Qt中QPainter与坐标
SongpingWang 人气:2一、坐标系统与坐标变换
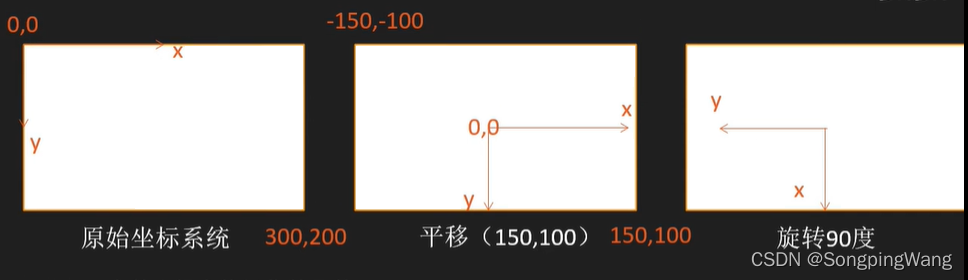
坐标系统

QPainter坐标变换相关函数
| 分组 | 函数原型 | 功能 |
|---|---|---|
| 坐标变换 | void translate(qreal dx,qreal dy) | 坐标系统一定的偏移量,坐标原点平移到新的点 |
| void rotate(qreal angle) | 坐标系统顺时针旋转-一个角度 | |
| void scale(qreal sx,qreal sy) | 坐标系统缩放 | |
| void shear(qrael sh,qreal sy) | 坐标系统做扭转变换 | |
| 状态保存与恢复 | void save() | 保存painter当前的状态,就是将当前状态压入栈 |
| void restore() | 恢复上一次状态,就是从堆栈中弹出上次的状态 | |
| void resetTransform() | 复位所有的坐标变换 |
示例
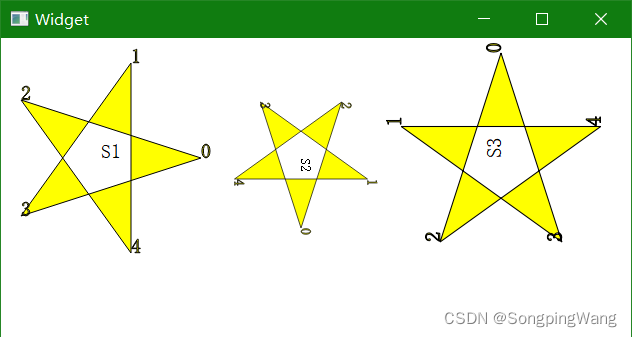
绘制五角星
船舰widget窗口,只重载paintEvent函数
#include "widget.h"
#include "ui_widget.h"
#include <QPalette>
#include <QPainter>
#include <cmath>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
setPalette(QPalette(Qt::white));
setAutoFillBackground(true);
resize(600,300);
}
Widget::~Widget()
{
delete ui;
}
void Widget::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter(this);
QPen pen; //笔
pen.setStyle(Qt::SolidLine);
painter.setPen(pen);
painter.setRenderHint(QPainter::Antialiasing); //抗锯齿
QBrush brush; //刷子
brush.setColor(Qt::yellow);
brush.setStyle(Qt::SolidPattern);
painter.setBrush(brush);
//qreal deg = 3.141592*2/5;
qreal deg = (360/5)*3.141592/180;
qreal R=100;
QPoint points[5] = {
QPoint(R,0),
QPoint(R*std::cos(deg),-R*std::sin(deg)),
QPoint(R*std::cos(2*deg),-R*std::sin(2*deg)),
QPoint(R*std::cos(3*deg),-R*std::sin(3*deg)),
QPoint(R*std::cos(4*deg),-R*std::sin(4*deg)),
};
QPainterPath starPath;
starPath.moveTo(points[3]);
starPath.lineTo(points[1]);
starPath.lineTo(points[4]);
starPath.lineTo(points[2]);
starPath.lineTo(points[0]);
starPath.closeSubpath();
QFont font;
font.setPointSize(12);
starPath.addText(points[0], font, "0");
starPath.addText(points[1], font, "1");
starPath.addText(points[2], font, "2");
starPath.addText(points[3], font, "3");
starPath.addText(points[4], font, "4");
painter.setFont(font);
painter.save(); //保存
painter.translate(100,120);
painter.drawPath(starPath);
painter.drawText(0,0,"S1");
painter.restore(); //恢复
painter.translate(300,120);
painter.rotate(90);
painter.scale(0.7,0.7);
painter.drawPath(starPath);
painter.drawText(0,0,"S2");
painter.resetTransform();
painter.translate(500,120);
painter.rotate(-90);
painter.scale(1.05,1.05);
painter.drawPath(starPath);
painter.drawText(0,0,"S3");
}

二、可缩放图形
视口: 绘图设备的任意一个矩形区域的物理坐标,可以只选取物理坐标的一个矩形区域用
于绘图。视口默认情况下等于绘图设备的整个矩形区。
窗口: 对应于视口的矩形区域,只不过是用逻辑坐标定义的坐标系,窗口坐标的中心在矩
形中心。
使用窗口坐标绘制,不用管实际的物理大小
#include "widget.h"
#include "ui_widget.h"
#include <QPalette>
#include <QPainter>
#include <QLinearGradient>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
setPalette(QPalette(Qt::white));
setAutoFillBackground(true);
resize(300,300);
}
Widget::~Widget()
{
delete ui;
}
void Widget::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing);
int W = QWidget::width();
int H = QWidget::height();
int side = qMin(W,H);
QRect rect((W-side)/2,(H-side)/2, side,side); //视口大小
painter.drawRect(rect);
painter.setViewport(rect);
painter.setWindow(-100,-100,200,200);
QLinearGradient linerGradient(0,0,100,0); // 渐变
linerGradient.setColorAt(0,Qt::yellow);
linerGradient.setColorAt(1,Qt::green);
linerGradient.setSpread(QGradient::PadSpread); //发散
painter.setCompositionMode(QPainter::RasterOp_NotSourceXorDestination);
painter.setBrush(linerGradient);
for (size_t i=0; i<36; i++) {
painter.drawEllipse(QPoint(50,0),50,50);
painter.rotate(10);
}
}

到此这篇关于Qt中QPainter与坐标的使用的文章就介绍到这了,更多相关Qt中QPainter与坐标内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
加载全部内容