Android Flutter文字动画
岛上码农 人气:0前言
偶然逛国外博客,看到了一个介绍文字动画的库,进入 pub 一看,立马就爱上这个动画库了,几乎你能想到的文字动画效果它都有!现在正式给大家安利一下这个库:animated_text_kit。本篇我们介绍几个酷炫的效果,其他的效果大家可以自行查看官网文档使用。
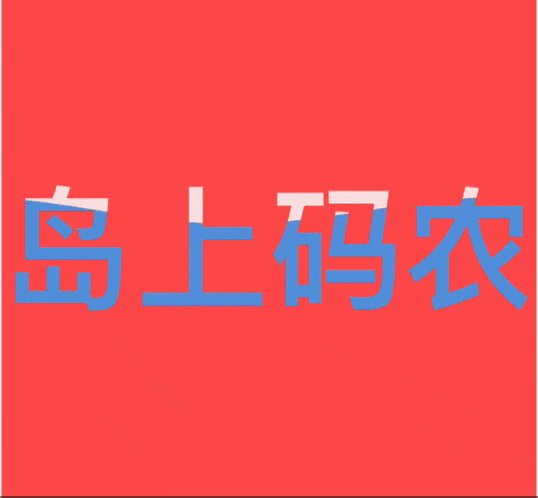
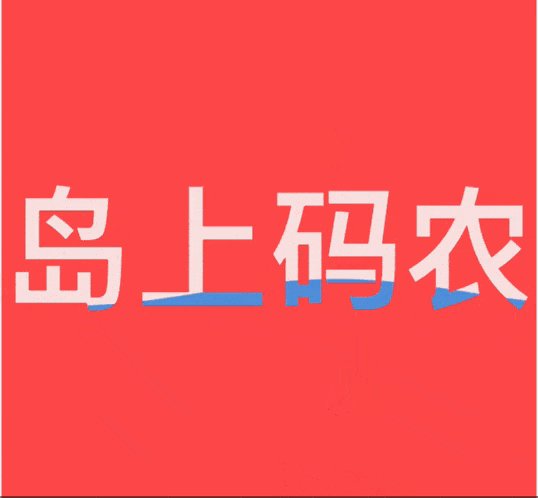
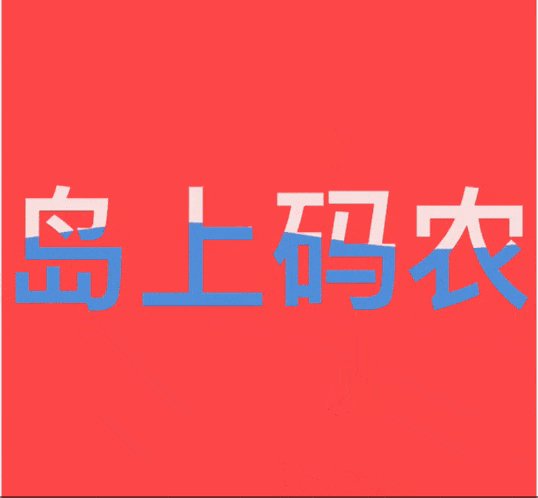
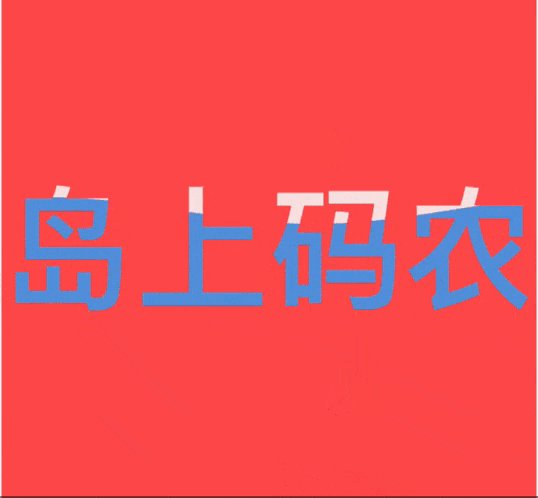
波浪涌动效果

