputGestureText="F12">
<MenuItem.Icon>
<Image Source="https://demosc.chinaz.net/Files/pic/iconsico/7595/j12.ico"/>
</MenuItem.Icon>
</MenuItem>
<Separator/>
<MenuItem Header="打印预览">
<MenuItem.Icon>
<Image Source="https://demosc.chinaz.net/Files/pic/iconsico/7595/j11.ico"/>
</MenuItem.Icon>
</MenuItem>
<MenuItem Header="打印" InputGestureText="Ctrl+P">
<MenuItem.Icon>
<Image Source="https://demosc.chinaz.net/Files/pic/iconsico/7595/j10.ico"/>
</MenuItem.Icon>
</MenuItem>
<MenuItem Header="退出" InputGestureText="F4">
<MenuItem.Icon>
<Image Source="https://demosc.chinaz.net/Files/pic/iconsico/7595/j9.ico"/>
</MenuItem.Icon>
</MenuItem>
</MenuItem>
<MenuItem Header="编辑" Height="30" Background="Aqua">
<MenuItem Header="背景图片" InputGestureText="Ctrl + Shift + O" Click="Pic_BackGround_Click">
<MenuItem.Icon>
<Image Source="https://demosc.chinaz.net/Files/pic/iconsico/8255/b8.ico"/>
</MenuItem.Icon>
</MenuItem>
<MenuItem Header="恢复" InputGestureText="Ctrl+Y">
<MenuItem.Icon>
<Image Source="https://demosc.chinaz.net/Files/pic/iconsico/8255/b1.ico"/>
</MenuItem.Icon>
</MenuItem>
<MenuItem Header="重做" InputGestureText="Ctrl+Z">
<MenuItem.Icon>
<Image Source="https://demosc.chinaz.net/Files/pic/iconsico/8255/b2.ico"/>
</MenuItem.Icon>
</MenuItem>
<Separator/>
<MenuItem Header="复制" InputGestureText="Ctrl+C">
<MenuItem.Icon>
<Image Source="https://demosc.chinaz.net/Files/pic/iconsico/8255/b4.ico"/>
</MenuItem.Icon>
</MenuItem>
<MenuItem Header="粘贴" InputGestureText="Ctrl+V">
<MenuItem.Icon>
<Image Source="https://demosc.chinaz.net/Files/pic/iconsico/8255/b5.ico"/>
</MenuItem.Icon>
</MenuItem>
<Separator/>
<MenuItem Header="字体">
<MenuItem Header="黑体" InputGestureText="Ctrl+B" IsCheckable="True"/>
<MenuItem Header="斜体" InputGestureText="Ctrl+I" IsCheckable="True"/>
<Separator/>
<MenuItem Header="增大字体" IsCheckable="True"/>
<MenuItem Header="缩小字体" IsCheckable="True"/>
</MenuItem>
</MenuItem>
</Menu>
<Label x:Name="colorLabel" DockPanel.Dock="Left" Width="200" Height="100" Background="AntiqueWhite" MouseDoubleClick="ColorLabel_MouseDoubleClick"></Label>
</DockPanel>
</Grid>
</Window>
c#代码:
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Forms;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
using System.Windows.Controls;
using System.Windows.Forms;
namespace WpfApp
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Pic_BackGround_Click(object sender, RoutedEventArgs e)
{
OpenFileDialog pic = new OpenFileDialog();
pic.Title = "设置背景图片";
pic.Filter = "图形文件(*.jpg)|*.jpg";
if (pic.ShowDialog() == System.Windows.Forms.DialogResult.OK)
{
ImageBrush p = new ImageBrush(new BitmapImage(new Uri(pic.FileName, UriKind.Absolute)));
Console.WriteLine(pic.FileName);
myDockPanel.Background = p;
}
}
private void ColorLabel_MouseDoubleClick(object sender, System.Windows.Input.MouseButtonEventArgs e)
{
ColorDialog cl = new ColorDialog();
if(cl.ShowDialog() == System.Windows.Forms.DialogResult.OK)
{
colorLabel.Background = new SolidColorBrush(Color.FromArgb(cl.Color.A,cl.Color.R,cl.Color.G,cl.Color.B));
}
}
}
}
加载全部内容