react axios
北海的大鱼 人气:0前言
最近写react项目使用到axios进行请求封装,在这里记录一下,希望可以帮助到初学的小伙伴
准备工作
进行请求需要使用axios,所以要先确定你已经安装完成了axios,查看package.json文件

如果没有,请先安装axios
npm install axios
开始封装axios
首先在src目录下新建axios文件夹,这里我们新建两个文件,分别是config.js和request.js
config.js
这个文件我们用来进行基础配置,区分开发环境:
1.定义devBaseUrl开发环境和proBaseUrl生产环境
2.使用process.env来区分开发还是生产环境,它返回的是一个包含用户的环境信息
3.最后设置一下timeout
const devBaseUrl = 'http://api.k780.com/' const proBaseUrl = 'http:xxx//xxxx.xx.com' export const BASE_URL = process.env.NODE_ENV === 'development' ? devBaseUrl : proBaseUrl export const TIMEOUT = 5000
request.js
存放对应的封装方法和拦截器:
1.首先导入axios和config中我们上面写的BASE_URL, TIMEOUT
2.定义instance = axios.create({ }),里面存放对象
3.写一个请求拦截器,在请求拦截器里面就可以做token验证之类的操作
import axios from 'axios'
import { BASE_URL, TIMEOUT } from './config'
const instance = axios.create({
baseURL: BASE_URL,
timeout: TIMEOUT
})
// 请求拦截器
instance.interceptors.request.use(config => {
console.log('被拦截做一些操作')
return config
}, err => {
return err
})
export default instance
进行请求
做完上面的封装之后,我们就可以进行请求操作了,来到要使用的页面
首先进行导入刚刚写的request文件:
import request from '../../axios/request'
我这里请求的是网上的一个天气接口,地址已经写在了上面config.js文件中的devBaseUrl
对于api的请求,我们这里在componentDidMount()生命周期中进行异步请求:
1.使用async await 进行异步操作
2.使用data接收请求的结果,在request中写请求需要的params参数
3.最后打印data看下结果,后面是使用setState修改值
async componentDidMount() {
const data = await request({
// 参数
params: {
app: 'weather.today',
weaId: 248,
appkey: 10003,
sign: 'b59bc3ef6191eb9f747dd4e83c99f2a4',
format: 'json'
}
})
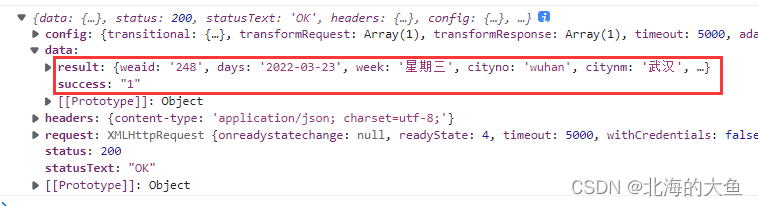
console.log(data)
this.setState({weather: data.data.result.weather})
}
查看打印的结果:
可以看到请求到的data数据,这样就说明请求成功啦

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容