mock数据模拟后台接口
不求甚解bc 人气:0在前端开发过程中,有后台配合是很必要的。但是如果自己测试开发,或者后台很忙,没时间,那么我们需要自己提供或修改接口。
下面提供两种方式,第二种更简单,个人推荐第二种。
一、mock文件
1、安装,开发环境
npm i mockjs -D
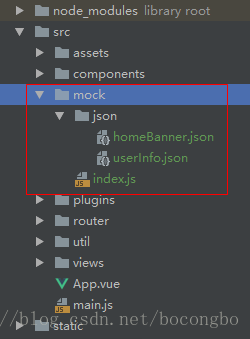
2、在src目录下新建mock目录,结构如下:

3、index.js内容如下:
const Mock = require('mockjs');
//格式: Mock.mock( url, post/get , 返回的数据);
Mock.mock('/user/userInfo', 'get', require('./json/userInfo'));
Mock.mock('/home/banner', 'get', require('./json/homeBanner'));4、json文件内容如下,以userInfo.json为例:
{
"result": "success",
"data": {
"userSn": "3785521",
"username": "不求甚解",
"age": 25,
"imgUrl": "https://avatar.csdn.net/8/5/D/3_bocongbo.jpg"
},
"msg": ""
}5、在main.js入口文件中引入mock数据,不需要时,则注释掉。
import Vue from 'vue';
import App from './App';
import router from './router';
require('./mock'); //引入mock数据,关闭则注释该行
Vue.config.productionTip = false;
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
});6、在vue模板访问
axios.get('/user/userInfo')
.then(function(res){
console.log(res);
})
.catch(function(err){
console.log(err);
});二、第三方接口eolinker
1、官网接口地址:https://www.eolinker.com/#/home/project/api/
需登录,没注册过的小伙伴,注册一个账号吧。
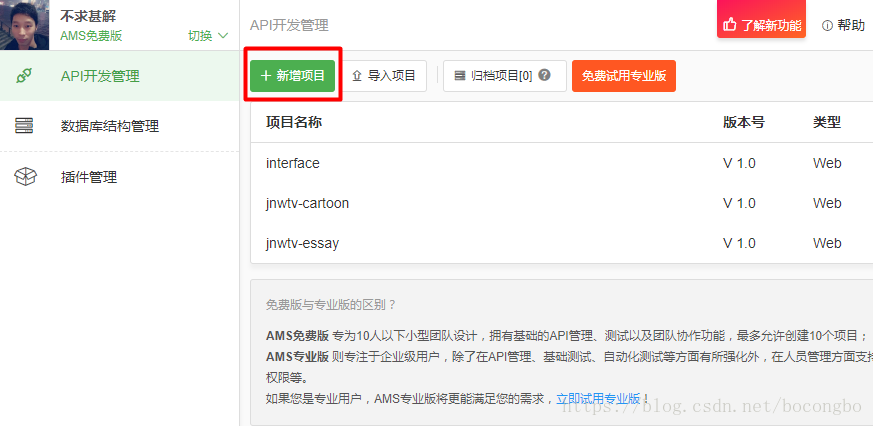
2、注册好后有一个默认接口,当然我们要做自己的项目。
3、新建项目

