ASP.NET Core MVC实现路由
暗断肠 人气:0相关文章
1.URL生成
MVC应用程序可以使用路由的URL生成功能,生成指向操作(Action)的URL链接。 IUrlHelper 接口用于生成URL,是MVC与路由之间的基础部分。在控制器、视图和视图组件中,可通过Url属性找到IUrlHelper的实例。在此示例中,将通过Controller.Url属性使用IUrlHelper接口来生成指向另一项操作的URL。
public class HomeController : Controller
{
public IActionResult Index()
{
var url1= Url.Action("Privacy");//Url:Home/Privacy
var url2 = Url.Action("Error");//Url:Home/Error
var url3 = Url.Action("Article");//Url:Blog/Article
var msg = $"url1: {url1}";
msg += $"\r\nurl2: {url2}";
msg += $"\r\nurl3: {url3}";
return Content(msg);
}
[HttpGet("custom/url/to/privacy")]//定义一个路由模版
public IActionResult Privacy()
{
return View();
}
public IActionResult Error(string code)
{
return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier });
}
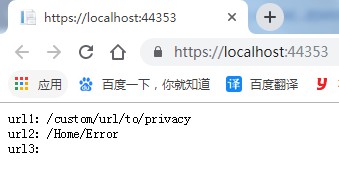
}响应结果:

如果Url.Action方法都只设置Action名称,那么IUrlHelper接口会获取通过指向当前所在控制器里存在的Action操作,然后生成URL。如果当前控制器里Action操作自定义路由模版,则会生成对应路由模版URL。如果Action不存在当前控制器里,则会生成空字符串的URL。
2.URL生成方式
2.1根据操作名称生成URL
Url.Action (IUrlHelper. Action) 可以通过指定控制器(Controller)名称和操作(Action)名称来生成要链接的内容。而重载方法里还包含添加路由值对象,比如Url.Action("Home", "Index", new { id = 17 }),此处路由值对象就是new { id = 17 }(路由值对象通常是匿名类型的对象)。下面我们通过示例来看看:
public class HomeController : Controller
{
public IActionResult Index(int id)
{
var url = Url.Action("Index", "Home", new { id = 17, color = "red", sex = "m" });
return View();
}
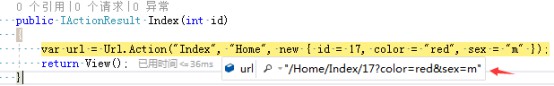
}通过DEBUG查看生成URL:

2.2根据路由生成URL
上面的代码演示了如何通过传入控制器和操作名称来生成URL。IUrlHelper还提供 Url.RouteUrl系列的方法。这些方法类似于Url.Action,但它们不会将action和controller的当前值复制到路由值。最常见的用法是指定一个路由名称,以使用特定路由来生成URL,通常不指定控制器或操作名称。
public class HomeController : Controller
{
public IActionResult Index(int id)
{
var url = Url.RouteUrl("Privacy_Name");
return View();
}
[HttpGet("custom/url/to/privacy",Name = "Privacy_Name")]//定义一个路由模版
public IActionResult Privacy()
{
return View();
}
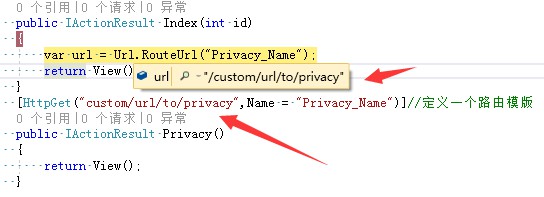
}通过DEBUG查看生成URL:

2.3在HTML中生成URL
IHtmlHelper提供HtmlHelper方法Html.BeginForm和Html.ActionLink,可分别生成<form>和 <a>元素。这些方法使用Url.Action方法来生成URL,并且采用相似的参数。HtmlHelper的配套Url.RouteUrl为Html.BeginRouteForm和Html.RouteLink,两者具有相似的功能。
@using (Html.BeginForm("Article", "Blog", FormMethod.Get, new { name = "nForm", id = "idForm" })){}
@Html.ActionLink("Article", "Article", "Blog")通过浏览器工具查看生成HTML:

