Axios代理配置及封装响应拦截处理
何其涛 人气:6Axios代理配置及响应拦截处理
Axios是vue官方推荐的异步处理方案,所以在几个vue的项目里,都用到了,所以这里写一下Axios的代理配置和响应拦截处理
代理配置
代理主要是为了解决跨域问题,但是现在常规解决跨域的方式,就是让后端配置响应头,使用cors方式跨域前端基本不需要任何处理。
但是有时候后端比较懒,就需要前端通过代理请求完成跨域,其实就是相当于在本地开了一个服务器,通过服务器进行向另一个服务器的代理请求。
但是这样又会产生一定问题,就是再部署到服务器上时,前端项目也必须设置代理,或者直接和后端项目部署同源环境
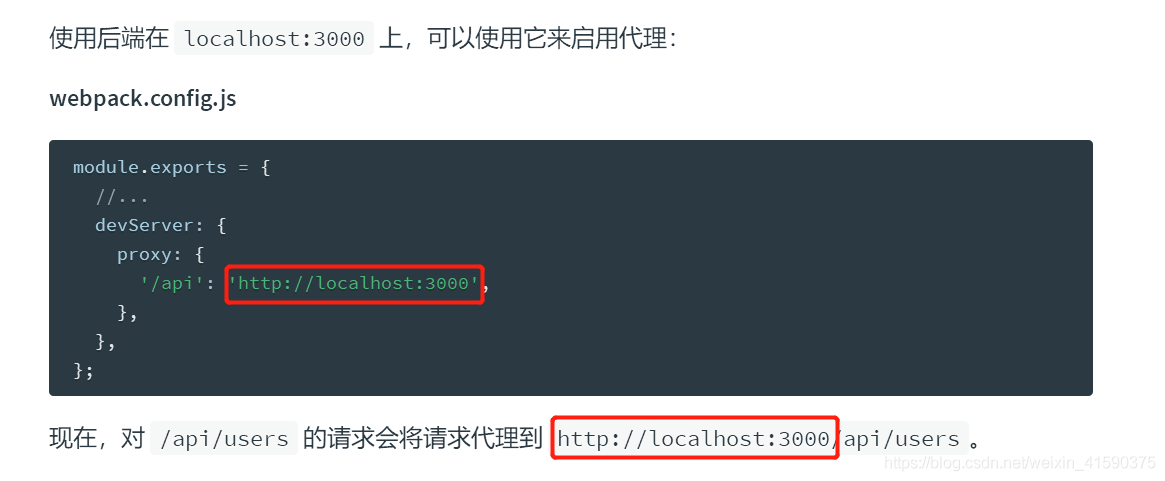
下面是代理请求的配置:
//config/index.js 文件里
module.exports = {
dev{
proxyTable: {
'/': { //将开头为 ‘/'的接口替换
target: 'http://www.hahaha.com/', //导向这个地址
changeOrigin: true,
ws:true,
pathRewrite: {
'^/': '' //将开头的斜杠去掉
}
},
'/ws/**': { //因为项目中用到了websocket 所以这里还配置websocket的代理
target: 'ws://www.hahaha.com',
ws: true,
secure: false,
logLevel: 'debug',
}
}
...
}
host: '0.0.0.0', //这里顺便一提,把host改成'0.0.0.0‘后可以让局域网内的电脑直接访问项目,默认是localhost
...
}响应内容拦截处理
因为我们的axios请求响应会将网络请求信息的状态码返回,而通常我们实际运用中不是很需要这样的内容,为了方便我们可以进行统一处理,最后只返回真正的实际内容。
同时我们希望虽然网络请求成功,但是如果请求的内容失败的话,也会流转到catch步骤,也就是捕获错误
代码如下
const http = axios.create({
baseURL: 'api/',
timeout: 20000,
}); //创建axios对象
//对axios对象响应的拦截处理
http.interceptors.response.use((response) => {
//进入这里代表请求成功,网络请求状态码是200,但是我们要对请求的内容是否成功进行判断
if (response.data.ErrorCode !== 0) { //因为我们项目里设定0代表请求成功,所以非零的我们都会直接reject
return Promise.reject(response.data);
}
return Promise.resolve(response.data); //ErrorCode为0的直接返回response.data将网络的状态码直接过滤掉
}, (error) => {
//进入这里都网络状态码非200的,可能是因为接口错误,也可能是没有token等原因
if(error.constructor.prototype.name == "Error") { //这里判断返回的是否是错误对象,如果是的说明是网络请求错误
Message({ showClose: true,
message: '网络链接问题或登陆失效!',
type: 'error'})
return new Promise(() => {}) //这里我们可以进行链式异步处理
}
return error.data;//其他请求,说明是因为请求内容错误了,直接返回错误内容
});
//处理前返回内容
{
status: 200
statusText: "OK",
data{
ErrorCode: 0,
token:'xxxx',
name:'xxxx'
}
}
//处理后返回内容
{
ErrorCode: 0,
token:'xxxx',
name:'xxxx'
}Axios的proxy代理配置解析
proxy实际上是一种前端开发中方便开发用的东西,它在本地可以跨域访问其他的网站,但是当页面打包之后,proxy就会失效
我是在vue.config.js中设置proxy的,代码如下
proxy: {
//匹配到的路径
"/api": {
target: "XXXXXXXXX", //目标主机地址
changeOrigin: true,//是否启动代理
pathRewrite: { //重写路径
"^/api": '' //如果遇到前缀为'/api'的url,将它重写为''
}
}
}举个例子:
proxy的target设置成http://www.web-jshtml.cn/aaa
如果你想访问http://192.168.1.114:8080/api/,这时候,你碰到了/api,你需要将/api前边的域名转换为target的地址,即
将http://192.168.1.114:8080转换为http://www.web-jshtml.cn/aaa
即是
http://www.web-jshtml.cn/aaa/api/这个地址,但是因为proxy的pathRewrite里需要将'/api'转换为空字符串,所以最终的访问地址是
http://www.web-jshtml.cn/aaa
直接上文档,文档里有详细资料


以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容