波浪涌动
上面的动画效果只需要下面几行代码,其中loadUntil用于控制波浪最终停留的高度,取值是0-1.0,如果是1.0则会覆盖满整个文字,不足1.0的时候会在文字上一直显示波浪涌动的效果。这种效果用来做页面加载到时候比干巴巴地显示个“加载中”有趣多了!
Widget liquidText(String text) {
return SizedBox(
width: 320.0,
child: TextLiquidFill(
text: text,
waveColor: Colors.blue[400]!,
boxBackgroundColor: Colors.redAccent,
textStyle: TextStyle(
fontSize: 80.0,
fontWeight: FontWeight.bold,
),
boxHeight: 300.0,
loadUntil: 0.7,
),
);
}
波浪线跳动文字组

波浪跳动文字
文字按波浪线跳动的感觉是不是很酷,而且还支持文字组哦,可以实现多行文字依次动起来!代码也只有几行,其中repeatForever代表动画是否一直重复,如果为否的话,按设定次数重复(默认3次,可配置)。
Widget wavyText(List<String> texts) {
return DefaultTextStyle(
style: const TextStyle(
color: Colors.blue,
fontSize: 20.0,
),
child: AnimatedTextKit(
animatedTexts: texts.map((e) => WavyAnimatedText(e)).toList(),
isRepeatingAnimation: true,
repeatForever: true,
onTap: () {
print("文字点击事件");
},
),
);
}
彩虹动效

彩虹文字动效
一道彩虹滑过文字,最终留下渐变的效果,瞬间让文字丰富多彩!动效的颜色可以通过一个Color 数组配置,而文字自身的参数(如字体、尺寸、粗细等)依旧可以保留。代码如下所示:
Widget rainbowText(List<String> texts) {
const colorizeColors = [
Colors.purple,
Colors.blue,
Colors.yellow,
Colors.red,
];
const colorizeTextStyle = TextStyle(
fontSize: 36.0,
fontWeight: FontWeight.bold,
);
return SizedBox(
width: 320.0,
child: AnimatedTextKit(
animatedTexts: texts
.map((e) => ColorizeAnimatedText(
e,
textAlign: TextAlign.center,
textStyle: colorizeTextStyle,
colors: colorizeColors,
))
.toList(),
isRepeatingAnimation: true,
repeatForever: true,
onTap: () {
print("文字点击事件");
},
),
);
}
滚动广告牌效果

滚动文字
一行文字像滚动广告牌那样滚动下来,非常适合做一些动态信息的播报。代码如下:
Widget rotateText(List<String> texts) {
return SizedBox(
width: 320.0,
height: 100.0,
child: DefaultTextStyle(
style: const TextStyle(
fontSize: 36.0,
fontFamily: 'Horizon',
fontWeight: FontWeight.bold,
color: Colors.blue,
),
child: AnimatedTextKit(
animatedTexts: texts.map((e) => RotateAnimatedText(e)).toList(),
onTap: () {
print("点击事件");
},
repeatForever: true,
),
),
);
}
打字效果

打字效果
一个个文字像敲击键盘一样出现在屏幕上,如果配送机械键盘“啪啦啪啦”的声音,简直就感觉是真的在敲代码一样!代码一样很简单!
Widget typerText(List<String> texts) {
return SizedBox(
width: 320.0,
child: DefaultTextStyle(
style: const TextStyle(
fontSize: 30.0,
color: Colors.blue,
),
child: AnimatedTextKit(
animatedTexts: texts
.map((e) => TyperAnimatedText(
e,
textAlign: TextAlign.start,
speed: Duration(milliseconds: 300),
))
.toList(),
onTap: () {
print("文字点击事件");
},
repeatForever: true,
),
),
);
}
其他效果
animated_text_kit 还提供了其他文字动效,如下所示:
- 渐现效果(Fade)
- 打字机效果(Typewriter)
- 缩放效果(Scale)
- 闪烁效果(Flicker)
自定义效果
支持自定义效果,只需要动效类继承AnimatedText,然后重载下面的方法就可以了:
- 构造方法:通过构造方法配置动效参数
initAnimation:初始化Animation对象,并将其与AnimationController绑定;animatedBuilder:动效组件构建方法,根据 AnimationController 的值构建当前状态的组件;completeText:动画完成后的组件,默认是返回一个具有样式修饰的文字。
总结
animated_text_kit 是一个非常受欢迎的文字动画库,在 pub上收获了超过2000个喜欢,Github 上贡献者22人,收获了1.2k Star,可以说十分强大的。更重要的是它的使用非常简洁,文档完善,基本上拿来即用,喜欢的朋友赶紧用起来,让你的文字酷炫起来!
加载全部内容