Android LinearLayout
小皮猪 人气:0概述
LinearLayout是线性布局组件,放置在其中的组件按列或者按行(就是垂直或者水平)的方式排序分布。
常用XML配置属性
(1) android:orientation
设置LinearLayout容器布局组件的方式:只能取值:horizontal(水平的),vertical(垂直的)
(2) android:gravity
设置布局在LinearLayout容器内的组件对齐方式。
取值包括top, bottom, left, right, center, start, end(上,下,左,右,中,开始,结束)
(3) View中继承来的属性
(包括android:background ,android:visibility等。还有一些改善美观的放置组件的间隔)
1. android:layout_width和android:layout_height (match_parent/wrap_content)
2 .android:layout_gravity 设置组件在容器中的布局
3. android:layout_weight 设置组件占用空间的空余显示空间的比列
4. android:layout_margin ,android:layout_marginTop ,android:layout_marginBottom ,android:layout_marginLeft ,android:layout_marginRight 设置组件的外边界,类似我们搞网页设计HTML/CSS中margin用法。
代码举例
activity_main.xml


<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RadioGroup
android:id="@+id/orientation"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="10dp"
>
<RadioButton
android:id="@+id/horizontal"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="水平"
android:textSize="30dp"
/>
<RadioButton
android:id="@+id/vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="垂直"
android:textSize="30dp"
/>
</RadioGroup>
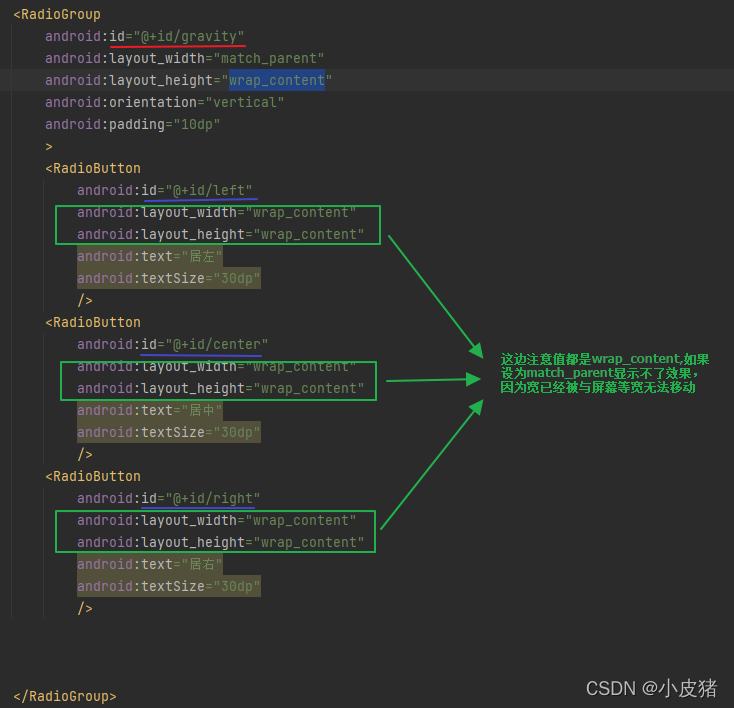
<RadioGroup
android:id="@+id/gravity"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="10dp"
>
<RadioButton
android:id="@+id/left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="居左"
android:textSize="30dp"
/>
<RadioButton
android:id="@+id/center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="居中"
android:textSize="30dp"
/>
<RadioButton
android:id="@+id/right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="居右"
android:textSize="30dp"
/>
</RadioGroup>
</LinearLayout>MainActivity.java

package com.example.android_demo02;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.widget.LinearLayout;
import android.widget.RadioGroup;
public class MainActivity extends AppCompatActivity implements RadioGroup.OnCheckedChangeListener {
private RadioGroup orientation;
private RadioGroup gravity;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
orientation=(RadioGroup) findViewById(R.id.orientation);
orientation.setOnCheckedChangeListener(this);
gravity=(RadioGroup) findViewById(R.id.gravity);
gravity.setOnCheckedChangeListener(this);
}
@Override
public void onCheckedChanged(RadioGroup radioGroup, int i) {
switch (i){
case R.id.horizontal:
orientation.setOrientation(LinearLayout.HORIZONTAL);
break;
case R.id.vertical:
orientation.setOrientation(LinearLayout.VERTICAL);
break;
case R.id.left:
gravity.setGravity(Gravity.START);
break;
case R.id.center:
gravity.setGravity(Gravity.CENTER_HORIZONTAL);
break;
case R.id.right:
gravity.setGravity(Gravity.END);
break;
}
}
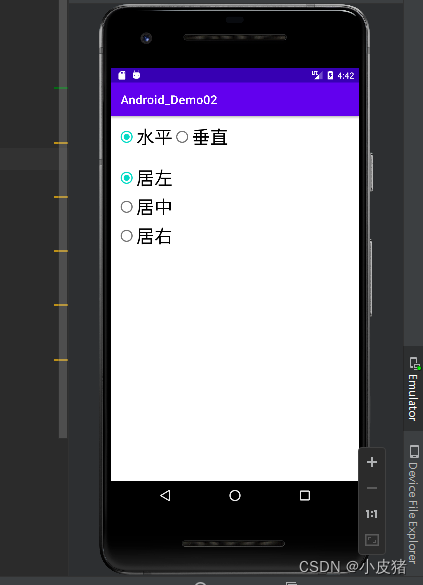
}实现效果:


加载全部内容