vue使用mui的坑
qq_41730816 人气:0使用mui遇到的坑记录
主要用到webpack打包工具与mui,mint ui,其中mui有不少坑,在此记录
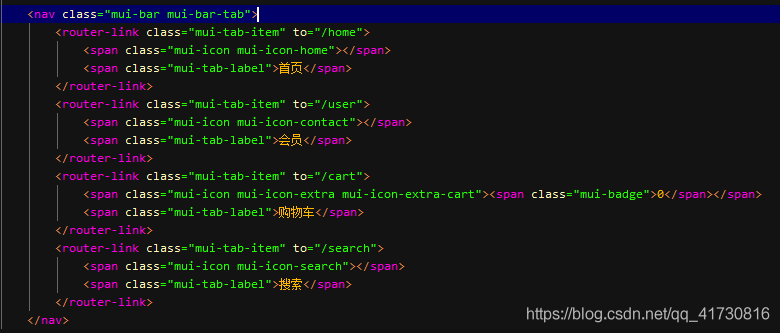
先是用mui的tab组件做了个底部选项卡,如下

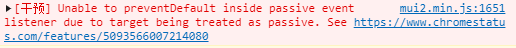
不错,样式还行,但是后期发现切换选项的时候会报错Unable to preventDefault inside passive event listener due to target being treated as passive,如下

但是这个错误并不会影响运行 ,但是我有强迫症,查阅资料发现是touch事件不能侦听preventDefault的问题,就是触发触摸事件时候引起的问题,可以简单点给通配选择器加个样式touch-action:none,发现成功解决。
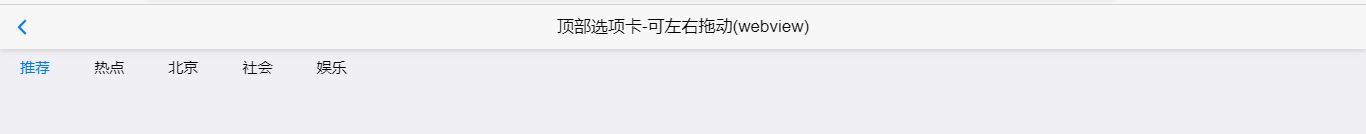
之后根据需求需要一个横向滚动的导航栏,大概长这样

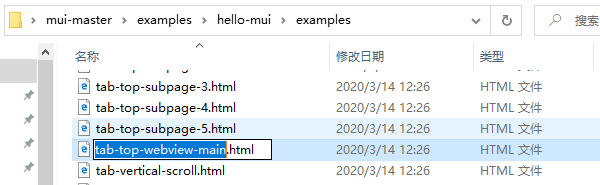
要求可以区域滚动,mui很友好 的给我们提供了这个组件,当然目前这个横向滚动的例子似乎没在官网上,需要我们下载官方的文档,github网址https://github.com/dcloudio/mui 里面可以找到这个案例

路径可以在图中看到,可以双击点开查看

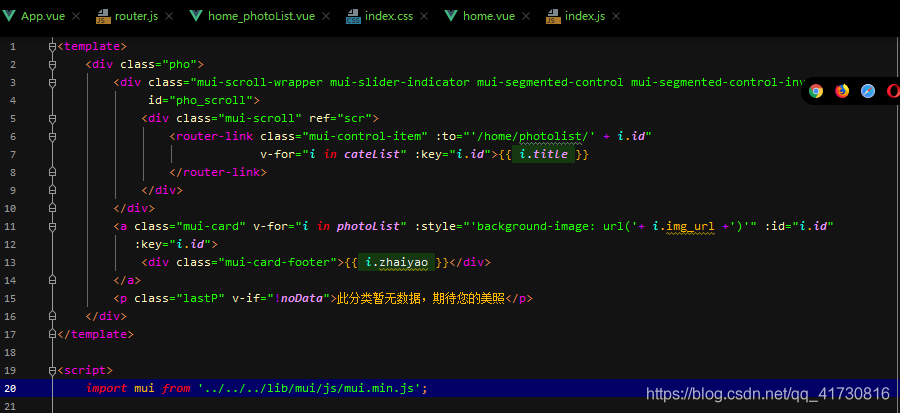
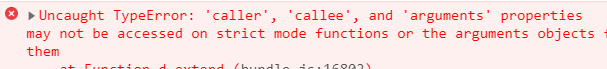
废话不多说,然后官方要求加载js文件,ok直接引入,之后我用webpack打包后发现报错了
Uncaught TypeError: ‘caller’,‘callee’,and ‘arguments’ properties may not be accessed on strict mode


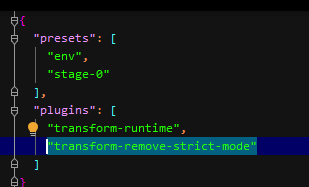
于是查阅资料发现webpack默认使用js的严格模式,但mui有些并不是严格模式,所以需要修改一下,安装babel包 并进入 .babelrc 文件 添加代码


transform-remove-strict-mode
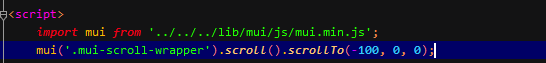
问题解决,之后又需要指定初始化滚动位置,根据官方文档需要使用scrollTo(x,y,time)函数,ok,直接复制过来,问题来了,

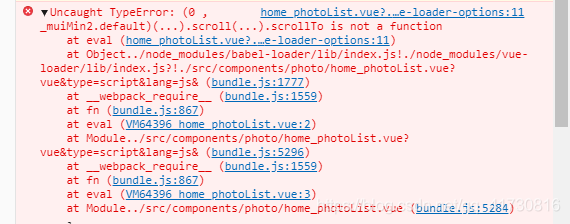
Uncaught TypeError: (0 , _muiMin2.default)(…).scroll(…).scrollTo is not a function

找了半天资料发现要在mounted钩子函数中使用,因为在此之前改组件还未完全渲染完成,放created中都不行(我大多数时候习惯在created中处理业务)。
可是问题又来了,头都要爆炸了,设置初始滚动位置后,发现滑动一下就空白了,后来发现是scrollTo的参数要求要数字类型,而我给的是字符串类型,用parseInt转换一下即可。
随着我的内容越来越多,出现了滚动条,后面发现在手机上无法上下滚动,只能左右滚动之前的导航栏组件,后面发现之前设置的touch-action可以设置多种属性,于是我发现了pan-y这个属性,用于启用单指垂直平移手势,设置之后发现,没有之前的Unable啥的错误,也可以上下滚动了。
没错,问题又来了,我点击底部的选项卡发现不能切换,查阅资料才发现这是因为类名mui-tab-item冲突的问题

mui的js冲突了,有2种解决方法
方法1
把mui-tab-item 的样式复制过来,然后改一下类名,可以改mui-tab-item-s之类的不容易混乱
方法2
在主组件中(一般是app组件)加入如下代码

mounted() {
mui('body').on('tap', 'a', function () {
document.location.href = this.href;
});
}
注意,一定要在mounted钩子函数中使用。
还有个小问题,vue的滚动事件问题,若父容器设置了overflow:hidden,使用onscroll绑定事件会无效,若不想改变父容器overflow属性,可以用
addEventListener('scroll',function(){},true)注意加上true参数表示捕获模式(该函数详情可参考事件冒泡)。
到此,目前已发现的问题已解决
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容