listview实现简单图书管理
修24352 人气:0在主类布局文件中只需要一个listview即可
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <ListView android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/list_view" /> </LinearLayout>
在listview的布局文件中给listview定义样式
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <ImageView android:id="@+id/book_img" android:layout_width="103dp" android:layout_height="113dp" /> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/book_name" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/book_author" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/book_info1" /> </LinearLayout> </LinearLayout>
接下来是类方法:首先定义一个Book类用来接收和返回值
package com.example.tow;
public class Book {
String name;
int imageId;
String author;
String info1;
public Book(String name,int imageId,String author,String info1){
this.name = name;
this.imageId = imageId;
this.author = author;
this.info1 = info1;
}
public Book(String name,int imageId){
this.name = name;
this.imageId = imageId;
}
public String getName(){
return name;
}
public int getImageId(){
return imageId;
}
public String getAuthor(){
return author;
}
public String getInfo1(){
return info1;
}
}接着给listview添加一个Adapter这里使用了ArrayAdapter没有使用BaseAdapter是因为完成简单问题使用ArrayAdapter更简单
package com.example.tow;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import java.util.List;
public class BookAdapter extends ArrayAdapter<Book> {
private int resourceId;
public BookAdapter(@NonNull Context context, int resource, @NonNull List<Book> objects){
super(context,resource,objects);
resourceId = resource;
}
@Override
public View getView(int position, View convertView, ViewGroup parent){
Book book = getItem(position);
//LayoutInflater动态加载子视图的布局
View view = LayoutInflater.from(getContext()).inflate(resourceId,
parent,false);
ImageView bookImg = view.findViewById(R.id.book_img);
TextView bookName = view.findViewById(R.id.book_name);
TextView bookAuthor = view.findViewById(R.id.book_author);
TextView bookInfo1 = view.findViewById(R.id.book_info1);
bookImg.setImageResource(book.getImageId());
bookName.setText(book.getName());
bookAuthor.setText(book.getAuthor());
bookInfo1.setText(book.getInfo1());
return view;
}
}接下来就是书写主类:
package com.example.tow;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<Book> bookList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initBook();
BookAdapter adapter = new BookAdapter(MainActivity.this,R.layout.book_item,bookList);
ListView listView = findViewById(R.id.list_view);
listView.setAdapter(adapter);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int i, long id) {
Book book = bookList.get(i);
Toast.makeText(MainActivity.this,book.getName(),Toast.LENGTH_SHORT).show();
}
});
listView.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view, int i, long l) {
Book book = bookList.get(i);
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setTitle("确认删除").setMessage("是否确认删除书籍"+book.getName()+"?");
builder.setPositiveButton("是", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int ij) {
bookList.remove(i);
adapter.notifyDataSetChanged();
listView.invalidate();
}
});
builder.setNegativeButton("否", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
dialogInterface.dismiss();
}
});
builder.show();
return false;
}
});
}
public void initBook(){
Book book1 = new Book("火影忍者疾风",R.drawable.book1,"牛仔|可以了","看人kiss");
bookList.add(book1);
Book book2 = new Book("火影剧场版",R.drawable.book2,"可爱卡卡西|写不下去了","学习kiss");
bookList.add(book2);
Book book3 = new Book("hello",R.drawable.book,"雷切|我说真的","自己去kiss");
bookList.add(book3);
Book book4 = new Book("我是卡卡西",R.drawable.book3,"小泽玛利亚|真写不下去了","巨好看的kiss");
bookList.add(book4);
Book book5 = new Book("我是鸣人",R.drawable.book4,"广末凉子|词穷了","我燃起来了");
bookList.add(book5);
Book book6 = new Book("你是个好人",R.drawable.book5,"鸣人|但是还是得写","我炸了");
bookList.add(book6);
Book book7 = new Book("我不想辜负你",R.drawable.book6,"自来也|没办法","开始战斗吧");
bookList.add(book7);
Book book8 = new Book("谢谢你",R.drawable.book,"罗密欧|我得交作业","谢谢你泰罗");
bookList.add(book8);
Book book9 = new Book("泰罗",R.drawable.book9,"朱丽叶|就这吧","真美");
bookList.add(book9);
}
}这里只定义了长按删除的操作,点击操作未完善,可以书写页面跳转自行更改
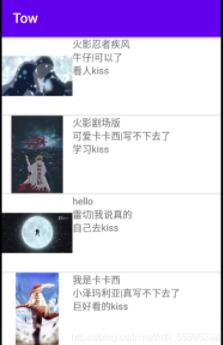
运行效果:

长按效果:

加载全部内容