keep-alive路由多级嵌套不生效
jim 人气:2问题
发现了一个问题,多级嵌套的路由缓存页面没有生效。网上其实有一些是把路由拍平,然后再去处理菜单,但是我觉得还不如从根源上去解决这个问题。顺带了解一下keep-alive的工作原理。 实际就是根据组件的名称,如果即将渲染的组件名称命中存在缓存数组,那么直接取缓存里的组件进行渲染。同时,这个命中缓存是带有父子组件关联关系的

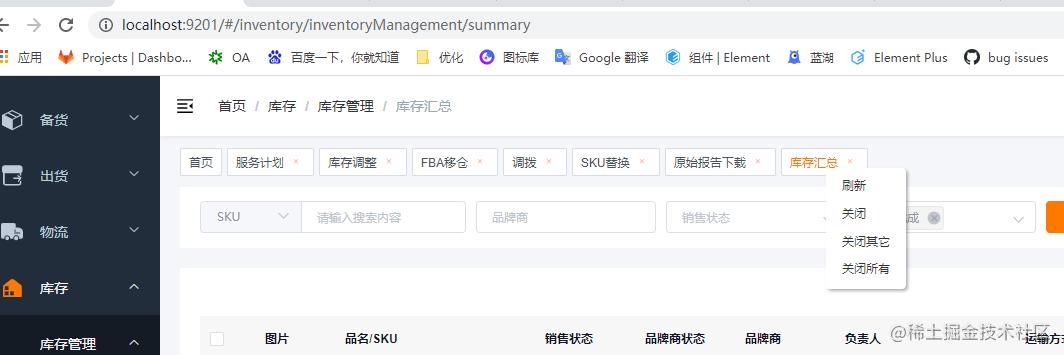
以下会根据本图做讲解
定位问题
keep-alive实际就是根据组件的名称,如果即将渲染的组件名称命中存在缓存数组,那么直接取缓存里的组件进行渲染。也就是我们一个页面的渲染,是按一个一个组件来的,组件命中缓存则取缓存,如果没有缓存,则下面的子组件不再进行缓存命中的判断,从新渲染。
我们在路由上定义了name属性,以name和组件名称相对应的形式去判断路由跳转时当前组件是否销毁。实际上keep-alive就是根据组件名称去判断是否保活的,所以之所以多级路由没有生效的原因就显而易见了,多级路由我们有一个中间组件去作为路由容器,然而这个路由容器组件我们没有定义组件名,所以导致了没有办法缓存最后一层的组件。

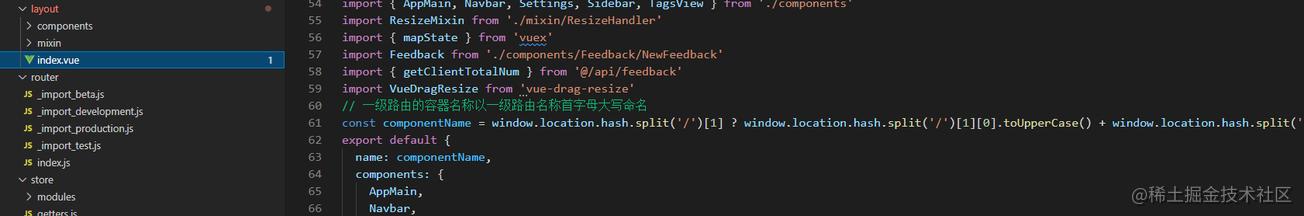
也就是我们的layout还有wrapper/index.vue组件中没有定义名称,所以哪怕给keep-alive的include传递了Summary组件的名称,但是由于父级并没有找到,所以没办法在下次渲染时命中该组件的缓存。
解决方案
由问题定位可知,我们去一级一级添加组件名称不就ok了吗。 但是,就有一个问题出现了,layout还有wrapper/index.vue是多个组件复用的啊,这样不就会导致我所有的页面的中间组件都会被缓存起来了吗。
所以,我们动态组件名不就o了吗,所以我们就直接根据hash去取对应的路由值去赋值给组件名称赋值

额外的问题及题解
我们存在tab-view组件,可以关闭缓存页面,但是我们现在一个二级页面缓存的是两个组件,一个三级页面缓存的是三个组件,而且相同父级的还共同依赖父级组件,也就是实际缓存summary和fabInventory两个页面时,是缓存了Inventory,InventoryManagement,summary和fabInventory四个组件,所以清除掉summary时,你还要考虑是否他有兄弟路由被缓存,如果存在则父级别缓存,这是个往上递归的判断

加载全部内容