2.4在操作结果中生成URL
以上示例展示了如何在控制器中使用IUrlHelper。不过,控制器中最常见的用法是将URL生成为操作结果的一部分。ControllerBase和Controller基类为操作结果提供简便的方法来引用另一项操作。一种典型用法是在接受用户输入后进行重定向。
public IActionResult Edit(int id, Customer customer)
{
if (ModelState.IsValid)
{
// Update DB with new details.
return RedirectToAction("Index");
}
return View(customer);
}3.区域(Area)
区域是ASP.NET功能,它提供了一种将ASP.NET Core Web应用程序划分为更小的功能组的方法,每个功能组都有自己的一组Razor Pages、控制器(Controllers)、视图(Views)和模型(Models)。区域实际上是应用程序内的结构。在ASP.NET Core Web项目中,Pages、模型、控制器和视图等逻辑组件保存在不同的文件夹中。ASP.NET Core运行时使用命名约定来创建这些组件之间的关系。对于大型应用程序,将应用程序区分为独立的高级功能区域可能更有利。例如,具有多个业务单位(如结账、计费、搜索等)的电子商务应用程序。每个单位都有自己的区域,以包含视图、控制器、Razor Pages和模型。下面的示例我们根据采购(Purchase)和销售(Sale)订单两个业务场景在MVC中配置使用默认传统路由和区域路由:
public class Startup
{
public void Configure(IApplicationBuilder app)
{
app.UseMvc(routes =>
{
routes.MapAreaRoute(
name: "MyAreaPurchase",
areaName: "Purchase",
template: "Purchase/{controller}/{action}/{id?}");
routes.MapAreaRoute(
name: "MyAreaSale",
areaName: "Sale",
template: "Sale/{controller}/{action}/{id?}");
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
//等价于
//routes.MapAreaRoute("purOrder_route", "Purchase",
//"Purchase/{controller}/{action}/{id?}");
//routes.MapAreaRoute("saleOrder_route", "Sale",
//"Sale/{controller}/{action}/{id?}");
//routes.MapRoute("default", "{controller=Home}/{action=Index}/{id?}");
});
}
}在上面的示例中,路由值将与以下操作匹配:
[Area("Purchase")]
public class PurOrderController : Controller
{
public IActionResult Index()
{
return View();
}
}
[Area("Sale")]
public class SaleOrderController : Controller
{
public IActionResult Index()
{
return View();
}
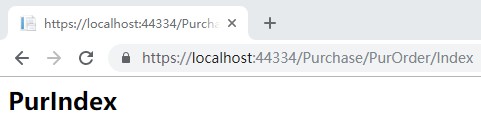
}在每个控制器加入AreaAttribute属性是表示该控制器是某个区域的一部分,比方说,PurOrderController控制器位于Purchase区域中,SaleOrderController控制器位于Sale区域中。 而没有 [Area] 属性的控制器不是任何区域的成员,在路由提供area路由值时不匹配时,打开对应控制器下的视图时将无法打开。在上面的示例中,只有所列出PurOrderController、SaleOrderController控制器下视图Index的路由值 { area = Purchase, controller = PurOrder, action = Index } 、{ area = Sale, controller = SaleOrder, action = Index }匹配才能打开对应链接。


4.实现IActionConstraint的路由约束
实现IActionConstraint约束最简单的方法是创建派生自System.Attribute的类,并将其置于操作(Action)和控制器(Controller)上。 MVC将自动发现任何应用为属性的IActionConstraint属性,便对应用程序模型应用程序进行约束。在下面的示例中,对路由数据中的国家/地区选择操作进行约束。
public class CountrySpecificAttribute : Attribute, IActionConstraint
{
private readonly string _countryCode;
public CountrySpecificAttribute(string countryCode)
{
_countryCode = countryCode;
}
public int Order
{
get
{
return 0;
}
}
public bool Accept(ActionConstraintContext context)
{
string routeDataValue = context.RouteContext.RouteData.Values["id"] == null ? "" : context.RouteContext.RouteData.Values["id"].ToString();
return string.Equals(
routeDataValue,
_countryCode,
StringComparison.OrdinalIgnoreCase);
}
}
public class HomeController : Controller
{
[CountrySpecific("en-us")]
public IActionResult Index(string id)
{
return View();
}
}根据官网解释IActionConstraint.Order是顺序约束意思,比如HomeController 控制器上有[CountrySpecific("en-us")]和[HttpGet](或者其他自定义属性约束)属性约束,数值较低的属性约束先运行。响应结果通过下面表格进行分析:
Route Url | Result |
[SERVICE_NAME]/Home/Index/en-us | 200 |
[SERVICE_NAME]/Home/Index/zh-cn | 404 |
通过以上的表格可以知道,在此例中,当Index传入路由值(en-us)匹配时,Accept方法返回true以表示该操作是匹配项,然后可以打开连接,反之传入值(zh-cn)不匹配,则404。
到此这篇关于ASP.NET Core中MVC模式实现路由的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容