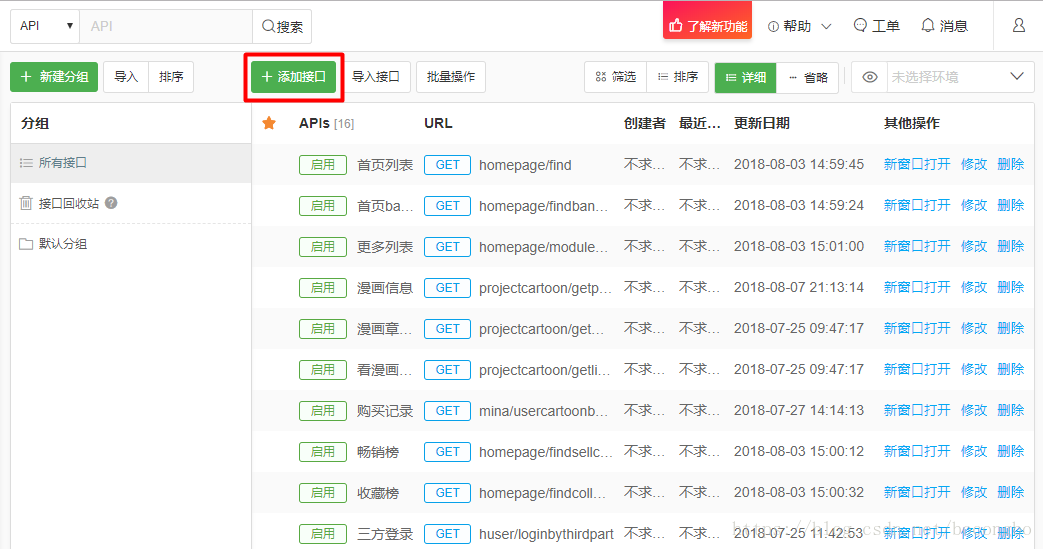
4、添加接口

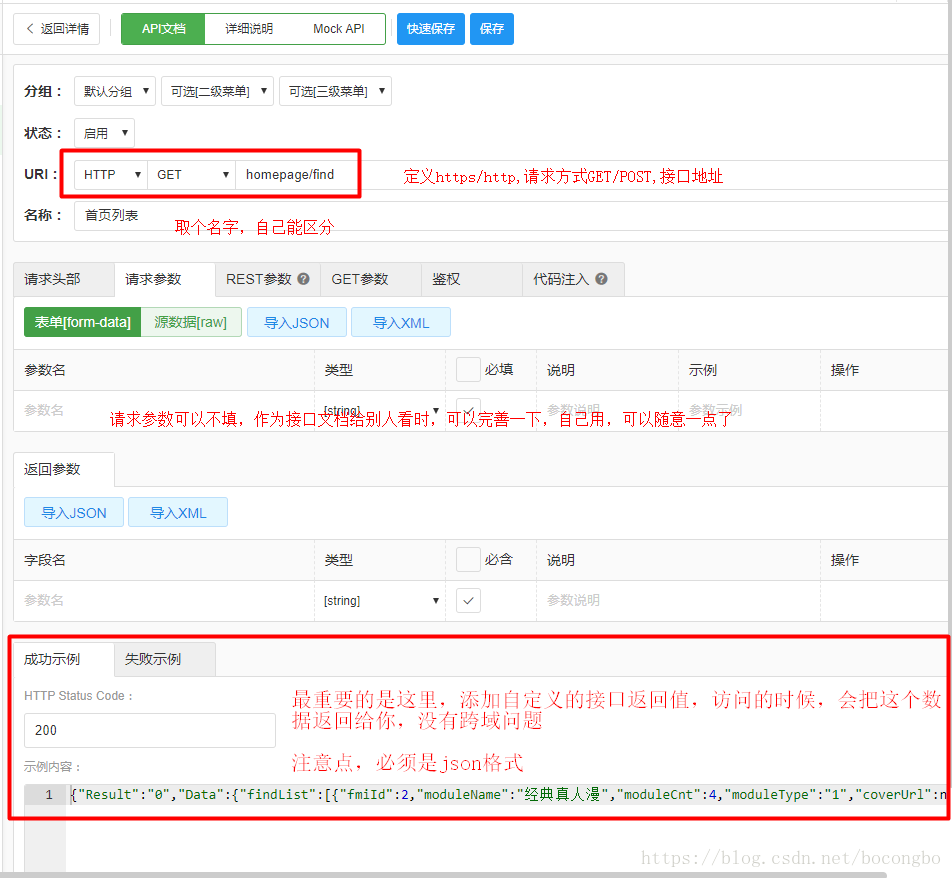
5、自定义接口

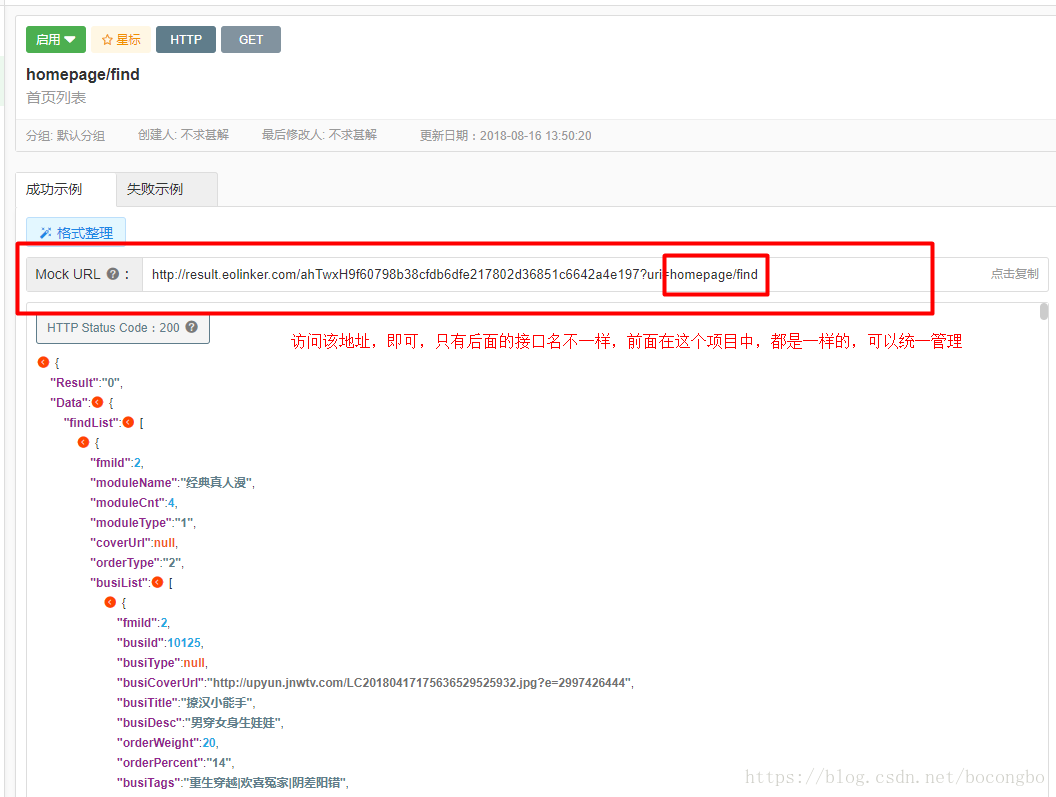
6、使用接口

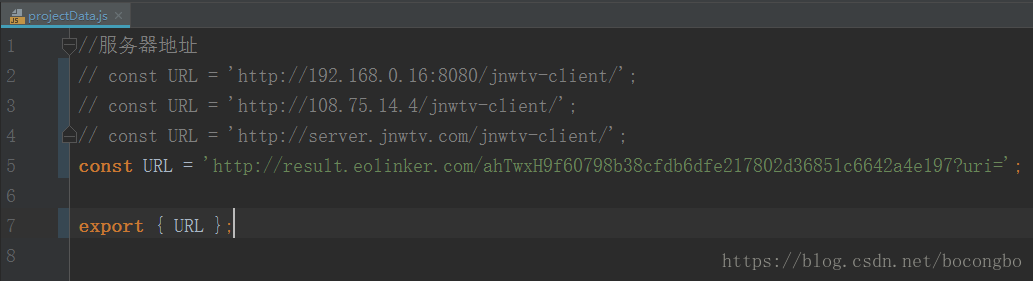
7、前端项目中,后台url地址,有开发版,测试版,产线版等多个版本,建议大家统一管理,访问时,做url拼接

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容