vue绑定touchstart touchmove touchend
<s>LoCloudy</s> 人气:0绑定使用 touchstart touchmove touchend
今天要做一个页面div长按后触发事件,简单学习后实现如下:
先看代码:
<template> <div> <div class="test" @touchstart="gtouchstart()" @touchmove="gtouchmove()" @touchend="gtouchend()">试一试呀!</div> </div> </template>
<script>
export default {
data () {
return {
}
},
methods:{
gtouchstart(){
window.console.log('1,按下啦啦啦啦啦')
},
gtouchmove(){
window.console.log('2,按下并且在移动呢')
},
gtouchend(){
window.console.log('3,松开啦啦啦啦啦')
}
}
}
</script><style scoped>
.test{
width: 100%;
height: 50px;;
text-align: center;
background-color: red;
line-height: 50px;
font-size: 50px;
}
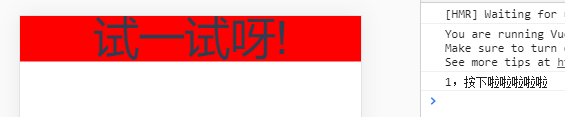
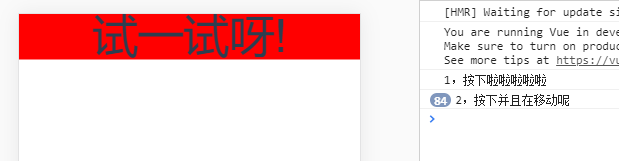
</style>看结果:

鼠标在红色区域内按下会输出1,

按下鼠标不松开然后移动会输出2,

松开后就会输出3,
根据自己的情况在三个函数里写入相应的功能。
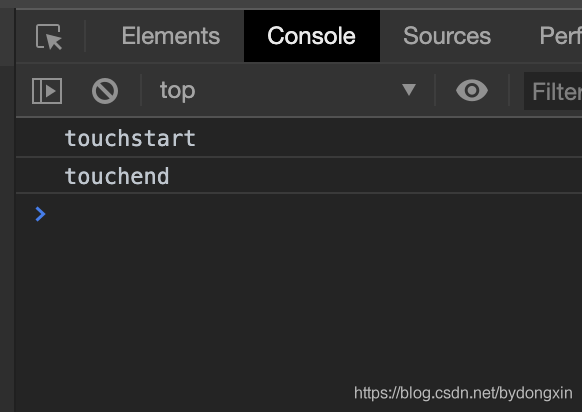
解决touchstart touchend事件无效失效
<van-button :disabled="isLoading" plain type="info" @touchstart.native.prevent="touchstart" @touchend.native.prevent="touchend" style="width:40%;height: 40px;" round>对比原图 </van-button>
@touchstart.native.prevent=“touchstart” @touchend.native.prevent=“touchend”
增加 .native.prevent
touchstart() {
console.log('touchstart')
},
touchend() {
console.log('touchend')
},
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容