ES6新特性总结
人气:01. let const
let 表示申明变量。const 表示申明常量。
- 常量定义了就不能改了。对象除外,因为对象指向的地址没变。
- const在申明是必须被赋值。
- 两者都为块级作用域。
块级作用域与函数作用域。任何一对花括号({和})中的语句集都属于一个块,在这之中定义的所有变量在代码块外都是不可见的,我们称之为块级作用域。函数作用域就好理解了,定义在函数中的参数和变量在函数外部是不可见的。
const a = 1 a = 0 //报错
2. 模块字符串``
可以使用反引号``来进行字符拼接。${}
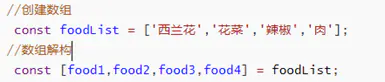
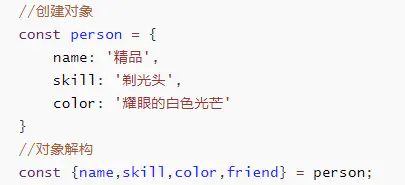
3. 解构
可以使用{}来对数组和对象进行解构。


4. 函数的参数默认值
函数传参可以有默认值
// ES6;
function printText(text = 'default') {
console.log(text);
}
5. Spread / Rest 操作符 ...
Spread / Rest 操作符指的是 ...,具体是 Spread 还是 Rest 需要看上下文语境。
- 当被用于迭代器中时,它是一个 Spread 操作符:迭代器 (Iterator)是按照一定的顺序对一个或多个容 器 中的元素行进遍历的一种机制
function foo(x,y,z) {
console.log(x,y,z);
}
let arr = [1,2,3];
foo(...arr); // 1 2 3
- 当被用于函数传参时,是一个 Rest 操作符:当被用于函数传参时,是一个 Rest 操作符:
function foo(...args) {
console.log(args);
}
foo( 1, 2, 3, 4, 5); // [1, 2, 3, 4, 5]
6. 箭头函数
- 不需要 function 关键字来创建函数
- 省略 return 关键字
- this始终指向函数申明时所在作用域下的this值
//es5
var fun = function() {
}
//es6
var fn = () => {
}
7. for of
- for of遍历的是键值对中的值
- for in遍历的是键值对中的键
8. class类
ES6 中支持 class 语法,不过,ES6的class不是新的对象继承模型,它只是原型链的语法糖表现形式。
class Student {
constructor() {
console.log("I'm a student.");
}
study() {
console.log('study!');
}
static read() {
console.log("Reading Now.");
}
}
console.log(typeof Student); // function
let stu = new Student(); // "I'm a student."
stu.study(); // "study!"
stu.read(); // "Reading Now."
9. 导入导出
- 导入improt
- 导出export default
10. promise
Promise 用于更优雅地处理异步请求。
<script>
new Promise((resolve,reject) => {
setTimeout(function() {
resolve('成功了!')
},1000)
// reject("失败了,wuwu")
}).then(data => {
console.log(data)
}).catch(err => {
console.log(err)
})
</script>
11. async/await
比promise更好的解决了回调地狱。
async function() {
awiat fn()
}
12. Symbol
新的基本类型
13. Set集合
存储任何类型的唯一值,即集合中所保存的元素是不重复的。类数组结构。
arr = [1,2,3,1] let arrNew = new Set(arr) arrNew = [1,2,3]
类数组不是数组,要转化为数组Array.form(arrNew)这样arrNew才是数组了
加载全部内容