vuedraggable拖拽功能
weixin_38673922 人气:0一、下载依赖
npm i -S vuedraggable
二、代码块
<template>
<div>
<a-checkbox-group @change="onChange">
<draggable group="people"
class="list-group"
ghost-class="ghost"
:move="checkMove">
<!--
:list="myArray"
:disabled="!enabled"
@start="drag=true"
@end="drag=false"
-->
<div class="list-group-item" v-for="(item,index) in myArray" :key="item.index">
<a-checkbox :value="item.value"> {{item.name}} </a-checkbox>
</div>
</draggable>
</a-checkbox-group>
</div>
</template>
<script>
//引入vuedraggable
import draggable from 'vuedraggable'
export default {
components : { draggable},
data () {
return {
enabled: true,
myArray : [{
name:'临汾',
value:1
},{
name:'运城',
value:2
},{
name:'长治',
value:3
},{
name:'晋城',
value:4
}],
}
},
methods: {
onChange(checkedValues) {
console.log(checkedValues); //复选框选中的值
},
checkMove(){
console.log(this.myArray) //实时myarray数据,每拖动一次就会得到最新的排列数据
},
}
}
</script>
<style scoped>
.flip-list-move {
-webkit-transition: -webkit-transform 0.5s;
transition: -webkit-transform 0.5s;
transition: transform 0.5s;
transition: transform 0.5s, -webkit-transform 0.5s;
}
.no-move {
-webkit-transition: -webkit-transform 0s;
transition: -webkit-transform 0s;
transition: transform 0s;
transition: transform 0s, -webkit-transform 0s;
}
.ghost {
opacity: 0.5;
background: #c8ebfb;
}
.list-group {
min-height: 20px;
}
.list-group-item {
cursor: move;
}
.list-group-item i {
cursor: pointer;
}
.list-group-item:first-child {
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
.list-group-item {
position: relative;
display: block;
padding: 10px 105px;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid #ddd;
}
.list-group-item:last-child {
margin-bottom: 0;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}
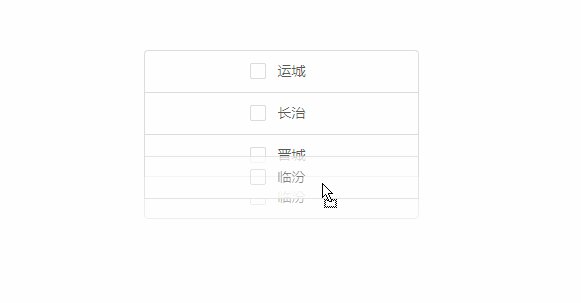
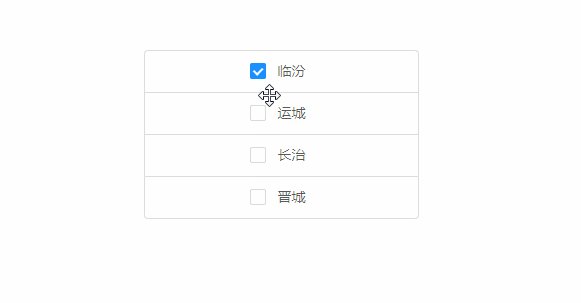
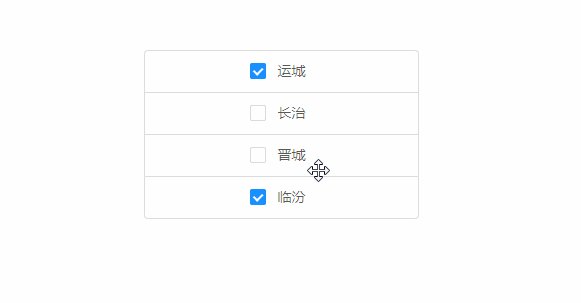
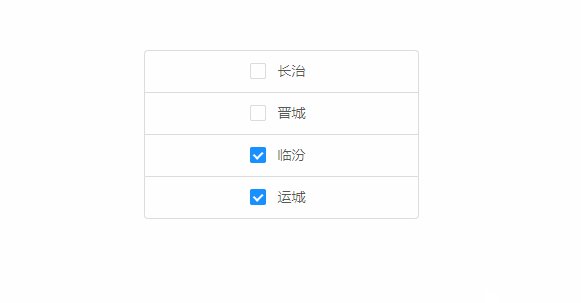
</style>三、效果图

加载全部内容